資料視覺化系列教程之React元件使用技巧
在之前的兩篇FlyFish元件開發中,我們已經瞭解到了元件的構成和基本開發技巧,本次我們將詳細講解如果在飛魚平臺上使用React元件。
元件匯出
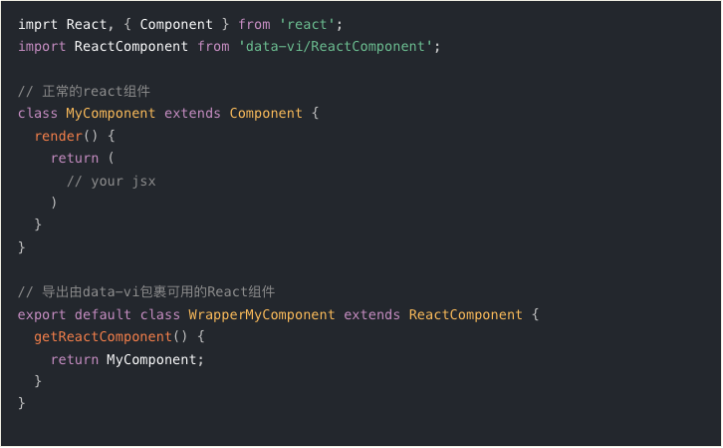
首先要明確的一點是,目前的FlyFish是無法直接使用React的元件。需要如下圖所示的辦法,將ReactComponent來包裹實現元件匯出

資料獲取
-
props.data 若為每次render自動重新計算data可直接從props.data中獲取。為什麼這麼說的原因是: 資料掛載有一定的延遲性。
-
componentWillRecieveProps 當然每次data更新會觸發componentWillRecieveProps鉤子。若大家對每次資料更新都需計算邏輯可在此處監聽。
-
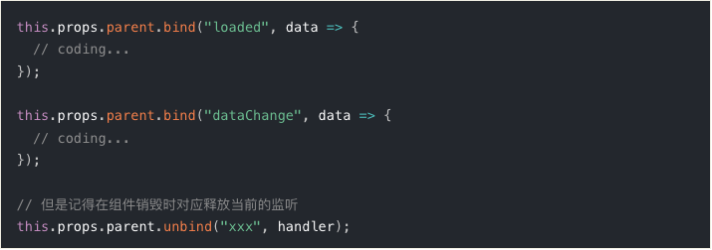
(loaded | dataChange) event 由於我們的元件被ReactComponent包裹產出。故在當前例項下的props中存在parent(即真實大屏元件)中使用事件通訊來監聽事件變化。
-
props.parent.getData() 可以函式式的呼叫getData方法來獲取當前最新資料。

事件
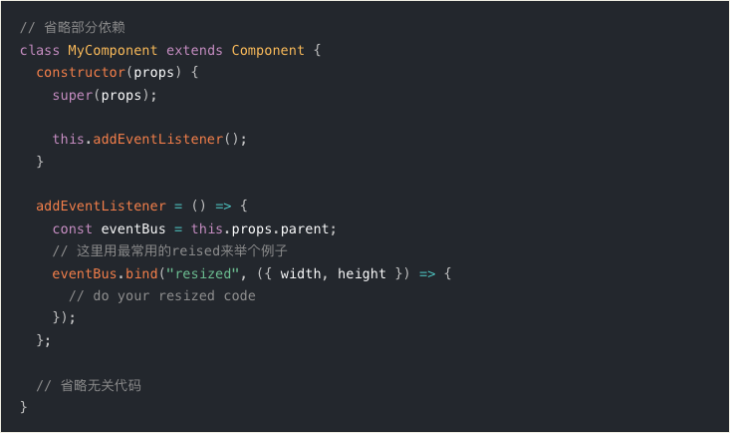
若想直接在React元件中使用事件通訊。這時需要藉助props.parent來執行。

defaultProp
若我們要提供元件切面來進行配置(props.options),推薦的做法是在包裹函式內設定static defaultOptions來初始化預設項。這些預設項相當於充當了React元件中的defaultProps。如果站在嚴謹的上,也可以二次包裝,在元件內部宣告defaultProps。
元件生命週期
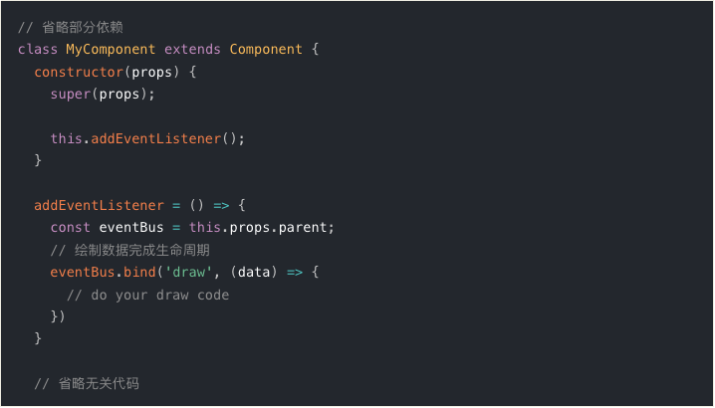
這裡說的是低程式碼平臺獨有的一些生命週期_render、_draw。若當前你的程式碼與React元件無直接互動, 可直接在包裹函式中正常編寫。若需要和React中的事件或者內部狀態進行邏輯耦合, 建議使用事件監聽來達到同樣的效果。基本所有的生命週期都會發射對應的事件。

開源福利
如果喜歡我們的專案,請不要忘記點選下方程式碼倉庫地址,在
GitHub
/
Gitee 倉庫上點個 Star,我們需要您的鼓勵與支援。此外,即刻參與 FlyFish 專案貢獻成為 FlyFish Contributor 的同時更有萬元現金等你來拿。
Gitee 地址:
http://gitee.com/CloudWise/fly-fish
FlyFish
貢獻指南:
http://bbs.aiops.cloudwise.com/d/717-flyfish
FlyFish
模版中心:
http://www.cloudwise.ai/flyFishComponents.html
微信搜尋
xiaoyuerwise 或掃描識別下方二維碼,備註【飛魚】加入 AIOps 社群飛魚開發者交流群,與 FlyFish 專案 PMC 面對面交流。

「其他文章」
- 提升使用者體驗與搜尋引擎排名|網頁效能監控實操詳解
- 快速掌握網站監控關鍵資料:儀表盤的建立與管理
- 實戰|網站監控如何做好監測點管理與內網資料採集
- 如何分析網站監控中的資料報表,都有哪些關鍵資訊?
- 深入淺出玩轉監控寶(三)|網站監控之分析監控結果
- 深入淺出玩轉監控寶|網站監控之管理網站監控任務
- 深入淺出玩轉監控寶|網站監控之建立網站監控任務
- 通過應用場景深度理解監控寶在業務中的實踐價值
- 新一代 IT 服務管理平臺 DOSM,助力企業數字化轉型
- 降本增效|網站效能監控平臺監控寶背後功能揭祕
- 【中國信通院|低程式碼·無程式碼應用沙龍】低程式碼平臺在雲智慧的實踐探索
- 超詳細 Clickhouse 負載過高問題快速排查思路教程
- 乾貨|僅需3步完成酷炫資料視覺化大屏製作!
- 行業方案|“醫療”行業智慧運維解決方案介紹
- 行業方案|“機場”行業智慧運維解決方案介紹
- “高校”行業智慧運維解決方案解析(含落地實踐)
- 深度解析智慧運維場景下“港口行業”解決方案
- FlyFish 開發者說|開源低程式碼平臺的體驗與思考
- 資料視覺化系列教程之元件通訊
- 資料視覺化系列教程之React元件使用技巧