資料視覺化系列教程之元件通訊
在上篇文章中,我們主要講解了FlyFish React元件使用技巧,作為本系列的最後一篇文章,這次我們再來看看元件通訊,元件通訊(聯動)主要是通過一套事件配置來完成。元件中的事件在執行過程中會在特定時機被trigger。
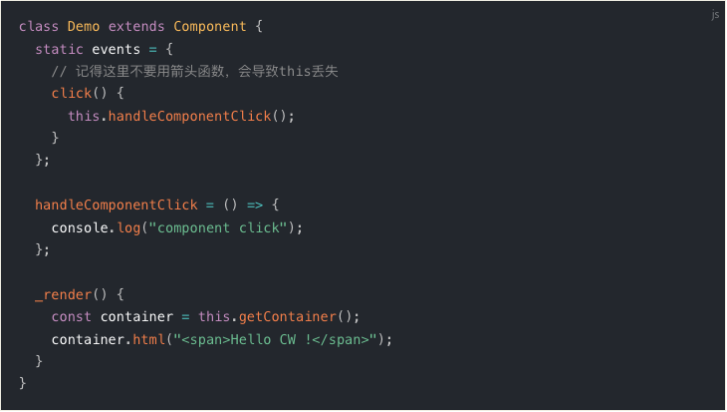
static events
FlyFish提供了一個events的常量,用於元件訂閱一些事件來監聽元件內部的事件。比如點選事件、螢幕縮放以及生命週期等。

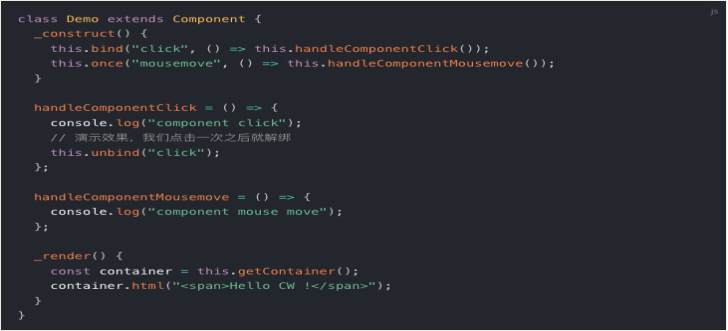
this.bind|once|unbind
在必要的的時候可以給元件繫結事件來實現功能擴充套件,元件類Component繼承了支撐事件機制的基類Event。
-
bind(eventName, handler): 繫結事件。
-
unbind(eventName, handler?): 解綁事件, 若不傳 handler 則預設全部解綁。
-
once(eventName, handler): 繫結僅觸發一次事件。

元件聯動
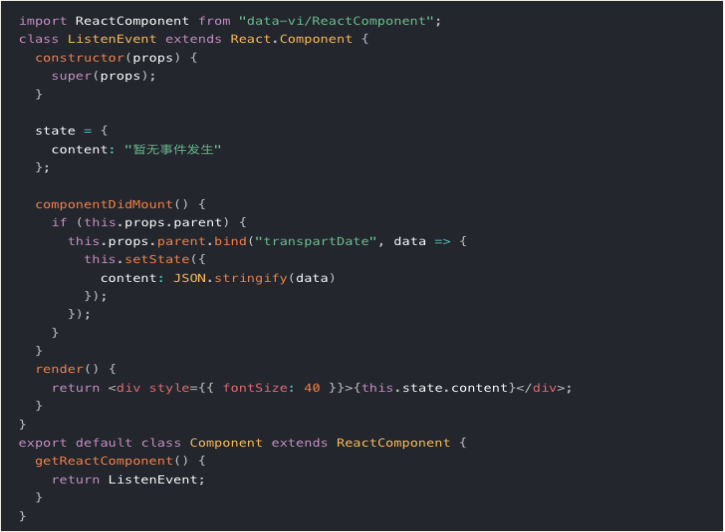
元件新增和接收事件:ListenEvent

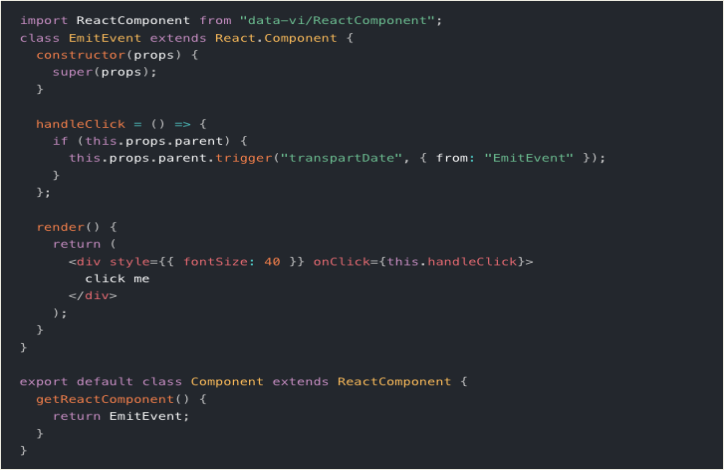
EmitEvent

建立大屏並新增事件
-
進入大屏編輯頁面
-
右側選擇 事件 Tab
-
事件源選擇trigger事件的元件(即EmitEvent)
-
事件型別選擇自定義: 內容填寫為當前trigger名稱
-
操作選擇呼叫元件方法並選擇bind事件元件(即ListenEvent)
-
事件動作選擇tigger
-
事件型別選擇自定義: 內容填寫為當前trigger名稱
元件DOM事件
-
Click
-
Dbclick
-
Mousedown
-
Mouseup
-
Mousemove
-
Mouseout
-
Mouseenter
元件內部事件
|
事件名
|
觸發時刻
|
攜帶引數
|
說明
|
|
mounted
|
掛載完成
|
|
|
|
unMount
|
掛載完成
|
|
|
|
render
|
渲染選項完成
|
|
|
|
update
|
更新選項完成
|
要更新的選項
|
|
|
refresh
|
重新整理選項完成
|
|
|
|
optionsChange
|
選項被改變
|
改變後的全部選項
|
可以作為選項的 filter 使用。
|
|
draw
|
繪製資料完成
|
繪製的資料
|
|
|
redraw
|
重繪資料完成
|
|
|
|
normalize
|
獲取標準化資料
|
標準化後的資料
|
可以作為標準化資料的 filter 使用
|
|
dataChange
|
資料被改變
|
改變後的資料
|
可以作為資料的 filter 使用。
|
|
load
|
開始載入資料來源資料
|
|
|
|
loaded
|
資料來源資料載入完成
|
資料來源資料
|
|
開源福利
如果喜歡我們的專案,請不要忘記點選下方程式碼倉庫地址,在
GitHub
/
Gitee 倉庫上點個 Star,我們需要您的鼓勵與支援。此外,即刻參與 FlyFish 專案貢獻成為 FlyFish Contributor 的同時更有萬元現金等你來拿。
Gitee 地址:
http://gitee.com/CloudWise/fly-fish
FlyFish
貢獻指南:
http://bbs.aiops.cloudwise.com/d/717-flyfish
FlyFish
模版中心:
http://www.cloudwise.ai/flyFishComponents.html
微信搜尋
xiaoyuerwise 或掃描識別下方二維碼,備註【飛魚】加入 AIOps 社群飛魚開發者交流群,與 FlyFish 專案 PMC 面對面交流。

「其他文章」
- 提升使用者體驗與搜尋引擎排名|網頁效能監控實操詳解
- 快速掌握網站監控關鍵資料:儀表盤的建立與管理
- 實戰|網站監控如何做好監測點管理與內網資料採集
- 如何分析網站監控中的資料報表,都有哪些關鍵資訊?
- 深入淺出玩轉監控寶(三)|網站監控之分析監控結果
- 深入淺出玩轉監控寶|網站監控之管理網站監控任務
- 深入淺出玩轉監控寶|網站監控之建立網站監控任務
- 通過應用場景深度理解監控寶在業務中的實踐價值
- 新一代 IT 服務管理平臺 DOSM,助力企業數字化轉型
- 降本增效|網站效能監控平臺監控寶背後功能揭祕
- 【中國信通院|低程式碼·無程式碼應用沙龍】低程式碼平臺在雲智慧的實踐探索
- 超詳細 Clickhouse 負載過高問題快速排查思路教程
- 乾貨|僅需3步完成酷炫資料視覺化大屏製作!
- 行業方案|“醫療”行業智慧運維解決方案介紹
- 行業方案|“機場”行業智慧運維解決方案介紹
- “高校”行業智慧運維解決方案解析(含落地實踐)
- 深度解析智慧運維場景下“港口行業”解決方案
- FlyFish 開發者說|開源低程式碼平臺的體驗與思考
- 資料視覺化系列教程之元件通訊
- 資料視覺化系列教程之React元件使用技巧