OpenTiny的設計理念是什麼?
作為一個前端開發同學,元件庫的使用在我們工作過程當中是必不可少的,最近發現了一個新開源的元件庫專案,叫做OpenTiny。每次說到元件庫,我就會想,目前市面上已經有了這麼多元件庫,為什麼還要開發這麼多新的呢,那這個OpenTiny專案的設計理念是什麼呢?

於是,我就開始研究了一下,雖然不是完全準確,也是根據自己的想法和經驗去實踐瞭解的。在此也是說說自己的想法。 首先OpenTiny是一套華為雲出品的企業級元件庫解決方案,適配 PC 端/移動端等多端,涵蓋 Vue2 / Vue3 / Angular 多技術棧,擁有主題配置系統 / 中後臺模板 / CLI 命令列等效率提升工具,可幫助我們開發者高效開發 Web 應用。 仔細看了下,關於OpenTiny專案的設計理念總結如下:
——讓開發者在使用時支援資料驅動的配置式使用方式。
目前市面上很多元件庫雖然提供了很多常用元件,但是很難滿足每個開發者的需求,因此大家在使用元件庫的時候都希望有一定的定製化能力,但是定製化的難度又比較大,需要開發者具備較高的技術水平。
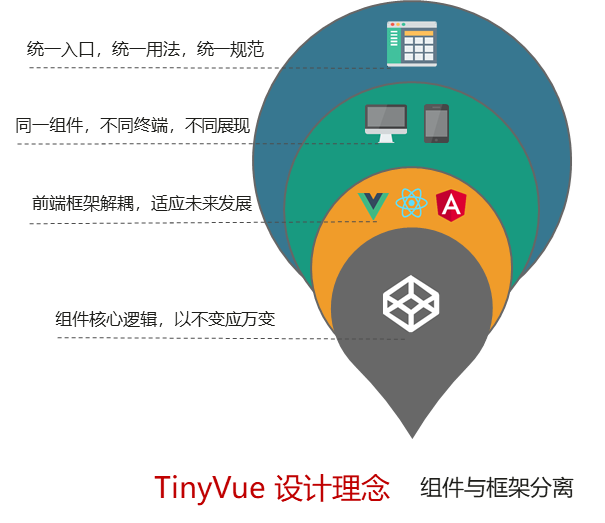
而TinyVue元件庫採用元件與框架分離的設計理念,將元件邏輯抽離成純函式,實現了跨端、跨版本的功能,靈活可配

——帶給使用者安全穩定的使用感受
不同行業和領域有不同的典型業務場景,但企業和個人在很多情況下對於專案安全性和穩定性都是非常有要求的。因為很多時候都會涉及到資訊保安、人身和財產安全等,所以安全性問題在運營過程中是一個不容忽視的問題。
而OpenTiny專案的所有介面都杜絕xss攻擊,在使用上來講是100%安全放心的,這也在很大程度上節省了程式碼看護成本。同時這個專案也是經歷了9年時間的打磨,也服務和應用在上千個不同的專案中,所以也是一個非常穩定的產品。

——希望帶給開發者高效能的體驗感受
目前市場元件庫形態不一,但支援的版本和數量有多有少,而OpenTiny專案逐漸是支援越來越多的元件,首先元件非常豐富的,其中包含80+基礎元件及1500+元件API,同時也是在Table、Tree、Select等高頻元件均內建虛擬滾動,在10萬大資料場景下保持絲滑體驗。

說了這麼多,對於OpenTiny的設計理念,我想主要是為了提高使用者體驗感,解決開發者使用者面臨的問題。提供一套解決方案給到使用者。至於後續OpenTiny的設計理念具體是什麼,可能還得等專案的進展和持續優化,瞭解他們後續的規劃了。
今天的分享就到這裡了,對於OpenTiny這個專案我還是非常看好和有意向的,所以我也添加了小助手微信:opentiny-official,有需要也可以一起交流前端技術,一起玩開源。😁
GitHub倉庫:github.com/opentiny/