在 Discourse 中如何使用輸入對話方塊
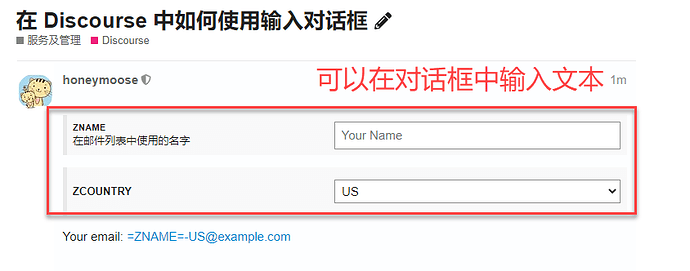
如下圖顯示的內容,可以在輸入框中輸入文字,然後在主題中可以根據你輸入的文字重新生成字串:
效果演示
請在下面的輸入框中輸入文字,然後觀察輸出的變化
ZNAME在郵件列表中使用的名字
ZCOUNTRYFRDEUSCNAUCA
你的郵件地址: [email protected]
需要的外掛
如果需要在你的 Discourse 安裝中使用這個功能,你需要使用 discourse-placeholder-theme-component 這個倉庫。
單擊下面的連結來訪問這個倉庫。
如何安裝
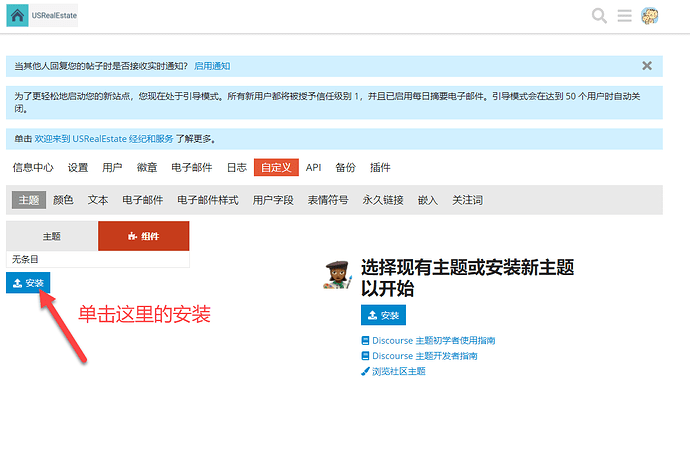
訪問你的管理員控制檯介面。
然後選擇主題的元件,單擊 安裝按鈕。
在彈出的對話方塊中輸入 Git 的倉庫地址。
根據官方的倉庫,我們 fork 了一個,GitHub - ossez-com/discourse-placeholder-theme-component: discourse-placeholder-theme-component 在這個倉庫中在,主要是添加了簡體中文的語言檔案。
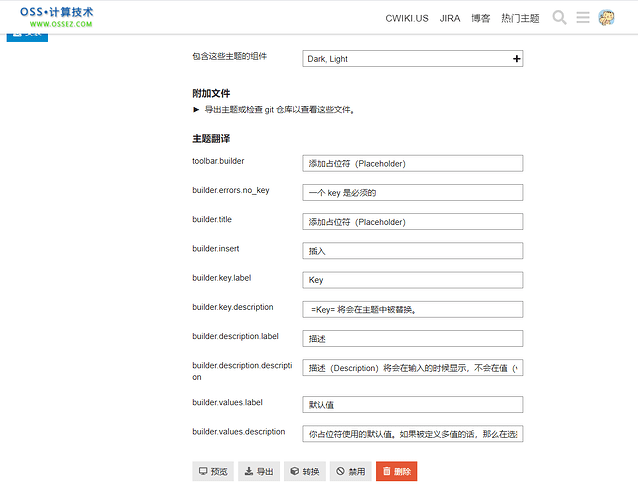
當安裝成功後,你就可以看到下面的介面了。
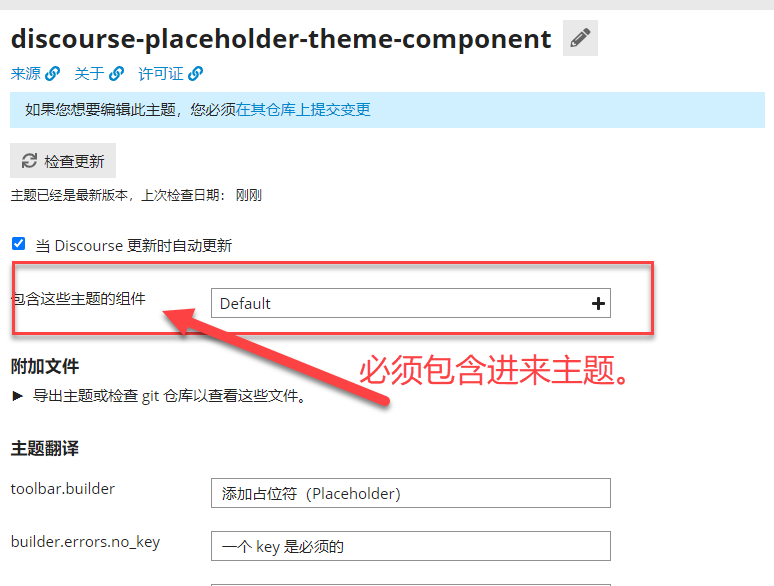
需要注意的是,在配置的介面中,需要將主題選擇上。
如果你不選擇主題的話,那麼你的這個外掛就沒有辦法使用。
根據 Discourse 的設計邏輯,主題下面是元件,我們現在安裝的是元件,在元件安裝完成後需要和主題進行關聯。
因此如果你不選擇的話,或者選擇部分的話,那麼使用者在切換主題的時候,可能這個元件就不能用了。
「其他文章」
- 到底應不應該使用 lombok
- Java 8 開始新增的 Optional 類 - Optional 物件中的返回
- Fedora 上如何安裝 gitea
- Ubuntu 安裝 NTP 服務
- 群暉(Synology)NAS 安裝 Mariadb 資料庫啟動錯誤
- 美東某 IoT 公司技術流程第一輪溝通就掛了
- Node 的 cross-env 模組
- Npm 安裝提示 EUNSUPPORTEDPROTOCOL 錯誤
- 使用 Jackson – 將字串轉換為 JsonNode 物件
- 在 Discourse 中如何使用輸入對話方塊
- IntelliJ IDEA 中如何將 POM 中的版本號快速提出為屬性
- RedHat 8 時間同步和時區修改
- JDK 8 及其後續 JDK 中 Period 和 Duration
- POM 檔案中 licenses 許可證的定義
- IntelliJ IDEA 如何顯示提交輸入的資訊歷史
- 前端工程師的 caniuse
- JavaScript 陣列進行拼接的函式
- JavaScript 陣列元素的一些操作
- 如何理解 Java 多執行緒
- JavaScript 中 Array map() 方法

 倉庫連結
倉庫連結