你給開源專案提過 PR 嗎?
你有給開源的庫或者框架提過 PR 嗎?
如果沒有,那麼今天的文章會教你怎麼給開源庫提 PR。
為什麼要給開源專案提 PR?
這件事還得從好幾年前(2019年)說起,那時候在折騰一個虛擬 DOM 的玩具(參考之前的文章:🔗虛擬DOM到底是什麼?),作為一個標準的前端工程,構建工具、Lint 工具、程式碼格式化都是必不可少的。
在構建工具上我選擇了 Rollup,希望每次構建的時候都能自動進行程式碼的 Lint,所以引入了 Rollup 的一個外掛:rollup-plugin-eslint。

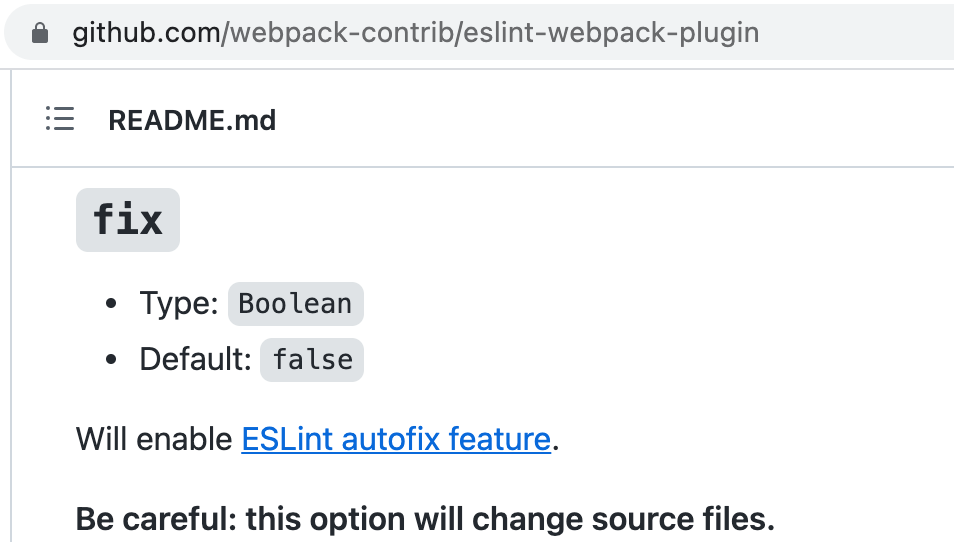
在使用這個外掛的過程中,發現和 Webpack 對應的外掛 eslint-webpack-plugin 還是有一些差距的。我在使用 Webpack 的 eslint-webpack-plugin 時候,只需要配置 fix 屬性,就能夠在儲存程式碼的時候,自動對程式碼進行 fix。
// webpack.config.js
const ESLintPlugin = require('eslint-webpack-plugin');
module.exports = {
// ...
plugins: [
new ESLintPlugin({
fix: true,
extensions: ['js', 'jsx']
})
};

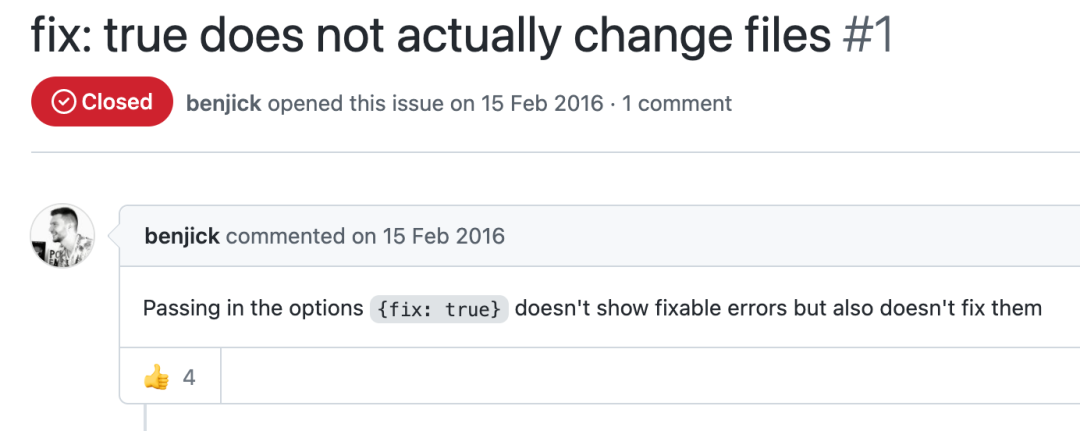
而在使用 rollup-plugin-eslint 的時候,看文件上,好像沒有提到這個選項,也就是說 rollup-plugin-eslint 根本不支援這個功能。然後,搜尋了一下 Issues,不搜不要緊,一搜嚇一跳,發現有人在 2016 年就提出了這個疑問😳。

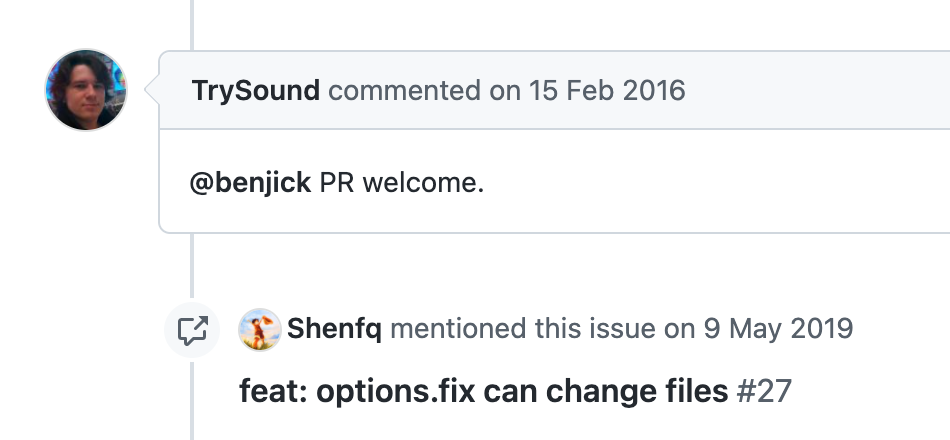
作者的回覆也很簡單,歡迎提交 PR。

我當時心想,這個功能這麼久了都沒人實現想必很難吧。但是隔壁的 eslint-webpack-plugin 明明支援這個功能,我去看看它怎麼實現的不就行了🐶。
於是,我就把 eslint-webpack-plugin 的程式碼 clone 下來一頓搜尋,發現它實現這個功能就用了三行程式碼。
if (options.fix) {
await ESLint.outputFixes(results);
}
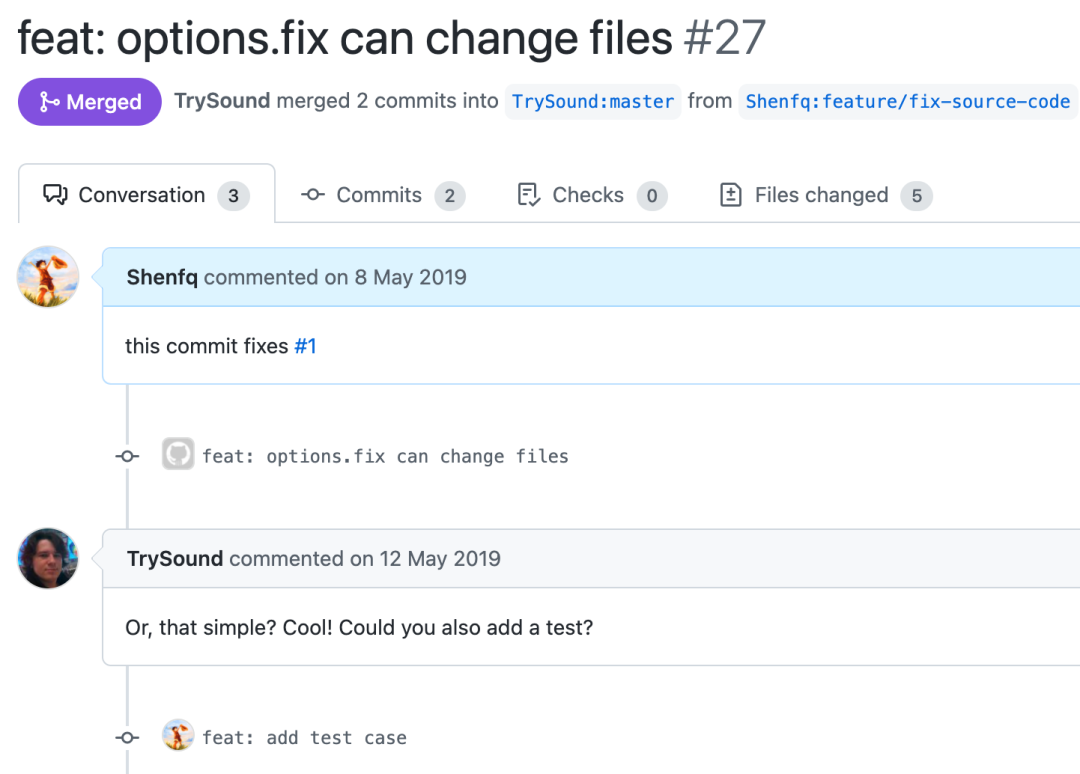
激動的心,顫抖的手,我趕忙就去 rollup-plugin-eslint 那裡提了個 PR。
🔗PR: http://github.com/TrySound/rollup-plugin-eslint/pull/27

關鍵是,作者都沒想到這個東西居然這麼簡單就實現了。

如何在 GitHub 上提 PR?
上面是我第一次提 PR 的一個心路歷程,如果你也發現了你現在使用的什麼開源框架有待優化的地方,這裡再教大家怎麼在 GitHub 上提交一個 PR。
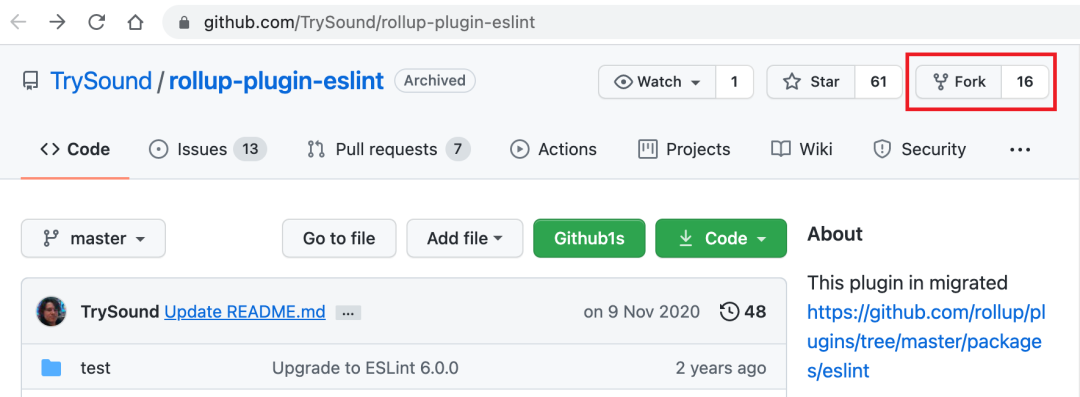
對開源專案進行 Fork
首先把你要提交 PR 的專案 Fork 到自己的倉庫。

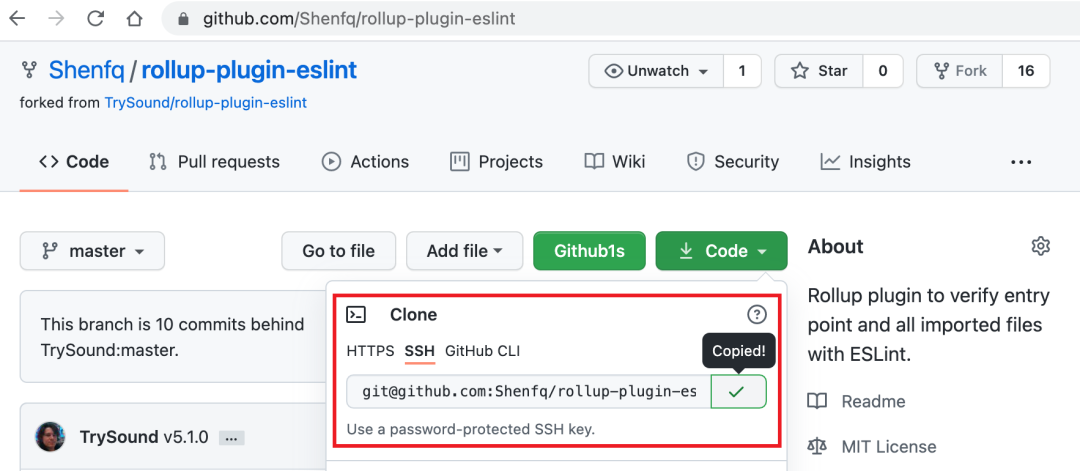
然後到自己的倉庫中,將 Fork 的專案 clone 到本地。

$ git clone [email protected]:Shenfq/rollup-plugin-eslint.git
切換到新分支,提交變更,推送到遠端
程式碼 clone 到本地之後,先切換一個新的分支,分支名最好緊貼這次更新的內容。
$ git checkout -b feature/add-fix-option
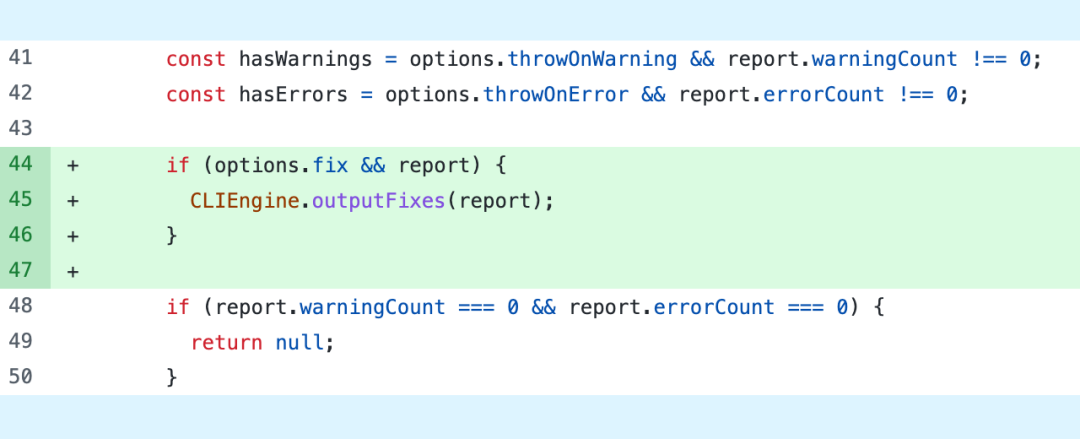
在新分支修改程式碼:
+ if (options.fix && report) {
+ CLIEngine.outputFixes(report);
+ }
提交變更:
$ git add .
$ git commit -m "feat: add options.fix"
最後將新的分支推送到遠端:
$ git push --set-upstream origin feature/add-fix-option
新建 PR
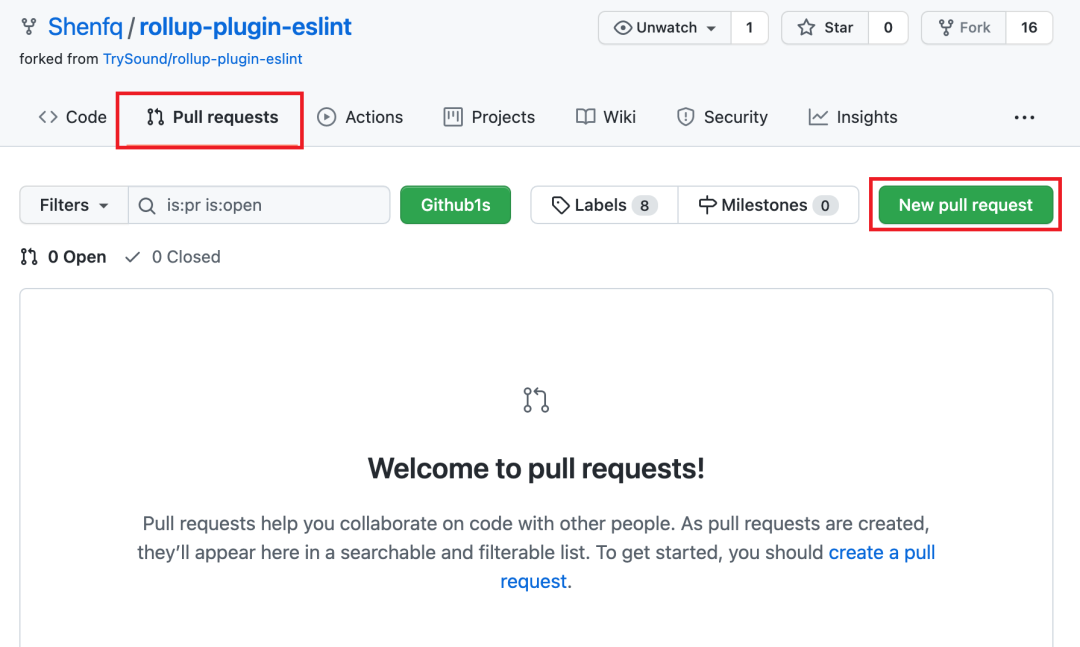
在自己的 GitHub 倉庫中找到對應專案,開啟 Pull requests Tab,點選 New pull request 按鈕,新建一個 PR。

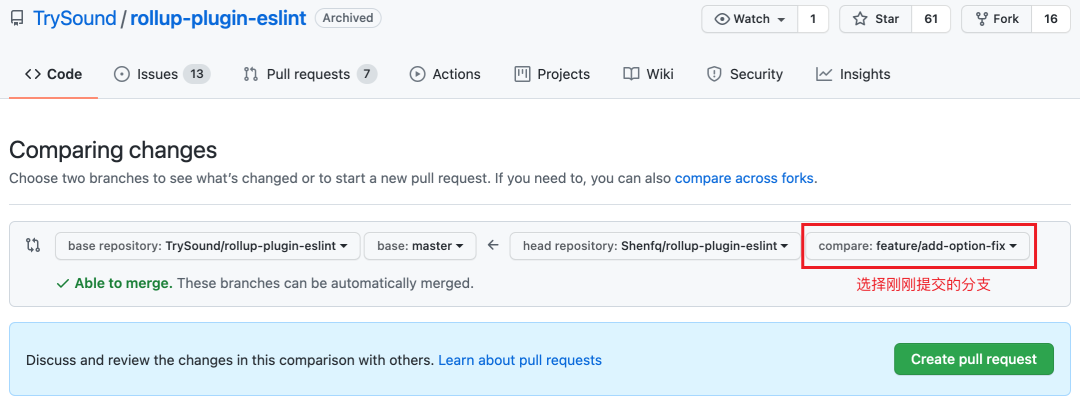
然後,在下面的介面中,選擇剛剛提交的分支,最後點選 Create pull request 即可。

點選之後,就在對應的專案中提交了一個屬於你的 PR 了。如果順利的話,你就能『混』 到一個開源專案貢獻者的頭銜。
- END -本文分享自微信公眾號 - 更了不起的前端(shenfq777)。
如有侵權,請聯絡 [email protected] 刪除。
本文參與“OSC源創計劃”,歡迎正在閱讀的你也加入,一起分享。
- 詳解 Webpack devtools
- 什麼是 LFU 演算法?
- 什麼是 LFU 演算法?
- 關於 Promise 的執行順序
- 關於 Promise 的執行順序
- 新一代的編譯工具 SWC
- 介紹一個請求庫 — Undici
- 你給開源專案提過 PR 嗎?
- Go 語言的模組化
- MobX 上手指南
- 介紹兩種 CSS 方法論
- 普通打工人的2020丨掘金年度徵文
- Node.js 服務效能翻倍的祕密(二)
- Node.js 服務效能翻倍的祕密(一)
- 我是如何閱讀原始碼的
- Vue3 Teleport 元件的實踐及原理
- Vue3 模板編譯優化
- 小程式依賴分析實踐
- React 架構的演變 - Hooks 的實現
- Vue 3 的組合 API 如何請求資料?