太厲害了,通過文件內容快速查詢檔案,1行Python程式碼實現
大家好,這裡是程式設計師晚楓。
之前給大家分享了:一行Python程式碼,如何成為辦公小助手?這5個操作,超實用!
1、專案說明
Python是一個非常好用的工具,除了可以用來開發,還可以用於日常生活。
今天給大家分享:通過檔案裡面的內容,查詢檔案的存放位置。
你有沒有遇到過這種情況:想查詢一個檔案,但是不記得檔案的名字了,只記得檔案裡的內容?
這種情況下,檔案搜尋軟體也是無能為力的,因為它們只能根據檔名稱進行搜尋。
今天我們一起用1行Python程式碼來實現一下。
2、程式碼實現
① 安裝python-office
安裝很簡單,在有python環境的電腦上,只需要執行下面這一行命令。
如果你之前使用過python-office這個庫,也需要執行一下,可以下載到最新版本~
安裝
pip install -i http://pypi.tuna.tsinghua.edu.cn/simple python-office -U
② 查詢檔案的程式碼
直接上程式碼!
程式碼
# 匯入這個庫:python-office,簡寫為office
import office
# 1行程式碼,實現
office.file.search_by_content(r'你的資料夾,例如:c:\' , content='你需要查詢的檔案裡面的內容')
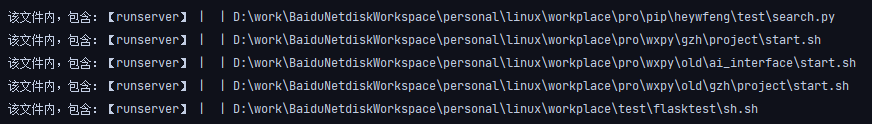
執行這行程式碼後,控制欄會出現該路徑下,所有包含指定內容的檔案存放的位置。

3、關於python-office
Python-office 是一個 Python 自動化辦公第三方庫,能解決大部分自動化辦公的問題。而且每個功能只需一行程式碼,不需要小白使用者學習 Python 知識,做到了真正的開箱即用。
🏎專案下載
🍺特點
- 一鍵搭建所有 Python + 自動化辦公的程式設計環境。
- 使用一行程式碼解決大部分自動化辦公的問題,不需要小白學習 Python 知識
- 貼合職場辦公需求
- 極簡程式設計,學習成本極低,工作效率提升顯著
4、推薦閱讀
「其他文章」
- 幫師姐把100個Excel中符合條件的資料,彙總到1個Excel裡
- 176萬!GPT-4釋出了,如何檢視OpenAI的下載量?
- 1行Python程式碼,把PPT轉成圖片,python-office功能更新~
- 定了!Python3.7,今年停止更新!
- 1行Python程式碼去除圖片水印,網友:乾乾淨淨!
- Python辦公實戰!按姓名拆分Excel為單獨檔案,微信自動發給相應聯絡人
- 12個Python自動化辦公的官方文件,中文版只有2個?
- 終究還是錯付了!這2種Python寫法已經被淘汰了,你是不是還在用?
- 用Python下載B站視訊?1行命令搞定,悄悄用
- 用Python自動生成 圖文並茂的資料分析 報告
- 自動合併Excel的4種方法,pandas自動化辦公,YYDS
- 絕了!深度解析了1道華為Python筆試題,竟然可以學會12種Python里正則表示式的用法
- 1行Python程式碼,實現PDF轉圖片,速度太太太太太快了
- 1行Python程式碼,拿到周杰倫新歌的MP3檔案,終於可以免費聽周杰倫了
- 官方推薦:6種Pandas讀取Excel的方法,太方便了~
- 如何生成1億個手機號碼?Python生成隨機數的22種方法,random函式太強了~
- 新人必看:python自動化辦公,開源專案的目錄結構
- 一行Python程式碼,給PDF檔案新增水印
- 太厲害了,通過文件內容快速查詢檔案,1行Python程式碼實現
- 一行Python程式碼,如何成為辦公小助手?這5個操作,超實用!
