袋鼠雲數棧UI5.0煥新升級,全新設計語言DT Design,更懂視覺更懂你!
數棧作為袋鼠雲打造的一站式數據開發與治理平台,從2016年發佈第⼀個版本開始,就始終堅持着以技術為核⼼、安全為底線、提效為⽬標、中台為戰略的思想,堅定不移地⾛國產化信創路線,不斷推進產品功能迭代、技術創新、服務細化和性能升級。
伴隨業務的⻜速發展,數棧設計團隊也啟動了針對數棧產品的體驗升級計劃,從開始策劃到最後應⽤到各個⼦產品,共經歷了五個階段:策劃⽅案制定、設計⽅案落地、轉化設計語⾔、Theme&RC 升級、⼦產品實施。
本⽂將為大家詳細聊聊在數棧 UI 5.0 體驗升級中,數棧設計團隊的設計思路。主要從產品升級策劃、確⽴設計⽬標和解決⽅向、數棧設計語⾔、設計提升點、情感化設計五個⽅⾯分享數棧 DTinsight UI 5.0 的全新設計升級內容。

產品升級策劃
在數棧過去的產品迭代過程中,積累了很多亟待解決的問題,隨着新的功能需求不斷增加,原先的部分⻚⾯結構以及交互設計需要進行優化。
設計團隊希望此次數棧 UI 5.0 的升級,通過對產品功能、⻚⾯樣式以及⽤户體驗的優化,使數棧UI 5.0 能夠更加靈活地適應未來產品功能迭代的需求。

挖掘問題
設計團隊梳理總結了數棧 UI 4.0 目前存在的交互問題,主要為下面四個⽅向:

競品調研
本次升級挑選了同類產品進⾏競品分析,通過交互差異對⽐,提煉策略和設計⽅案。
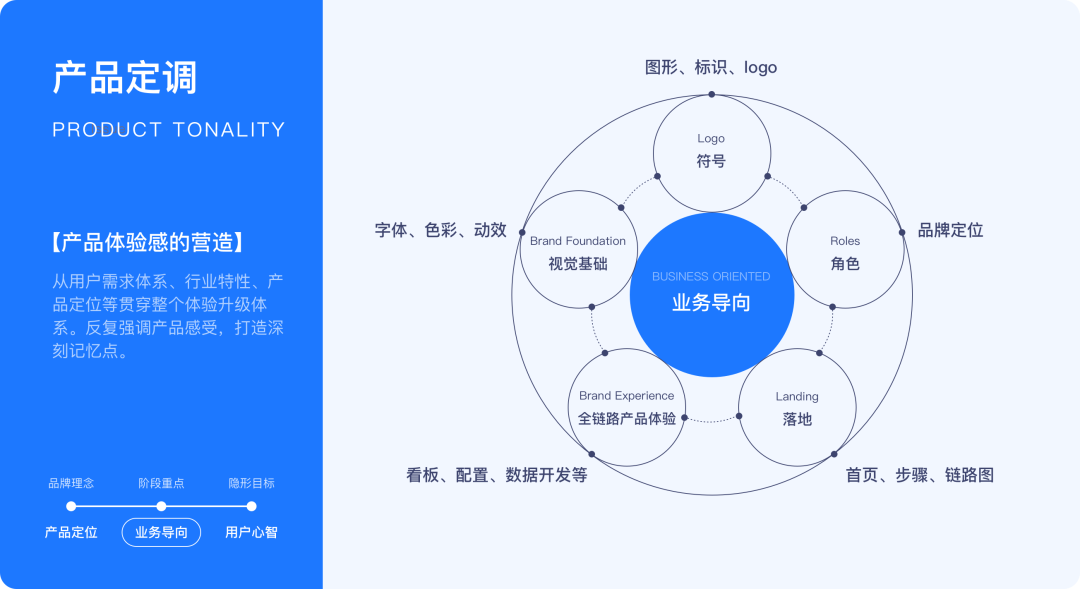
產品定調
從⾏業分析來看⾃身業務,打造數棧產品體驗閉環。通過將⽤户需求體系、⾏業特性、產品定位等方面貫穿整個數棧 UI 5.0體驗升級體系,到落地到各個設計細節、交互鏈路,數棧設計團隊反覆強調全鏈路產品感受,打造深刻記憶點。

確立設計目標和解決方向
結合以上策劃內容,確定設計⽬標:

並得出相對應的設計解決⽅向:

全新數棧設計語言:DT Design
擁有一個完善的設計系統是所有正在或即將要做設計系統和設計語言的設計師與開發者共同的目標。
數棧的各個子產品中存在很多類似的頁面以及組件,可以通過抽象得到一些穩定且高複用性的內容。在經過幾個大版本的迭代中,設計團隊沉澱出不同種類的區塊級別的組件,包括它們的不同狀態,使用場景,以及應用的子產品。
在升級 UI 5.0 的過程中把數棧 DTinsight 的特點貫穿到產品界面以及交互體驗上,根據上文的設計⽬標和⽅向,設計團隊提煉出設計關鍵詞,逐步輸出一套數棧獨有的全新設計語言——DT Design:「嚴謹理性」、「簡約克制」、「節奏韻律」、「數字化」。

設計提升點
根據前⾯定義的設計語⾔,設計團隊提取出 5 個設計改進的點:
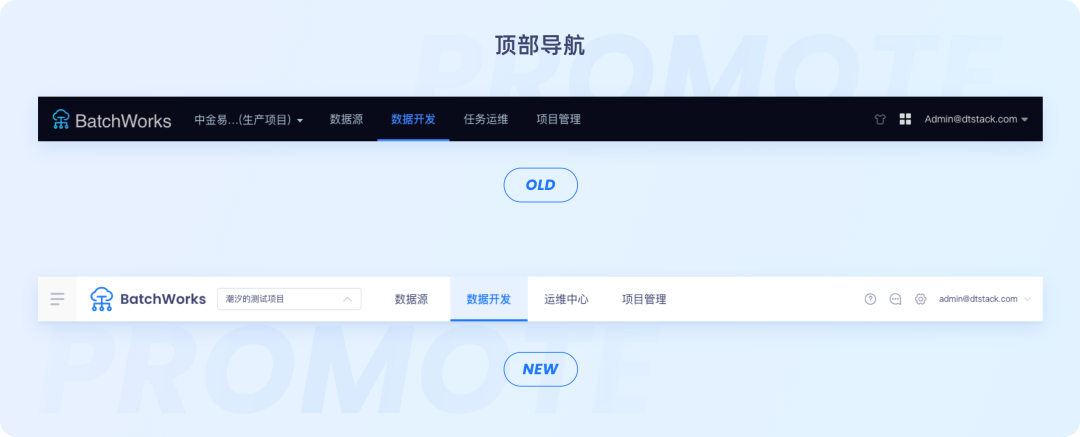
導航
將原來的深⾊頂部導航改為淺⾊,引導⽤户將視覺重⼼放在內容⻚⾯,同時淺⾊導航使整體⻛格清爽簡潔。


⾯包屑改為箭頭樣式,具有更加明確的指向性。

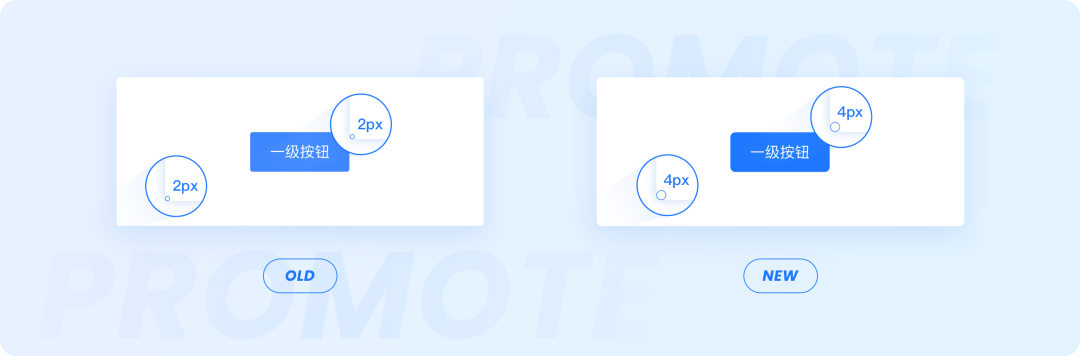
間距
常⽤間距從原來常⽤的6px、12px、20px,變為8px、16px、24px,以8的倍數為標準,強調視覺節奏感,提⾼瀏覽舒適性。

加⼤卡⽚、按鈕圓⻆直徑,讓視覺呈現更具親和⼒、年輕化。

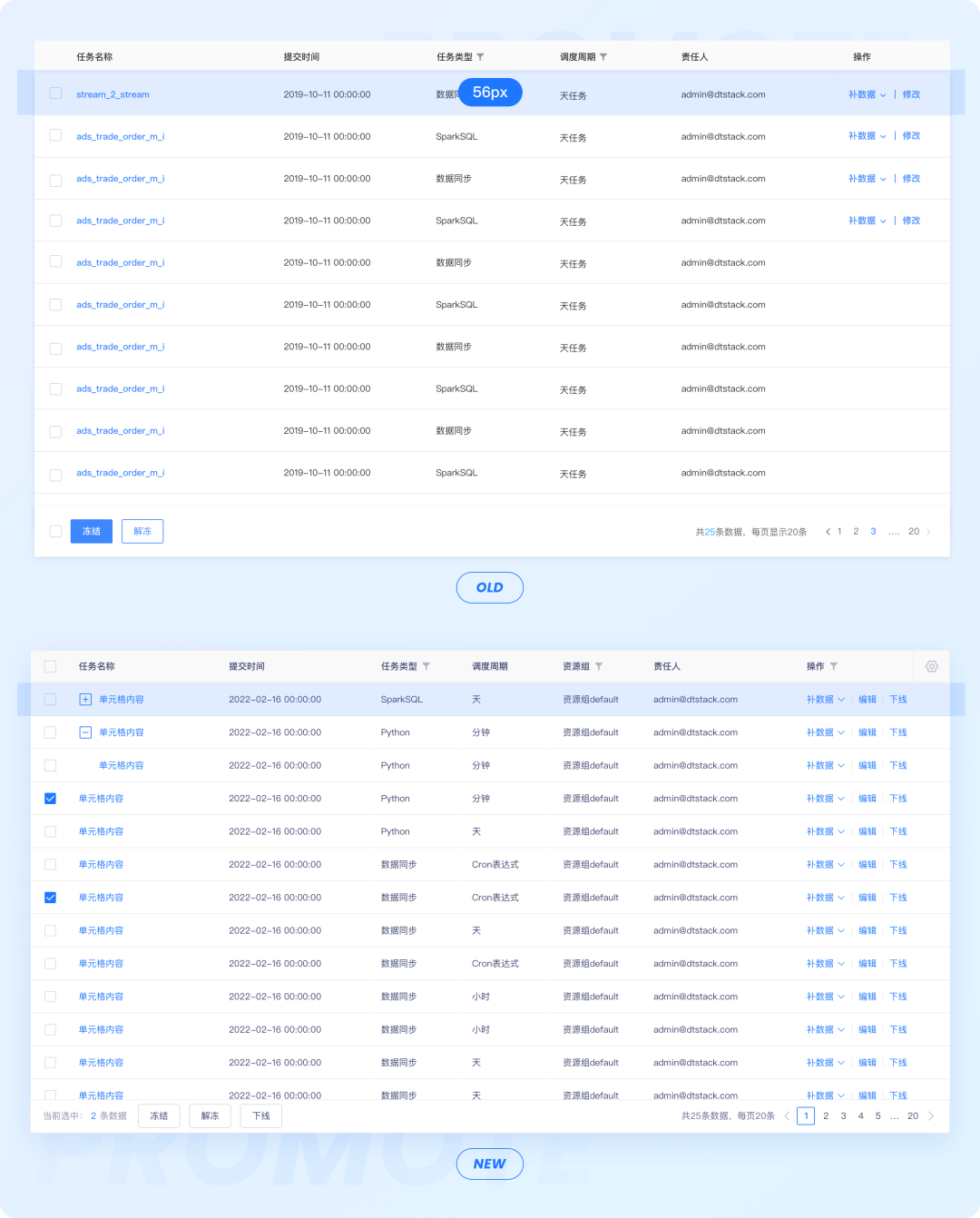
減⼩表格默認⾼度,增加⼀屏可瀏覽的數據數量。

表單
表單標題加粗,增加與表單內容的聯繫;新增表單上下結構樣式,將默認表單樣式改為上下結構,在橫向空間不⾜的情況下,使⽤上下結構能有效提⾼填寫表單的效率。

色彩
更新升級了品牌⾊:代表專業、精湛的數字智能產品屬性的 DTinsight Blue;代表安全可靠、全⾯兼容原則的 DTinsight Green;代表沉穩、可信賴的產品形象的 DTinsight Navy。
在⾊彩飽和度上較原版本有所提亮,增強⾊彩對⽐,提⾼品牌辨識度。基於品牌⾊,裂變出不同重量、層次更豐富的品牌輔助⾊。在實際應⽤中增加輔助⾊應⽤⽐例,解決藍⾊調帶來的冷靜、單調感,同時利⽤透明度、⽑玻璃等⽅式提⾼⾊彩清透感,使⾊彩系統既輕盈⼜態度鮮明。

icon
精緻化圖標設計,提⾼⻚⾯設計精細度;數據看板⻚⾯應⽤3D/⽑玻璃圖標,緊跟設計流⾏趨勢,增強品質感與界⾯差異化。
毛玻璃icon

數據類別icon

導航icon

3D icon

動效icon

情感化
結合 UI 5.0 的設計⻛格⽅向,進⾏情感化系統重塑,賦予更豐富的情感,更流暢的交互,更⽴體的⼈設。其中重點升級了數據確省⻚⾯的插圖,優化 UI 4.0 的簡單且⾊調單⼀的形象。

情感化設計
在唐納德·諾曼的《設計⼼理學 3-情感化設計》⼀書中提出設計的三個層次:本能層次、⾏為層次、反思層次。解析了設計觸達⽤户情感的⽅式,這三個層⾯相互交織,為⽤户帶來愉悦的產品體驗。
以下也從這三個層次和⼤家分享下此次情感化升級的⼼路歷程。

行為層
● 微交互
⽐如:在⼦產品切換浮窗上,hover到每個⼦產品區域,增加⼦產品圖標對應微動效,增加互動。
 ● 內容引導
● 內容引導
包括新⼿引導、特定名詞的解釋,告知⽤户該功能的運⾏機制/流程,以及提示⽤户如何去使⽤和操作。

反思層
● 品牌基因結合
品牌感可以帶來差異化的設計表達,也能提⾼⽤户對品牌的記憶度,在確省⻚⾯的插圖中適當增加產品logo,加強⽤户的記憶點。

落地方案
首頁
● 提高展示效率
將置頂項⽬縱向顯示,提升展示置頂項⽬的數量;將快速⼊⻔內容收進幫助⽂檔,降低⾸⻚的屏幕佔⽐,將更多空間留給數據展示和流程圖展示。

血緣
● 增加預覽舒適度
輕量化⾎緣表⽤⾊,降低⻓時間瀏覽⼤量節點帶來的視覺疲勞感;適當留⽩,增加⻚⾯呼吸感;⾎緣關係⽹圓⻆調整,帶來點擊感,同時可以降低⽤户焦慮感。

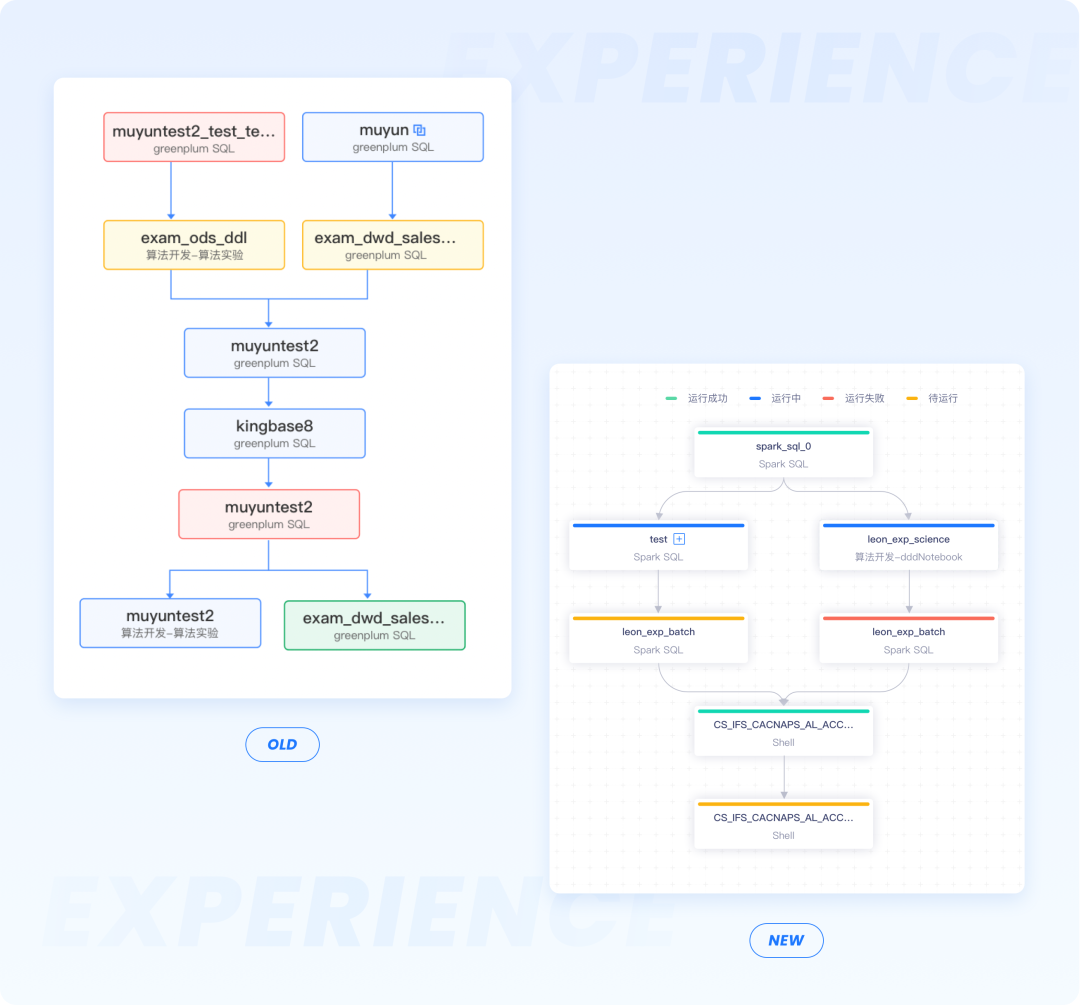
拓撲
● 體驗提升
視覺降噪,重新梳理了拓撲狀態對應的顏色來降低宂餘視覺影響,從原先狀態顏色大面積覆蓋每個拓撲節點,優化為每個節點只用顏色條示意;字色採用藍灰色階保證閲讀舒適體驗。

● 設計提效
拓撲結構重構,建⽴節點設計規範,不同狀態的節點僅需替換組件庫中對應預設好的狀態樣式,不需要像之前的節點要單獨修改邊框顏⾊,設計提效 50%。
看板
● 優化數據看板
區分主要數據和次要數據,根據層級關係優化數據展示,強化數據展示的主次,縮減⽤户瀏覽數據時⻓,提⾼⽤户獲取信息的效率。

寫在最後
從前期調研和跟各位產品經理的共創,到設計⽬標確定,再到多維度的⽅案落地,設計師對交互體驗、視覺語⾔進⾏多維度推敲與打磨,最終使得數棧的視覺和體驗⽅⾯有了可感知的進步。
同時設計團隊也沉澱了產品業務知識,為更好的優化產品體驗打下了基礎,在⼀定程度上也幫助業務解決了現存的問題。當然數棧設計團隊的設計語⾔、產品體驗還在不斷打磨、優化,今後也會持續將產品痛點和設計⽬標緊密結合,助⼒業務發展。
想了解或諮詢更多有關袋鼠雲大數據產品、行業解決方案、客户案例的朋友,瀏覽袋鼠雲官網:http://www.dtstack.com/?src=szkyzg
同時,歡迎對大數據開源項目有興趣的同學加入「袋鼠雲開源框架釘釘技術qun」,交流最新開源技術信息,qun號碼:30537511,項目地址:http://github.com/DTStack
- 從5分鐘到60秒,袋鼠雲數棧在熱重啟技術上的提效探索之路
- 詳細剖析|袋鼠雲數棧前端框架Antd 3.x 升級 4.x 的踩坑之路
- Teradata在華落幕,國產化崛起,袋鼠雲數棧會是更好的選擇嗎?
- 大數據應用場景下,標籤策略如何實現價值最大化?
- 袋鼠雲數棧UI5.0煥新升級,全新設計語言DT Design,更懂視覺更懂你!
- 一看就懂!任務提交的資源判斷在Taier中的實踐
- 看這篇就夠了丨基於Calcite框架的SQL語法擴展探索
- 無監控,不運維!深入淺出介紹ChengYing監控設計和使用
- DAG任務調度系統 Taier 演進之道,探究DataSourceX 模塊
- 數字孿生賦能智慧港口解決方案,助力港口數字化轉型
- Iceberg在袋鼠雲的探索及實踐
- Kerberos身份驗證在ChunJun中的落地實踐
- 從數據治理到數據應用,製造業企業如何突破數字化轉型困境丨行業方案
- 行業方案 | 新規落地,企業集團財務公司如何構建數智財務體系?
- 數據安全新戰場,EasyMR為企業築起“安全防線”
- ChunJun框架在數據還原上的探索和實踐 | Hadoop Meetup精彩回顧
- 開源直播課丨大數據集成框架ChunJun類加載器隔離方案探索及實踐
- 激活數據價值,探究DataOps下的數據架構及其實踐丨DTVision開發治理篇
- 實用五步法教會你指標體系的設計與加工
- 他來了!袋鼠雲大數據基礎平台EasyMR正式上線