從原生邁向混合,小而美團隊如何搞定APP高效定製
摘要:洞悉華為雲數字化差旅App的架構變遷之路,體驗混合開發魅力。
本文分享自華為雲社群《DTSE Tech Talk 第21期丨從原生邁向混合,小而美團隊如何搞定APP高效定製?》,作者:華為雲社群精選 。
令開發者們心動的App端開發神器究竟長什麼樣?小而美的團隊如何精準拿捏客戶多元化定製需求,實現高效開發?在企業通用服務類App中,如何瞄準團隊定位,快速engage客戶?
近日,華為雲DTSE技術佈道師徐意帶來了《揭祕華為雲數字化差旅:如何用混合開發玩轉高效定製》的主題分享。徐意與開發者們交流了華為雲數字化差旅移動端APP從原生框架到混合開發的演進過程,以及如何通過React Native及Hybrid混合開發框架去提升開發效率,解決企業客戶多樣的定製化訴求,讓開發者對混合框架的選擇及可能解決的場景有一定的瞭解和認識。此外,針對中小企業混合開發實踐,徐意也從團隊定位、研發投入及生態構建等視角給予了專業的建議。
華為雲數字化差旅,源於華為18年差旅管理實踐,定位於企業差旅管理市場。依託“全場景、全流程、全資料”的建設思路,通過搭建一體化的數字化差旅管理平臺,為客戶提供從差旅申請、審批、預訂、行中保障、報銷及差旅分析的一站式出行服務,助力其實現精益管理、提質增效、安全合規,不斷提升員工出行體驗,使能企業數字化轉型成功。截止目前,華為雲數字化差旅服務範圍已經涉及170+國家和地區,向全球480w+企業客戶提供高品質服務,最終把數字化差旅帶入每個企業、每個員工。

從原生到混合:緊貼業務需求,選擇高效合適的混合框架
APP原生框架以效能高、體驗好、功能豐富、穩定性高等特點而著稱。但是由於其也存在開發成本高、移植性差、釋出節奏慢等劣勢,在現今越來越敏捷的交付節奏下,逐漸難以滿足開發者及企業的訴求。
華為雲數字化差旅在市場拓展過程中,隨著企業客戶的不斷增加,多層面的差異性逐漸顯現,差旅業務開發面臨著諸多挑戰:對接模式的差異、企業白牌定製、企業業務及個性化模組定製、企業差旅管理政策差異、企業緊急政策要求、多團隊版本配合、特殊場景需求保障等等。在高頻的專案交付中,“體驗要好、交付要快、功能穩定、成本要低”成為客戶的一致訴求。如何在持續滿足客戶需求的同時推進技術升級,也是當前差旅團隊亟待思考的點。

從框架訴求、開發能力模型、維護成本3個維度出發,華為雲數字化差旅開發團隊綜合評估了市面上主流成熟的混合開發框架,通過分析Hybrid、React Native、Flutter、Uni-app等框架的優缺點,結合實際業務訴求,先引入React Native框架去嘗試解決業務交付難題。
React Native能力探索及演進
差旅團隊在專案中首先嚐試通過相對簡單直接的單RN包的方式引入React Native框架能力,之後嘗試使用配套的熱更新能力,實現整RN包熱更新。通過前期的嘗試,在一個新業務開發中,團隊逐步體驗到Android與iOS程式碼合一、效率提升、問題修復效率高等框架優勢:
效率方面:實現兩端一套程式碼的訴求,業務開發、除錯效率顯著提升;
效能方面:整體互動效能稍有下降,但綜合體驗符合預期;
難度方面:業務開發技能JavaScript,上手更快;
熱更新方面:具備熱更新能力,提升靈活性。
在引入React Native框架後,團隊之前面臨的種種客戶交付跳轉看似也有了可行的解決方案。但團隊逐步在做去割接其他業務時,也浮現出一些新的框架問題:
-
- 單RN包模式下,隨著業務逐漸增多,bundle變大,初始化時間較長,記憶體消耗大;
- 整包熱更新模式導致熱更新檔案大,下載等待時間長,生效慢;
- 隨著客戶增多,不同的客戶包、不同版本需要不同的補丁包,導致手工管理困難。
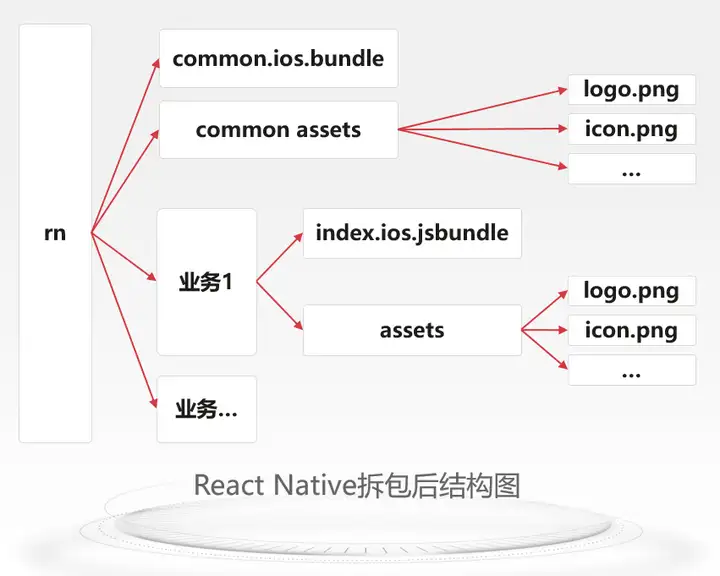
基於這些問題,團隊開始思考和尋找對應的解決方案,隨後採取如下措施: - 使用Facebook metro構建工具進行進行分包能力開發,實現基本包與業務包分解,各業務包程式碼與功能獨立,相互隔離,業務按需載入,按需釋放。

-
- APP端熱更新同步分包機制,按業務包實現獨補丁包隔離。同時研究熱更新生效策略並嘗試啟動等待生效,再啟動生效,實時生效等多種策略。
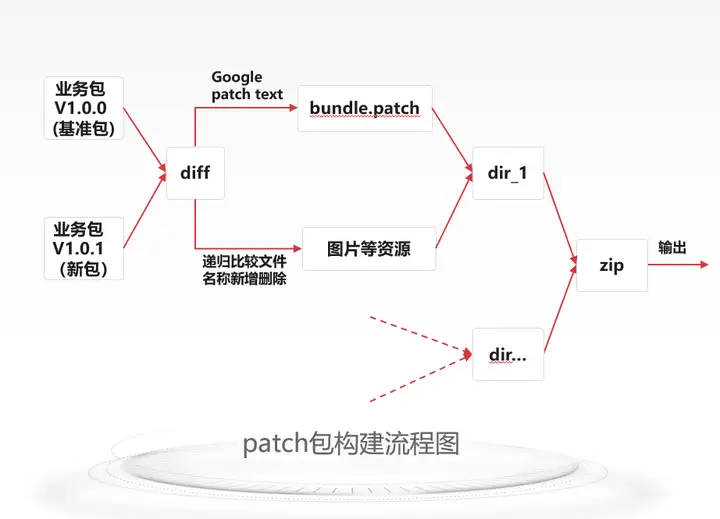
- 基於華為雲強大的平臺能力,構建服務端補丁包管理體系:
- 使用google diff-match-patch text演算法自動化實現程式碼差異對比,流水線構建增量補丁包,顯著降低補丁包大小。
- 自建熱更新管理系統,實現多產品、多版本、多渠道補丁分發管理以及灰度釋出能力。
- 使用華為雲OBS安全儲存,CDN分發等服務提升補丁包下載速率及穩定性,同時根據針對補丁包進行安全校驗防篡改以及補丁包密碼加密等能力。

除了以上框架問題之外,團隊通過持續構建RN能力生態,不斷提升客戶個性化訴求的場景覆蓋及交付效率:
- 建設並持續完善RN元件庫,快速構建企業UI頁面;
- 通過字型庫圖示、插畫系統,實現圖片素材的可定製化;
- 設計個性化主題配置能力,實現配套主題切換;
- 持續RN版本升級,提升效能、引入新功能;
- 提供真機調測包;多環境切換能力,提升開發測試效率;
- 嘗試構建自動化測試能力。
從4類應用場景探索WebView能力建設
差旅APP內應用場景的複雜多樣性使得框架層面在一些場景上需要使用到webview模組的使用,即通過APP內建瀏覽器開啟web頁面給使用者提供一些服務能力,團隊總結為如下4類場景:
- 企業專屬模組
- 多端共用模組
- 新增/高變化性模組
- 運營活動類模組

基於以上各類應用場景,差旅APP首先通過Android及iOS原生功能的開發及配置滿足如支付等三方應用跳轉場景及電話、郵件、相簿、檔案、定位、多媒體等能力場景,同時又進一步構建一套較完備的JSBridge方法庫,將web頁面所需的原生能力封裝成API,包括介面互動類(如返回、重新整理、導航欄等)、登入類(登入資訊獲取、實時登入等)、系統資訊類(系統、版本、安全區域、裝置id、暗黑、字型等)及其他功能類(分享、定位、跳轉、業務功能等)。
在提供各類方法能力的同時,團隊注意到web端的能力訴求涉及一定的敏感資訊類,故在提供這類能力的同時,設計並構建了一套webview安全加固策略:域名白名單管控;JSBridge 方法管控;業務Token許可權管控。
3大階段規劃,瞭解差旅App未來演進方向
為持續支撐業務發展、提升使用者體驗、沿襲“全場景、全流程、全資料”的建設思路,華為雲數字化差旅團隊基於自身技能及業務特點,會始終保持研究投入。對於差旅App未來發展,給出了三個階段的規劃:
- 短期內,主要著眼於RN版本可信、熱更新能力的提升;
- 中期內,計劃構建起RN+H5的融合方案,打造原子化、場景化的服務能力;
- 長期發展來看,會依託低程式碼等先進技術,打造多框架共建及配置化能力成為預研方向。
在最後的分享環節,針對中小企業在面臨繁重、多元定製的交付需求等問題,講師也從團隊定位、APP框架選型、研發投入、生態構建、網路安全意識提升等方面給出了可行性的建議,希望開發者們能夠依託混合開發玩轉高效定製,快速響應客戶需求,實現自身技術的迭代升級。
- 使用卷積神經網路實現圖片去摩爾紋
- 核心不中斷前提下,Gaussdb(DWS)記憶體報錯排查方法
- 簡述幾種常用的排序演算法
- 自動調優工具AOE,讓你的模型在昇騰平臺上高效執行
- GaussDB(DWS)運維:導致SQL執行不下推的改寫方案
- 詳解目標檢測模型的評價指標及程式碼實現
- CosineWarmup理論與程式碼實戰
- 淺談DWS函數出參方式
- 程式碼實戰帶你瞭解深度學習中的混合精度訓練
- python進階:帶你學習實時目標跟蹤
- Ascend CL兩種資料預處理的方式:AIPP和DVPP
- 詳解ResNet 網路,如何讓網路變得更“深”了
- 帶你掌握如何檢視並讀懂昇騰平臺的應用日誌
- InstructPix2Pix: 動動嘴皮子,超越PS
- 何為神經網路卷積層?
- 在昇騰平臺上對TensorFlow網路進行效能調優
- 介紹3種ssh遠端連線的方式
- 分散式資料庫架構路線大揭祕
- DBA必備的Mysql知識點:資料型別和運算子
- 5個高併發導致數倉資源類報錯分析