玩轉機密計算從 secGear 開始
隨著網路與計算業務的快速發展,資料成為數字經濟的關鍵生產要素,如何高質量挖掘資料價值,構建安全、合規、可信的資料流通,成為推動數字經濟健康發展的關鍵。此外,根據我國個人資訊保護法、歐盟通用資料保護條例 GDPR 等的要求可以看出,資料隱私監管保護的範圍在擴大,保護力度日益增強。因此,對關鍵資料和業務進行安全保護,不僅是技術挑戰,也是滿足安全合規的必要條件。
當前保護資料的通行方案通常作用於靜態儲存或網路傳輸狀態的資料,難以有效保護正在被使用的資料,因此,隱私計算技術應運而生。
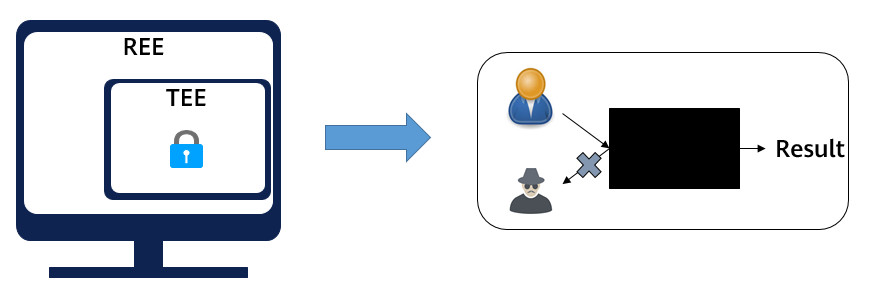
作為隱私計算的重要分支,機密計算是一種利用硬體可信執行環境 (Trusted Execution Environment, TEE) 保護使用中資料的技術 [1]。如下圖所示,在非安全世界(Rich Execution Environment, REE)中,基於硬體隔離出的 TEE 環境就像是一個黑盒子,可防止外部(包括作業系統、特權使用者、惡意程式等)對 TEE 內使用中的應用程式和資料進行未經授權的訪問或篡改,從而實現資料在第三方平臺的 “可用而不可見”,消除資料上雲的安全顧慮,推動資料安全流通。

機密計算痛點
當前業界主流處理器/晶片均實現了各自的機密計算技術,例如 ARM TrustZone、CCA,Intel SGX、TDX, AMD SEV 等;此外,基於 PCIe TDISP 特性,GPU、DPU 等晶片也在積極構建機密計算環境,如 Nvidia H100 GPU,Nvidia Bluefield、AMD smartNIC 系列 DPU 等。綜合來看,各種 TEE 技術的核心要素是提供硬體隔離執行環境,並依託信任根提供度量、記憶體加密等安全能力。
由於各處理器架構的 TEE 設計思路、實現方式不同,導致各家 SDK 介面迥異、開發流程複雜,造成開發機密計算應用開發難度高、可移植性差、生態隔離。對於應用開發者來說,其開發的安全應用與體系結構強繫結,例如基於 SGX SDK 開發的應用就很難移植到 ARM TrustZone 上,因為安全 OS SDK 提供的介面和 SGX SDK 存在很大差異。
secGear 機密計算統一開發框架
綜上可知,業界機密計算技術種類繁多,SDK 也各不相同,介面複雜,開發困難,不同 TEE 間應用生態隔離,給機密計算應用開發者帶來了較高的開發、維護成本,影響機密計算生態的發展。openEuler secGear 機密計算統一開發框架,致力於相容業界主流 TEE,遮蔽 TEE 差異,對開發者提供統一、簡易的開發介面,實現不同架構共原始碼,使開發者聚焦業務,降低機密計算應用開發維護成本,打通各 TEE 應用生態,助力機密計算生態建設。
secGear 從邏輯上分為三層,如下圖所示。
-
Base Layer:機密計算 SDK 統一層,遮蔽 TEE 及 SDK 差異,實現不同架構共原始碼。 -
Middleware Layer:通用元件層,機密計算軟體貨架,無需從頭造輪子,幫助使用者快速構建機密計算解決方案。 -
Server Layer:機密計算服務層,提供典型場景機密計算解決方案。

secGear 遵循木蘭寬鬆許可證(MulanPSL-2.0 License)[2], 開發者可基於 secGear 貢獻開源中介軟體或解決方案,也可以基於 secGear 構建商用解決方案。目前除了社群開源的 MindSpore 縱向聯邦機密計算解決方案,也不乏基於 secGear 的客戶解決方案,如 GaussDB 全密態資料庫,BJCA 密碼模組、openLookeng 聯邦 SQL 等。
典型應用場景
本章節介紹幾個基於 secGear 的實際業務場景解決方案,便於大家學習理解、借鑑,進而結合自身業務構建對應的機密計算解決方案。
BJCA 基於 TEE 的密碼模組
在政策和業務的雙驅動下,密碼應用保障基礎設施一直在向虛擬化演進,隨著業務上雲,密碼服務支撐也需要構建全新的密碼交付模式,實現密碼、雲服務與業務應用的融合,因此數字認證(BJCA)推出基於 TEE 的密碼模組,數字認證既可以利用鯤鵬 TEE 環境構建合規的密碼計算模組,支撐密碼雲服務平臺,同時也可以基於鯤鵬主機構建 “機密計算平臺”,為雲端計算、隱私計算、邊緣計算等各類場景提供 “高速泛在、彈性部署、靈活排程” 的密碼服務支撐。基於鯤鵬處理器的內生式密碼模組已經成為密碼行業變革型的創新方案,並作為內生可信密碼計算新起點[3]。

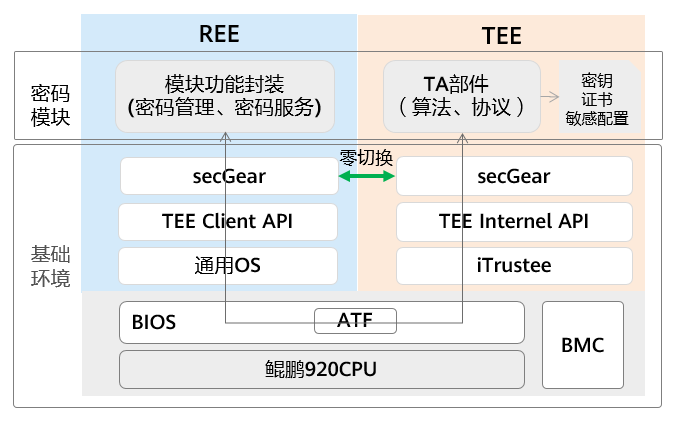
傳統密碼模組中演算法協議以及處理的資料是隱私資料,可基於 TEE 保護。如圖所示,基於 secGear 機密計算開發框架將密碼模組拆分成兩部分:管理服務、演算法協議。
-
管理服務:執行在 REE 側,負責對外提供密碼服務,轉發請求到 TEE 中處理。 -
演算法協議:執行在 TEE 側,負責使用者資料加解密等處理。
由於密碼服務可能存在高併發、大資料請求,此時 REE 與 TEE 存在頻繁互動以及大資料拷貝,會導致效能直線下降,針對類似場景可使用 secGear 零切換特性優化,減少呼叫切換及資料拷貝次數,實現效能倍增。
GaussDB 基於 TEE 的全密態資料庫
雲資料庫儼然已成為資料庫業務未來重要的增長點,絕大多數的傳統資料庫服務廠商正在加速提供更優質的雲資料庫服務。然而云資料庫所面臨的風險相較於傳統資料庫更復雜多樣,無論是應用程式漏洞、系統配置錯誤,還是惡意管理員都可能對資料安全與隱私保護造成巨大風險。
雲資料庫的部署網路由 “私有環境”向“ 開放環境”轉變,系統運維管理角色被拆分為業務管理員和運維管理員。業務管理員擁有業務管理的許可權,屬於企業業務方,而運維管理員屬於雲服務提供商。資料庫運維管理員雖然被定義成系統運維管理,其實際依舊享有對資料的完全使用許可權,通過運維管理許可權或提權來訪問資料甚至篡改資料;再者,由於開放式的環境和網路邊界的模糊化,使用者資料在整個業務流程中被更充分的暴露給攻擊者,無論是傳輸、儲存、運維還是執行態,都有可能遭受來自攻擊者的攻擊。因此對於雲資料庫場景,如何解決第三方可信問題,如何更加可靠的保護資料安全相比傳統資料庫面臨著更大挑戰,其中資料安全、隱私不洩露是整個雲資料庫面臨的首要安全挑戰。
面對上述挑戰,基於 TEE 的 GaussDB 全密態資料庫的設計思路是:使用者自己持有資料加解密金鑰,資料以密文形態存在於資料庫服務側的整個生命週期過程中,並在資料庫服務端 TEE 內完成查詢運算。

如圖所示,全密態資料庫的特點如下:
-
資料檔案以密文形式儲存,不儲存金鑰明文資訊。 -
DB 資料金鑰儲存在客戶端。 -
客戶端發起查詢請求時,在服務端 REE 側執行密態 SQL 語法得到相關密文記錄,送入 TEE 中。 -
客戶端通過 secGear 安全通道將 DB 資料金鑰加密傳輸到服務端 TEE 中,在 TEE 中解密得到 DB 資料金鑰,用 DB 資料金鑰將密文記錄解密得到明文記錄,執行 SQL 語句,得到查詢結果,再將 DB 資料金鑰加密後的查詢結果傳送給客戶端。
其中步驟 3 在資料庫高併發請求場景下,會頻繁觸發 REE-TEE 之間呼叫以及大量的資料傳輸,導致效能直線下降,通過 secGear 零切換特性優化,減少呼叫切換及資料拷貝次數,實現效能倍增。
openLooKeng 基於 TEE 的聯邦 SQL
openLooKeng 聯邦 SQL 是跨資料中心查詢的一種,典型場景如下,有三個資料中心:中心資料中心 A,邊緣資料中心 B 和邊緣資料中心 C。openLooKeng 叢集部署在三個資料中心中,當資料中心 A 收到一次跨域查詢請求時,會下發執行計劃到各資料中心,在邊緣資料中心 B 和 C 的 openLookeng 叢集完成計算後,通過網路將結果傳遞給資料中心 A 中的 openLookeng 叢集完成聚合計算。在以上方案中,計算結果在不同資料中心的 openLookeng 叢集之間傳遞,避免了網路頻寬不足,一定程度上解決了跨域查詢問題。但是計算結果是從原始資料計算得到的,可能帶有敏感資訊,導致資料出域存在一定安全和合規風險。怎麼保護聚合計算過程中邊緣資料中心的計算結果,在中心資料中心實現 “可用而不可見” 呢?這裡我們一起看看與機密計算結合的解決方案。其基本思想是:資料中心 A 中,openLookeng 叢集將聚合計算邏輯及運算元拆分出獨立的模組,部署到鯤鵬 TEE 環境上中;其他邊緣資料中心的計算結果通過安全通道傳輸到資料中心 A 的 TEE 中;所有資料最終在 TEE 中完成聚合計算,從而保護聚合計算過程中邊緣資料中心的計算結果不會被資料中心 A 上 REE 側特權程式或惡意程式獲取、篡改。

如圖所示,具體查詢流程如下:
-
使用者在資料中心 A 下發跨域查詢請求,openLooKeng 的 Coordinator 根據查詢 SQL 及資料來源分佈,拆解下發執行計劃到本地工作節點以及邊緣資料中心的 coordinator,邊緣資料中心的 coordinator 再下發到本地工作節點。 -
各工作節點執行計劃,得到本地計算結果。 -
邊緣資料中心通過 secGear 安全通道將本地計算結果加密後經網路傳到資料中心 A 的 REE 側,並中轉到 TEE 中,在 TEE 中解密計算結果。 -
資料中心 A 在 TEE 中對資料中心 A、B、C 的計算結果執行聚合計算,得到最終執行結果,並返回給使用者。
其中步驟 4,在存在大量查詢請求時,會頻繁觸發 REE-TEE 呼叫,並且有大量資料的拷貝,導致效能直線下降。通過 secGear 零切換特性優化,減少呼叫切換及資料拷貝次數,實現效能倍增。
MindSpore 基於 TEE 的縱向聯邦特徵保護
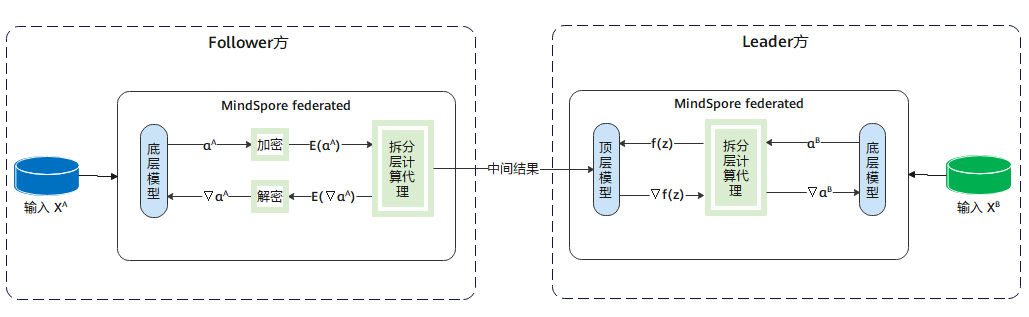
縱向聯邦學習是聯邦學習的一個重要分支,當不同的參與方擁有來自相同一批使用者但屬性不同的資料時,可以利用縱向聯邦學習進行協同訓練,方案流程如圖所示。

-
擁有屬性的參與方(Follower 方)都會持有一個底層網路,參與方屬性輸入底層網路得到中間結果,再將中間結果傳送給擁有標籤的參與方(Leader 方)。 -
Leader 方使用各參與方的中間結果和標籤來訓練頂層網路,再將計算得到的梯度回傳給各參與方來訓練底層網路。
此方案避免了 Follower 方直接上傳自己的原始資料,保護原始資料不出域,一定程度上保護了隱私安全。然而,攻擊者還是有可能從上傳的中間結果反推出使用者資訊,導致存在隱私洩露風險。因此我們需要對訓練時出域的中間結果和梯度提供更強的隱私保護方案,來滿足安全合規要求。
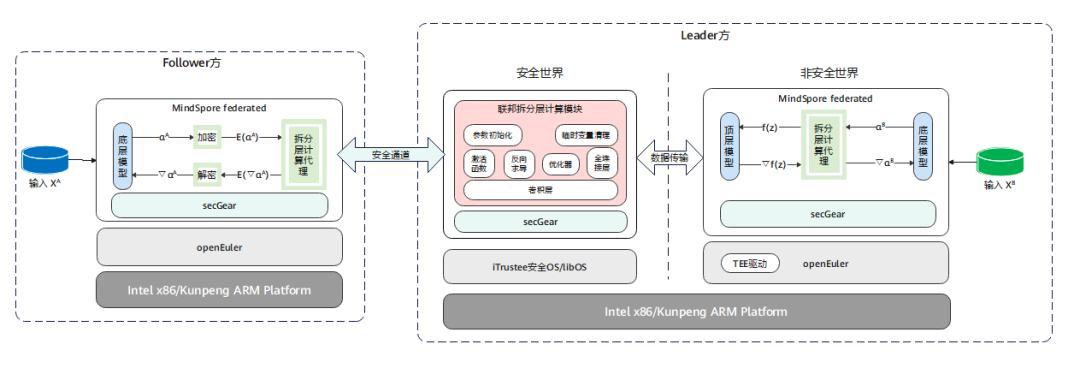
借鑑之前三個場景的安全風險及解決方案可以發現,想要達到中間結果出域後的 “可用不可見”,正是機密計算的 “拿手好戲”。基於 TEE 的縱向聯邦特徵保護方案如圖所示[4]。

-
Follower 方的中間結果通過 secGear 的安全通道加密後傳輸到 Leader 方,Leader 方非安全世界接收到加密的中間結果後中轉到安全世界,在安全世界通過安全通道介面解密。 -
在安全世界中將中間結果輸入到聯邦拆分層計算模組,完成結果計算。
以上過程中 Follower 方的中間結果明文只存在於安全世界記憶體中,對 Leader 方來說就是黑盒子,無法訪問。
展望
2023 年 openEuler secGear 將持續演進,併發布支援零切換、安全通道、遠端證明等功能的穩定版本,可用於構建商用的端到端機密計算解決方案。同時,openEuler 也會持續構建通用的中介軟體或服務,也期待您的參與貢獻,共同推動機密計算應用生態的發展。secGear 將一如既往地持續關注 AMD SEV、Intel TDX、ARM CCA 等技術,為打造安全易用的機密計算統一開發框架而不懈努力。
加入我們
如果您對機密計算技術感興趣,也歡迎加入我們。新增以下小助手微信,回覆 secGear 入群。

引用
| 序號 | 引用連結 |
|---|---|
| [1] | Confidential Computing Consortium, “A Technical Analysis of Confidential Computing,”: http://confidentialcomputing.io/wp-content/uploads/sites/85/2022/01/CCC-A-Technical-Analysis-of-Confidential-Computing-v1.2.pdf. |
| [2] | 木蘭寬鬆許可證: http://license.coscl.org.cn/ |
| [3] | 數字認證: http://mp.weixin.qq.com/s?__biz=MzA4NDUzMzY2Mw==&chksm=87ed5619b09adf0fe8a509dcee9d7413f3dbd1ec6f39d0d247272c1caf6d754d943be18133af&idx=1&mid=2650554089&sn=5725062bb6a1712c224a2f31d4558d32 |
| [4] | Mindspore: http://www.mindspore.cn/federated/docs/zh-CN/master/secure_vertical_federated_learning_with_TEE.html |
本文分享自微信公眾號 - openEuler(openEulercommunity)。
如有侵權,請聯絡 [email protected] 刪除。
本文參與“OSC源創計劃”,歡迎正在閱讀的你也加入,一起分享。
- 玩轉機密計算從 secGear 開始
- openEuler資源利用率提升之道06:虛擬機器混部OpenStack排程
- openGauss Cluster Manager RTO Test
- JVM 鎖 bug 導致 G1 GC 掛起問題分析和解決【畢昇JDK技術剖析 · 第 2 期】
- 手把手帶你玩轉 openEuler | openEuler 的使用
- 681名學生中選!暑期2021開啟火熱“開源之夏”!
- 手把手帶你玩轉 openEuler | 初識 openEuler
- StratoVirt 中的 PCI 裝置熱插拔實現
- 使用 NMT 和 pmap 解決 JVM 資源洩漏問題
- JNI 中錯誤的訊號處理導致 JVM 崩潰問題分析
- Java Flight Recorder - 事件機制詳解
- 畢昇 JDK 8u292、11.0.11 釋出!
- StratoVirt 中的虛擬網絡卡是如何實現的?
- openEuler結合ebpf提升ServiceMesh服務體驗的探索
- 我的openEuler社群參與之旅
- StratoVirt 的中斷處理是如何實現的?
- 看看畢昇 JDK 團隊是如何解決 JVM 中 CMS 的 Crash
- 使用 perf 解決 JDK8 小版本升級後效能下降的問題【畢昇JDK技術剖析 · 第 1 期】
- 2021年畢昇 JDK 的第一個重要更新來了
- 漏洞盒子 × openEuler | 廣邀白帽共築安全的Linux開放應用生態