數據科學,為企業創造更大的數據價值
隨着全球數據總量快速增長、計算資源不斷擴張,數據科學已然成為商業活動中複雜計算場景的“助推器”,它所創造的商業價值使其逐漸在全球各大企業中佔據了重要地位。

針對這一獨特現象,沃爾瑪便將尿布和啤酒放置在同一個區域,以方便顧客快速採購,這一策略使沃爾瑪獲得了巨大的銷售收入。這就是歷史上經典的“尿布與啤酒”案例,體現了早期數據分析在零售行業的商業價值。
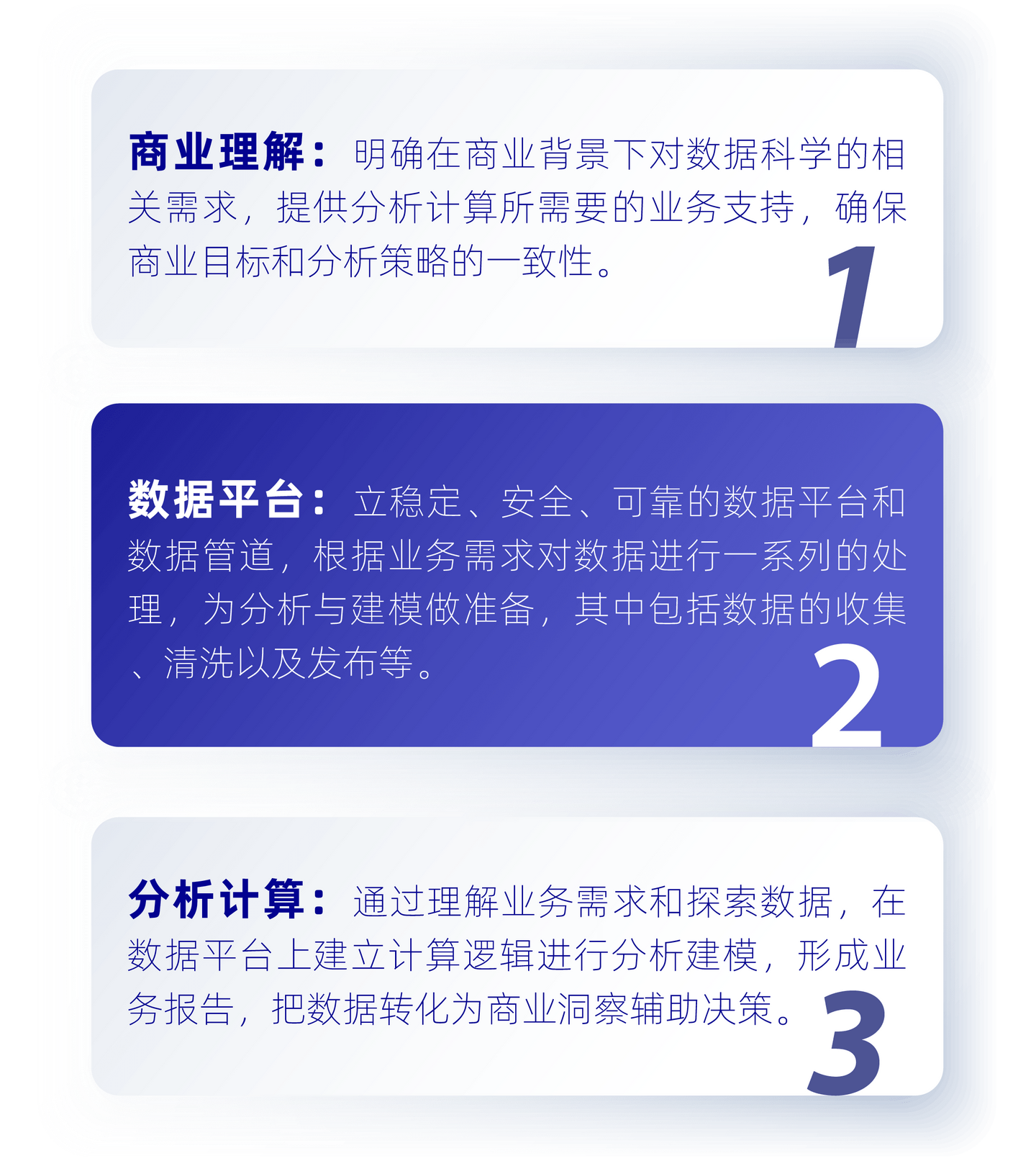
數據科學滲透於各行各業,在商業活動中通常需要各部門的通力合作,一起完成以下三大模塊的任務:

因此,數據科學在商業中的實踐與發展由商業理解、數據平台與分析計算三部分相輔相成,通過學習和挖掘數據中的有效信息來幫助企業做出更完善、更精準的決策。

2017年,MIT斯隆管理學院在發佈的文章《Reshaping Business with Artificial Intelligence》中提到:經全球範圍的調查,大約有85%的企業相信人工智能(AI)能使其獲取或維持他們在市場中的競爭優勢,然而大約只有20%的企業將 AI 廣泛地運用到了他們的商品或業務流程之中,並且不足39%的企業擁有一套完整的 AI 策略與流程。
因此,儘管絕大部分企業都意識到數據科學的重要性,但是他們並未開闢將數據科學與其業務結合起來的有效路徑,並且部分企業錯誤地將數據科學納入到程序員的工作範疇,未釐清軟件開發與模型搭建之間的本質區別。模型搭建在數據科學的生命週期中起到了重要的一環,本質上,模型的體系主要是通過運用數學知識(如監督學習、非監督學習、強化學習等算法)處理大量數據來搭建的。
一套科學、標準的數據科學流程對於企業來説至關重要,而每個企業的數據科學流程又略微不同。企業會根據自己的商業特色打造適合自己的數據科學流程。在這裏,我們將介紹一套完整、全面的數據科學流程以供大家參考,其主要涉及到以下四大任務模塊:
-
產品管理模塊
-
數據工程模塊
-
數據科學模塊
-
機器學習工程和 MLOps 模塊

產品管理模塊是這套數據科學流程中的第一個步驟,涉及到多種跨職能的團隊合作,其中主要包括業務人員、數據工程師、數據科學家、商業分析師等角色。在這個模塊中,大家通常會在項目初期一起確定商業問題、提出解決方案並制定詳細的工作計劃。在工作計劃裏,數據工程師和數據科學家需要根據業務人員和商業分析師提供的商業環境信息,深入理解需求,確定符合條件的數據源並保證其可用性。數據科學家還需要根據需求確定最優模型,其中包括模型所需要的資源、環境和依賴包等。
由於大部分數據科學項目的流程都是高度迭代的,一些優秀的企業在產品管理階段會對迭代進行有效的調整,將迭代過程對最終目標的影響降到最低。與此同時,企業也會對數據科學項目的流程進行拓展探討,使其可以根據未來的項目計劃縮減或擴展,持續服務於數據驅動的業務運營。

在數據工程模塊中,主要由數據工程師來負責對數據進行一系列的操作,為建模提供數據和相應的技術支持,如數據管道和平台事務管理。在與項目參與的各方確定了符合條件的數據源後,數據工程師一般通過以下五個步驟來形成一個完整的數據生命週期:
-
數據收集階段: 數據工程師通過直接或間接的方式去生產或收集數據。
-
數據處理與分析階段: 在收集到數據集之後,數據工程師需要對這些數據進行清洗和格式的轉換,並對這些數據進行處理。
-
數據描述與組織階段: 在處理完數據之後,數據工程師需要對數據文件進行命名、格式標準化、版本控制以及元數據創建等。
-
數據儲存階段: 在數據儲存階段,主要的目標是使數據長期保存而不被丟失。一般可通過離線儲存或在線儲存兩種方式保存數據。
-
數據發佈或共享階段: 在數據發佈或共享階段,數據工程師需要建立數據管道以方便數據科學家和商業分析師調用相關數據。

數據科學模塊主要以模型為中心,由數據科學家主導。在模型實驗階段,數據科學家將數據導入至數據平台工作區,結合商業理解,使用各類編程語言(如 Python、Java、C++ 等)搭建最符合項目需求的模型,隨後進行微調優化,並記錄模型的參數和指標。在構建模型的過程中,選擇合適的算法對預測項目的結果來説至關重要,以下是三種最常用的算法類型:
-
監督學習(Supervised Learning): 機器學習的一種方法,從有標記的訓練數據中推導出預測函數,並以此函數預測新的實例。函數的輸出值可以是一個連續的值,也可以是一個分類標籤。
-
非監督學習(Unsupervised Learning): 機器學習的一種方法,從無標記的訓練數據中推斷內在結構,自動對輸入的數據進行分類或分組。
-
強化學習(Reinforcement Learning): 一種通過試錯學習決定下一步行動方案的學習任務,努力使回報最大化。
在生產環境中,許多數據科學相關的模型已經得到了大範圍的應用,並獲得了巨大的成功。比如在社交軟件場景下,當某用户點贊時,模型會對點讚的內容進行分類。如果點讚的內容與籃球相關,模型會將該用户納入與籃球特徵相關的子集中,並以此來向該用户推送相關廣告。對經營社交軟件的企業來説,廣告收入是其利潤的重要組成部分。這一類根據用户喜好推送廣告的模型不僅增加了用户粘性,在提升用户使用感的同時也給企業帶來了不菲的經濟效益。
在模型開發階段,數據科學家會對模型進行開發、訓練和測試。在這個過程中,數據科學家需要充分理解模型特徵、測量和分析模型的結果,保證模型的公平性和穩定性以及應對新數據的能力。

在機器學習工程和MLOps模塊中,數據科學家通過導入數據工程相關的依賴包建立數據管道,並採用機器學習運維(MLOps)實現模型的自動化進程,其中包括自動驗證數據、訓練以及預測等。在模型達到項目預期效果後,數據科學家聯合 MLOps 團隊建立 API,將模型部署到應用程序中投入生產環境下使用,並根據具體的業務需求實時做出預測。在此過程中,機器學習工程和 MLOps 會對平台、系統以及模型的表現進行持續性地監督,預防模型在自動化進程中出現差錯。如果監測到任何與模型應用相關的問題,MLOps 團隊會先嚐試調研和解決,如有必要再聯繫相關團隊進行分析和處理。

在大數據領域的發展歷程中,逐漸衍生出了許多成熟且廣泛使用的平台與工具。與此同時,雲計算技術生態發展不斷成熟,企業上雲步伐不斷加快,雲計算髮展也成為大勢所趨。數據科學作為一門緊跟大數據時代潮流的前沿科學,旨在藉助雲平台的算力資源更為有效地學習數據、處理數據以及構建模型,從而最大程度地發揮數據中潛在的價值。這其中經常使用到的平台與工具包括:
-
數據平台: AWS、GCP、Snowflake、Databricks、PieCloudDB 等。
-
分析計算工具: Excel、Python (Pandas、NumPy、Scikit-learn、Matplotlib、Seaborn、Tensorflow) 等。
-
商業智能工具: Excel、Power BI、Tableau、帆軟等。

為了助力企業更好地實現數據科學在商業領域的價值,OpenPie 在打造雲原生數據庫產品 PieCloudDB Database 的同時,特別設立了數據科學團隊,為企業提供專業的數據科學服務,使用户可以通過PieCloudDB完成數據生命週期內的一系列數據操作。OpenPie 旗下的數據科學服務(Data Science Lab)為企業設計以數據驅動的業務場景框架,賦能企業實現 AI 和機器學習、商業智能等價值創造,憑藉 PieCloudDB 雲原生數據庫的強大功能、團隊專業的數學模型方法論和技術,讓企業真正專注於從海量數據和高速計算中挖掘數據本身的價值。
參考資料:
-
Goal-Oriented Requirements Engineering for Machine Learning: http://www.cs.toronto.edu/~soroosh/gr4ml_language.html
-
What is the Data Science Lifecycle for Data Science Projects?: http://www.dominodatalab.com/blog/what-is-the-data-science-lifecycle
-
Managing Data Science Projects: http://www.dominodatalab.com/resources/field-guide/managing-data-science-projects/
-
MIT-Reshaping Business with AI: http://web-assets.bcg.com/img-src/Reshaping%20Business%20with%20Artificial%20Intelligence_tcm9-177882.pdf
-
The Practical Guide to Managing Data Science at Scale: http://f.hubspotusercontent40.net/hubfs/6816846/The%20Practical%20Guide%20to%20Managing%20Data%20Science%20at%20Scale.pdf?utm_medium=email&_hsmi=80623003&_hsenc=p2ANqtz-8yL9Ctbn7wAk-iuUNeKHhQn-KsmOK8qCD720npb9cZGI7lrilLahs51l8GjysEypNkg6MowYoePtkHeYf5rzZzSPzCFQ&utm_content=80623003&utm_source=hs_automation
-
Machine Learning Operations Maturity Model: http://learn.microsoft.com/en-us/azure/architecture/example-scenario/mlops/mlops-maturity-model
「其他文章」
- 數據科學在文本分析中的應用 :中英文 NLP(上)
- 『堅如磐石的 PieCloudDB』:透明加密模塊的設計與實現
- 後疫情時代,數據科學賦能旅遊行業服務質量提升
- OpenPie 和 ChatGPT 聊聊雲上數據計算的那些事兒
- 正式上市丨拓數派發布eMPP存算分離軟硬件一體機
- 『Postgres.Live 技術沙龍回顧』揭祕 PieCloudDB Database eMPP 架構設計
- PieCloudDB Database 雲上商業智能的最佳實踐
- 數據科學在量化金融中的應用:指數預測(下)
- 數據科學在量化金融中的應用:指數預測(上)
- 【DTCC 2022】雲原生數據庫PieCloudDB全新eMPP架構是如何煉成的
- 數據科學,為企業創造更大的數據價值
- 擁抱開放|OpenPie引領PostgreSQL中國代碼貢獻力