13 個有趣且實用的 CSS 框架/元件
前端的同學們對 CSS 肯定不會陌生,這部分內容控制著網頁的外觀。今天我們給大家整理了一些有趣的 CSS 元件,這些元件能增強網頁的排版、讓網頁實現多種風格,甚至可以檢查頁面的 Bug !
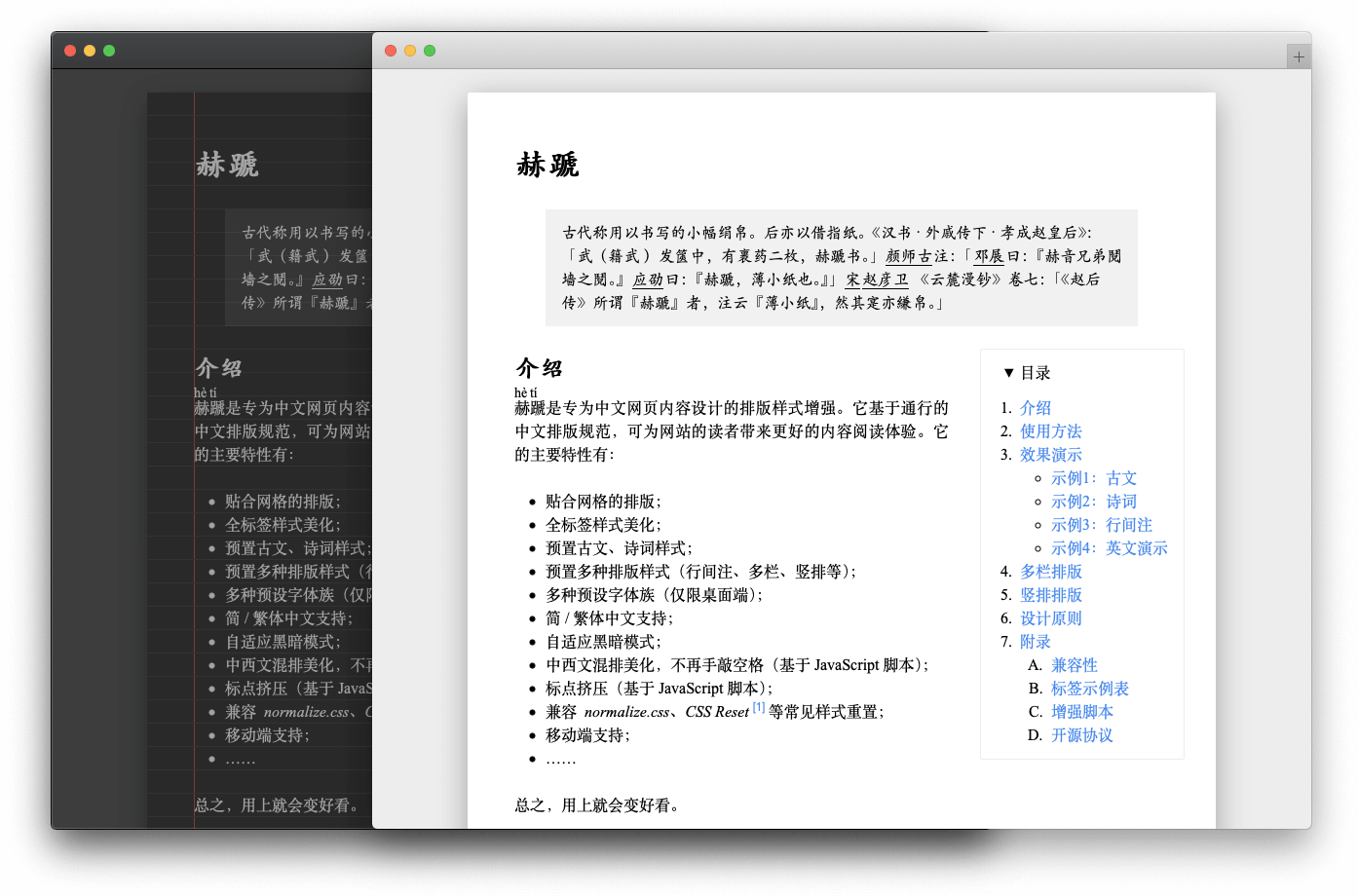
1、赫蹏
赫蹏(hètí)是專為中文內容展示設計的排版樣式增強。它基於通行的中文排版規範而來,預置古文、詩詞樣式,提供移動端支援;可以為網站的讀者帶來更好的文章閱讀體驗。

專案地址:http://www.oschina.net/p/heti
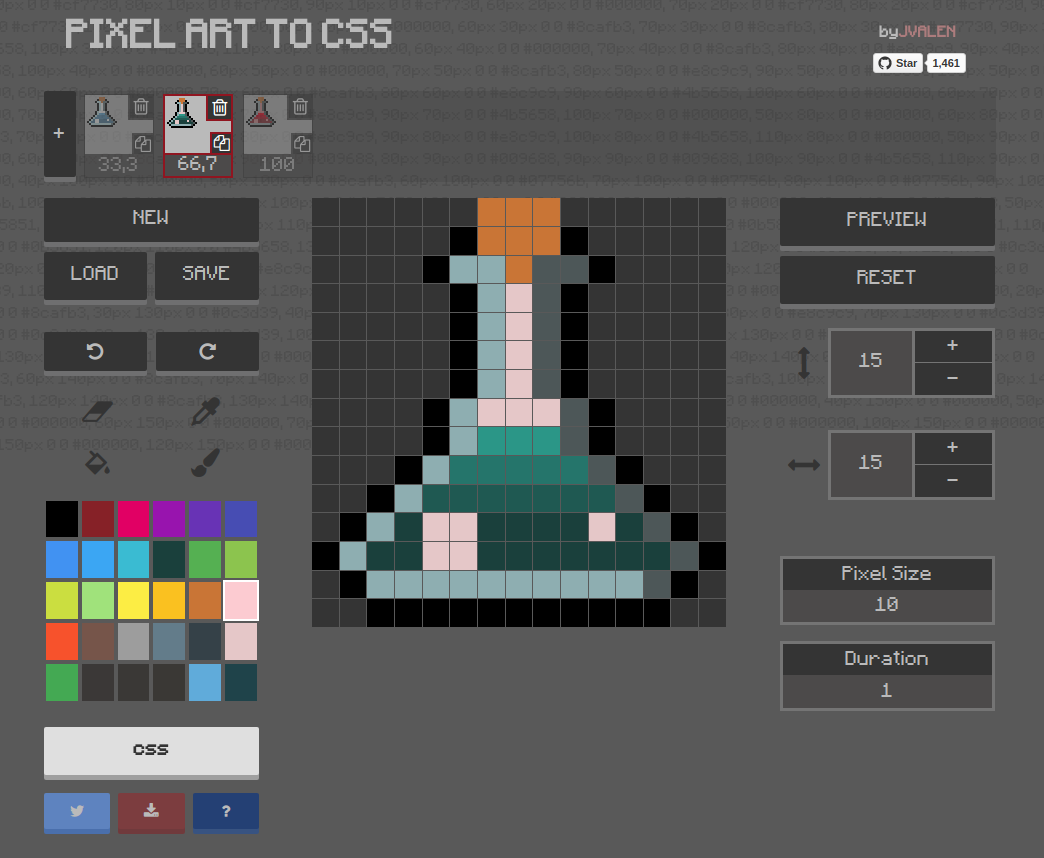
2、Pixel Art to CSS
Pixel Art to CSS 是一個基於 React 的線上畫素繪畫編輯器,你可以用這個編輯器繪製畫素版的圖片或者 GIF 動圖,繪製完畢後可以一鍵獲取對應畫素圖的 CSS 程式碼。

專案地址:http://www.oschina.net/p/pixel-art-react
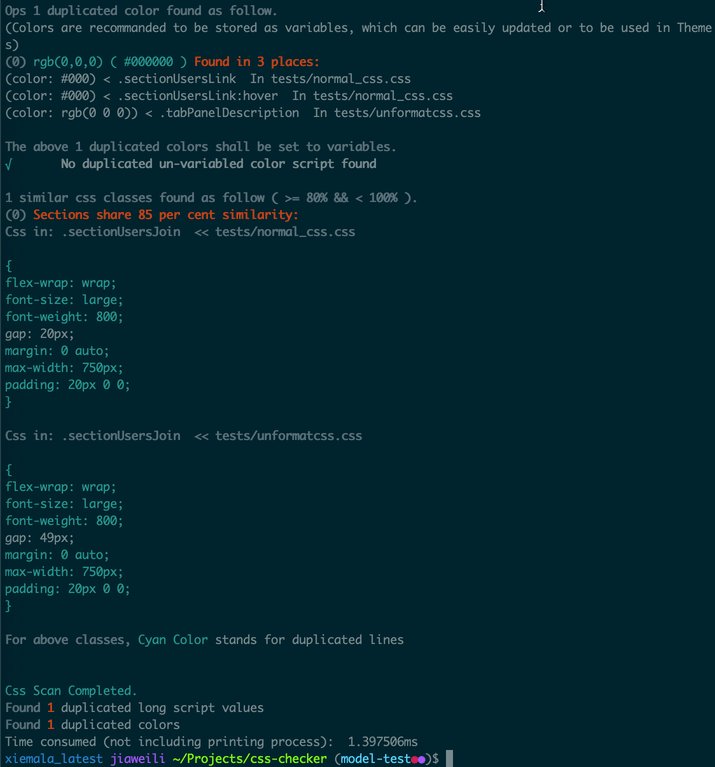
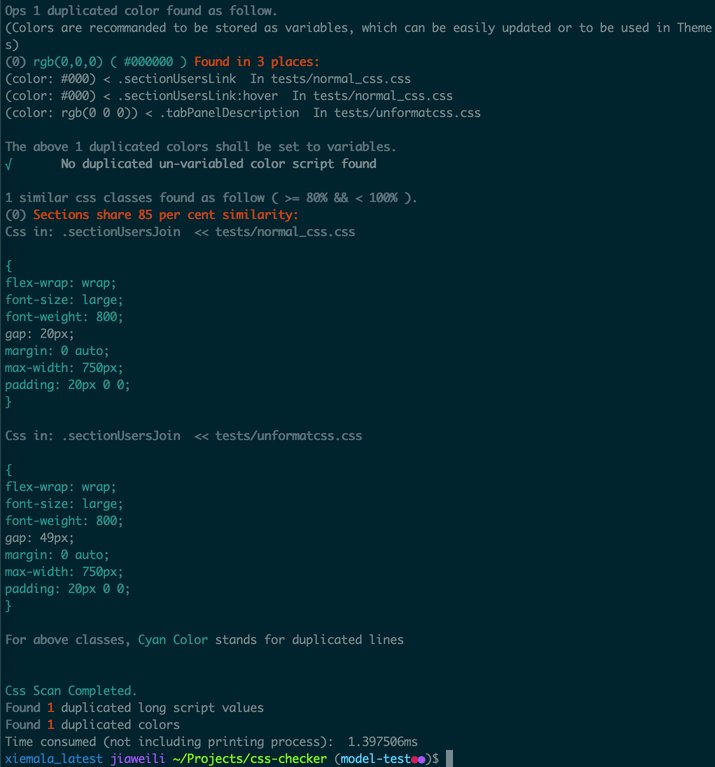
3、css-checker
css-checker 可用於檢查 css 樣式是否有重複,並在幾秒鐘內找到具有高度相似的 css classes 之間的差異,從而避免檔案之間出現冗餘或相似的 css 樣式元件,同時適用於本地開發和 CI 等自動化流程。

專案地址:http://www.oschina.net/p/css-checker
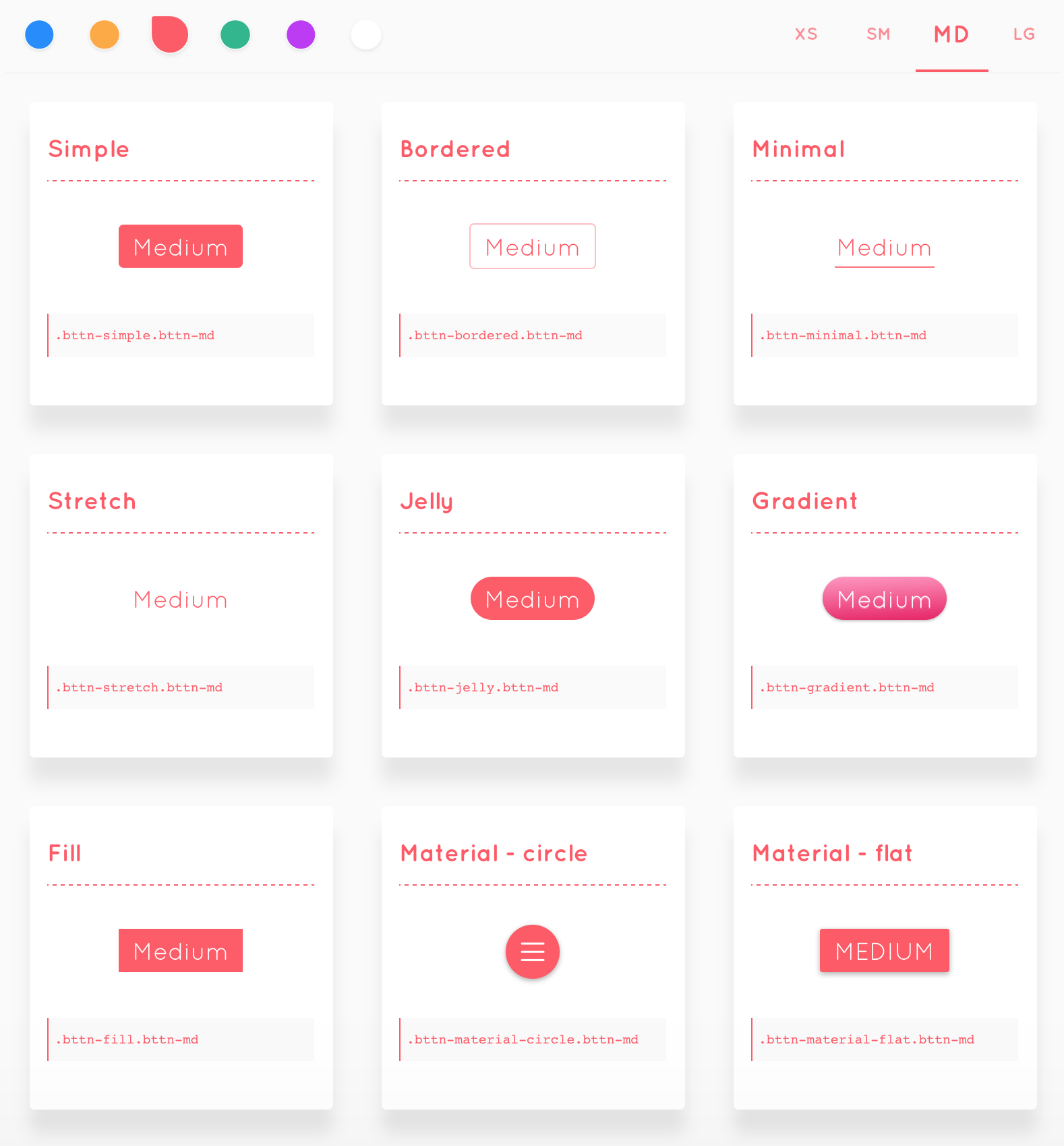
4、bttn.css
bttn.css 是一個 CSS 按鈕樣式庫,包含一系列精美的按鈕樣式。引入 bttn.css 檔案後,在按鈕元素中新增對應 css 類即可為按鈕加入對應樣式:

專案地址:http://www.oschina.net/p/bttn-css
5、Animate.css
Animate.css 是一個有趣的,跨瀏覽器的 css3 動畫庫,內建了很多典型的 css3 動畫,讓網頁變得更加靈動。Animate.css 可以與 Javascript 結合使用,製作一些更有趣的迴圈動畫效果。
專案地址:http://www.oschina.net/p/animate-css
6、NES.css
NES.css 是一款 NES 紅白機風格的 CSS 框架,可以使用它實現紅白機風格的按鈕,字型,對話方塊。只含 CSS ,不依賴任何 JavaScript。

專案地址:http://www.oschina.net/p/nes-css
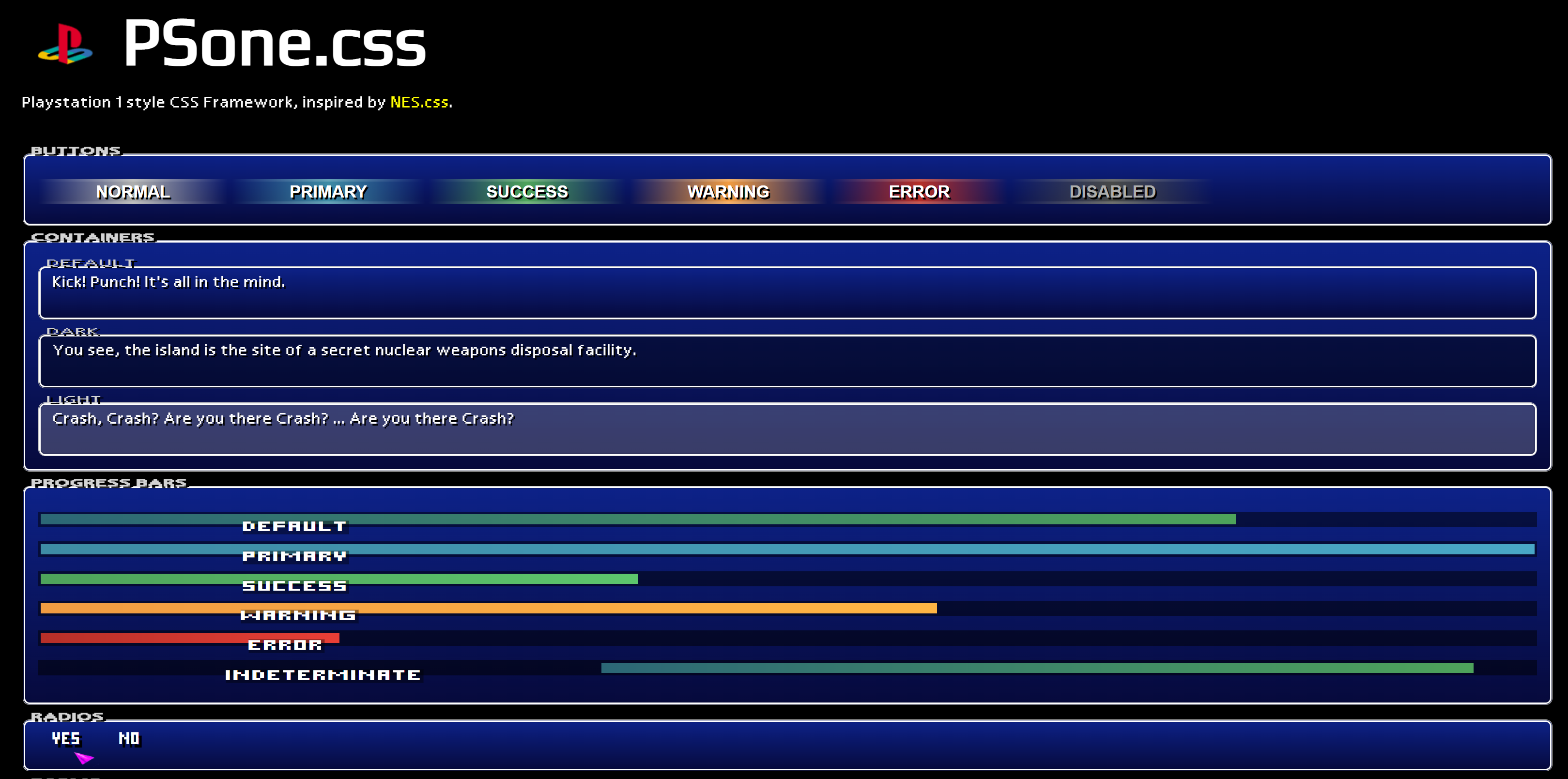
7、PSone.css
psone.css 是一個 PS1 遊戲機風格的 CSS 框架,使用它可以實現復古 PS1 風格的網頁元素。

專案地址:http://www.oschina.net/p/psone-css
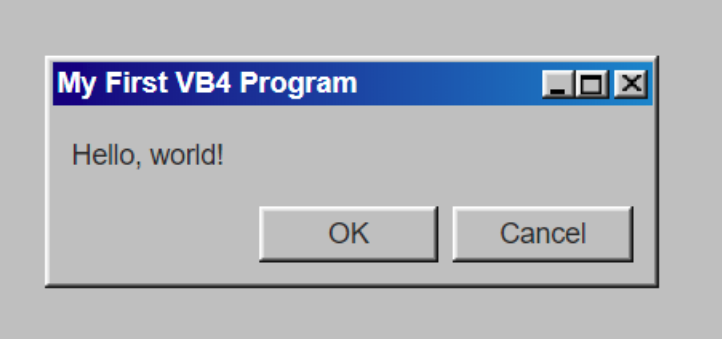
8、98.css
98.css 是一個用於模仿 Windows 98 介面的 CSS 庫,滿滿的懷舊風...


專案地址:http://www.oschina.net/p/98-css
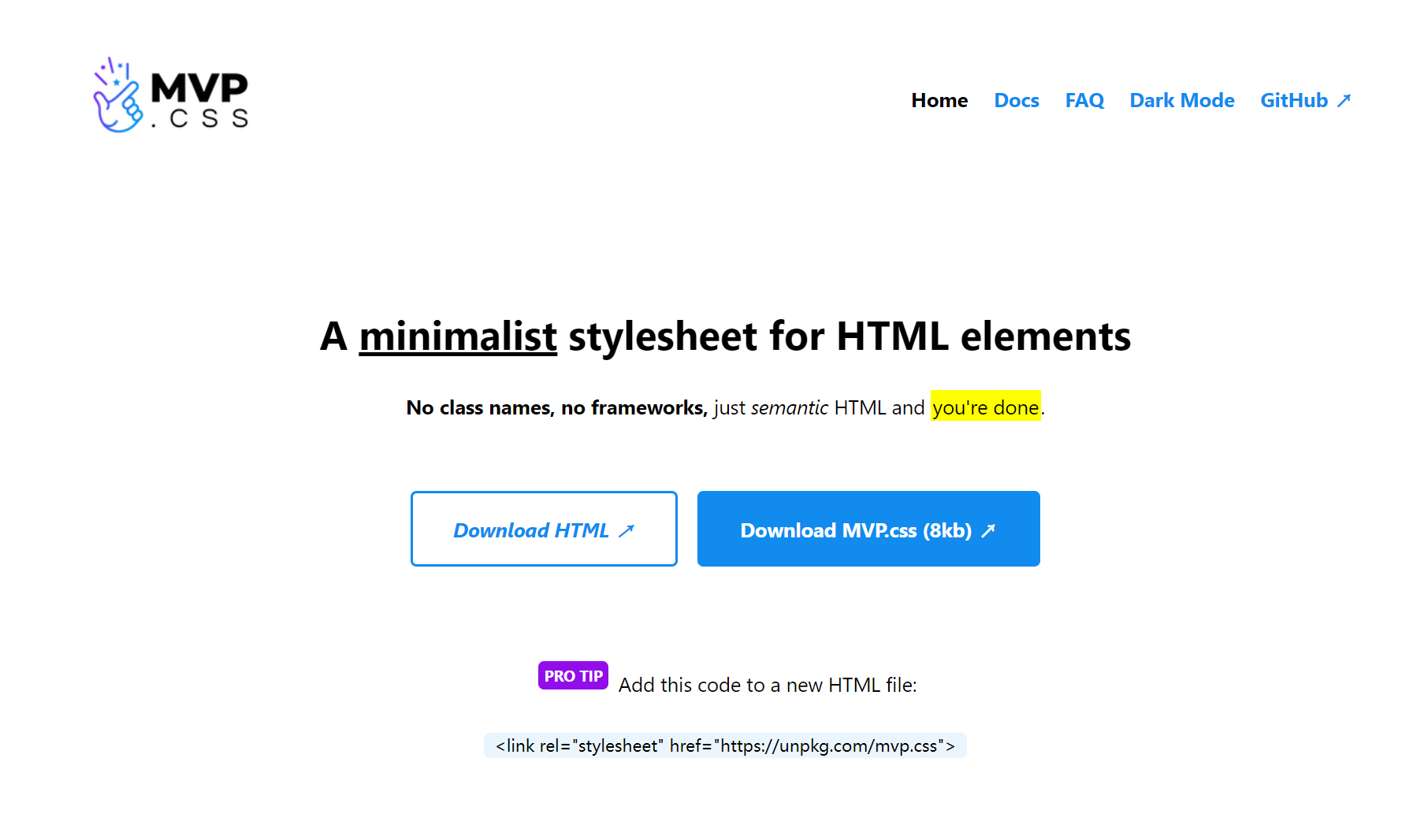
9、MVP.css
MVP.css 包含 HTML 元素的開箱即用 CSS 樣式,也就是說使用者甚至可以不懂 CSS ,只需在 HTML 中引用該框架,即可為 HTML 元素附加如下的樣式:

專案地址:http://www.oschina.net/p/mvp-css
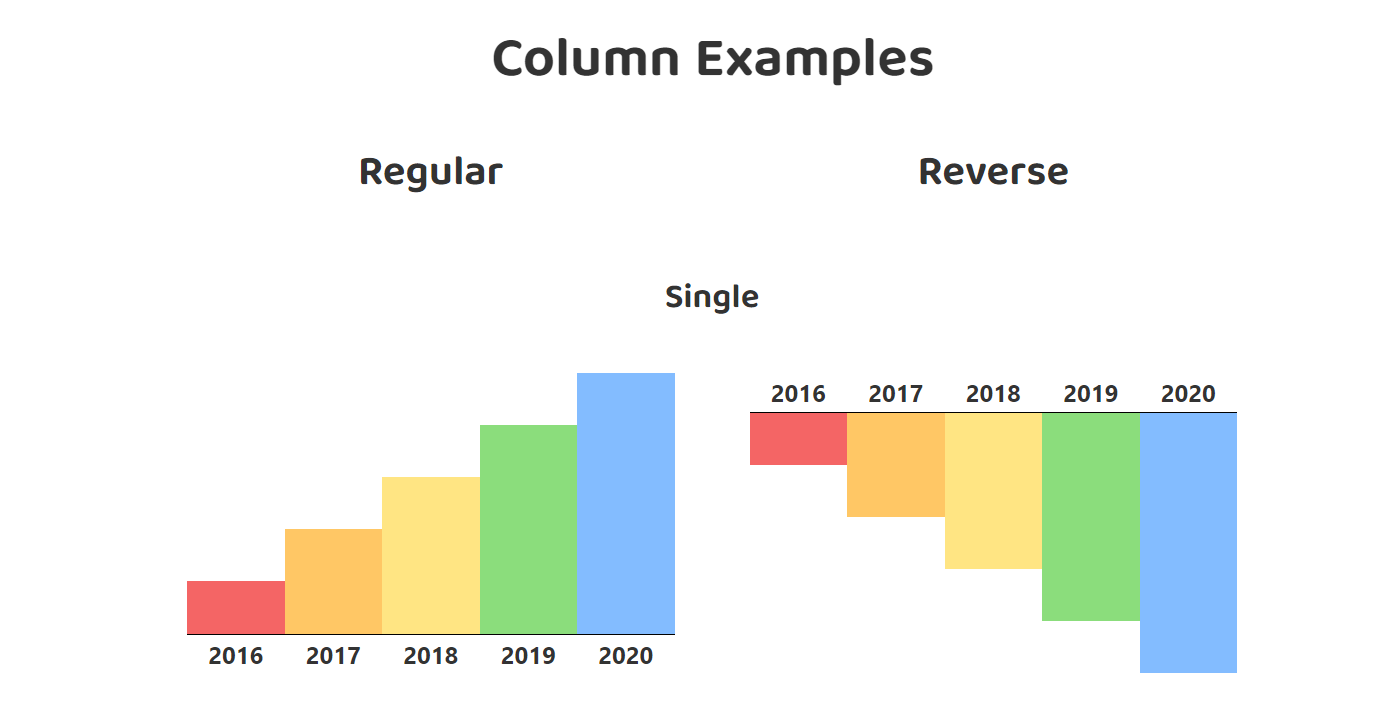
10、Charts.css
Charts.css 是一個將 HTML 元素樣式轉化為視覺化圖表的開源 CSS 框架,用簡單的 CSS 類即可將資料轉換為漂亮的圖表和圖形。它支援使用媒體查詢進行自適應縮放、支援多種圖表型別、無 JS 程式碼帶來的額外效能開銷。

專案地址:http://www.oschina.net/p/charts-css
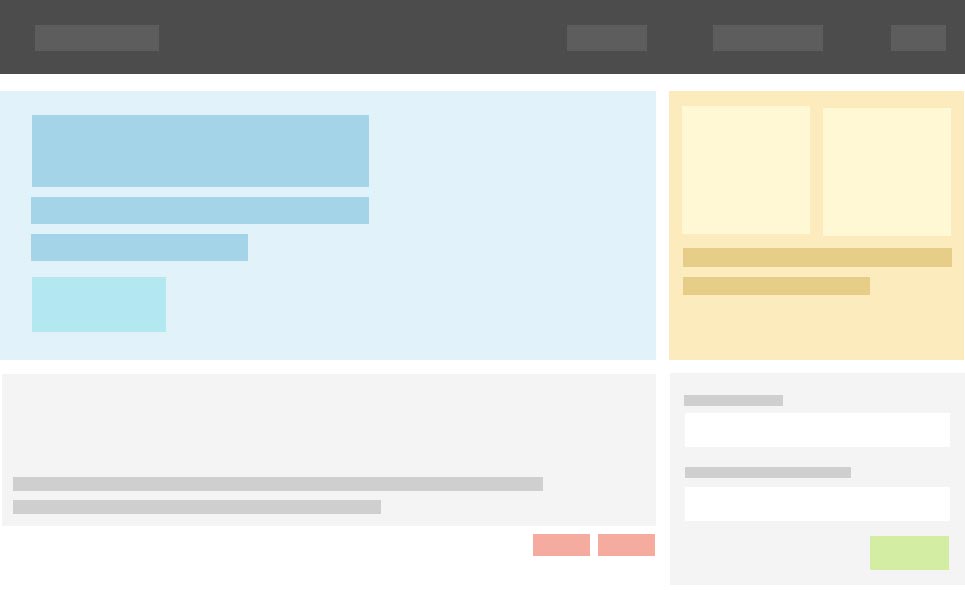
11、Pure.css
Pure 是一個小型響應式 CSS 框架,它包含一組響應式 CSS 模組,為原生 HTML 元素以及最常見的 UI 元件提供響應式佈局和樣式。通過 Pure 可以使用 Grids、Menus 等元件快速構建網頁的基礎佈局 —— PC/移動雙端、所有螢幕大小都適配的自適應佈局。如圖:

專案地址:www.oschina.net/p/pure-css
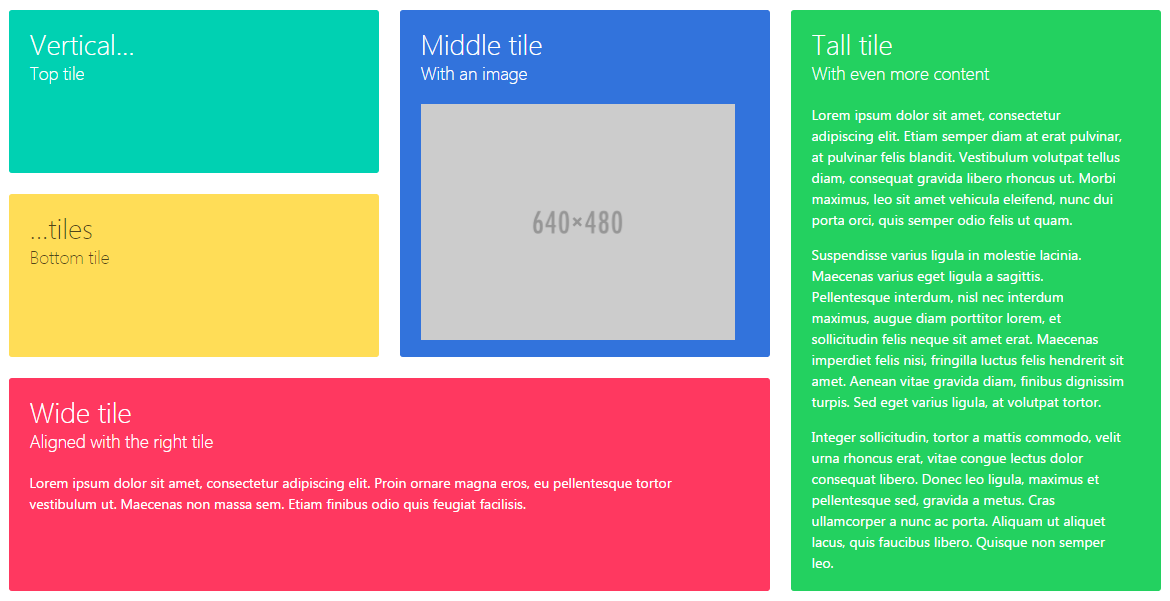
12、Bulma.css
Bulma 是一個基於 Flexbox 的現代 CSS 框架,它提供了現成的響應式前端元件,使用元件可以輕鬆建立一個 100% 響應式的頁面,對移動端極為友好。

專案地址:http://www.oschina.net/p/bulma
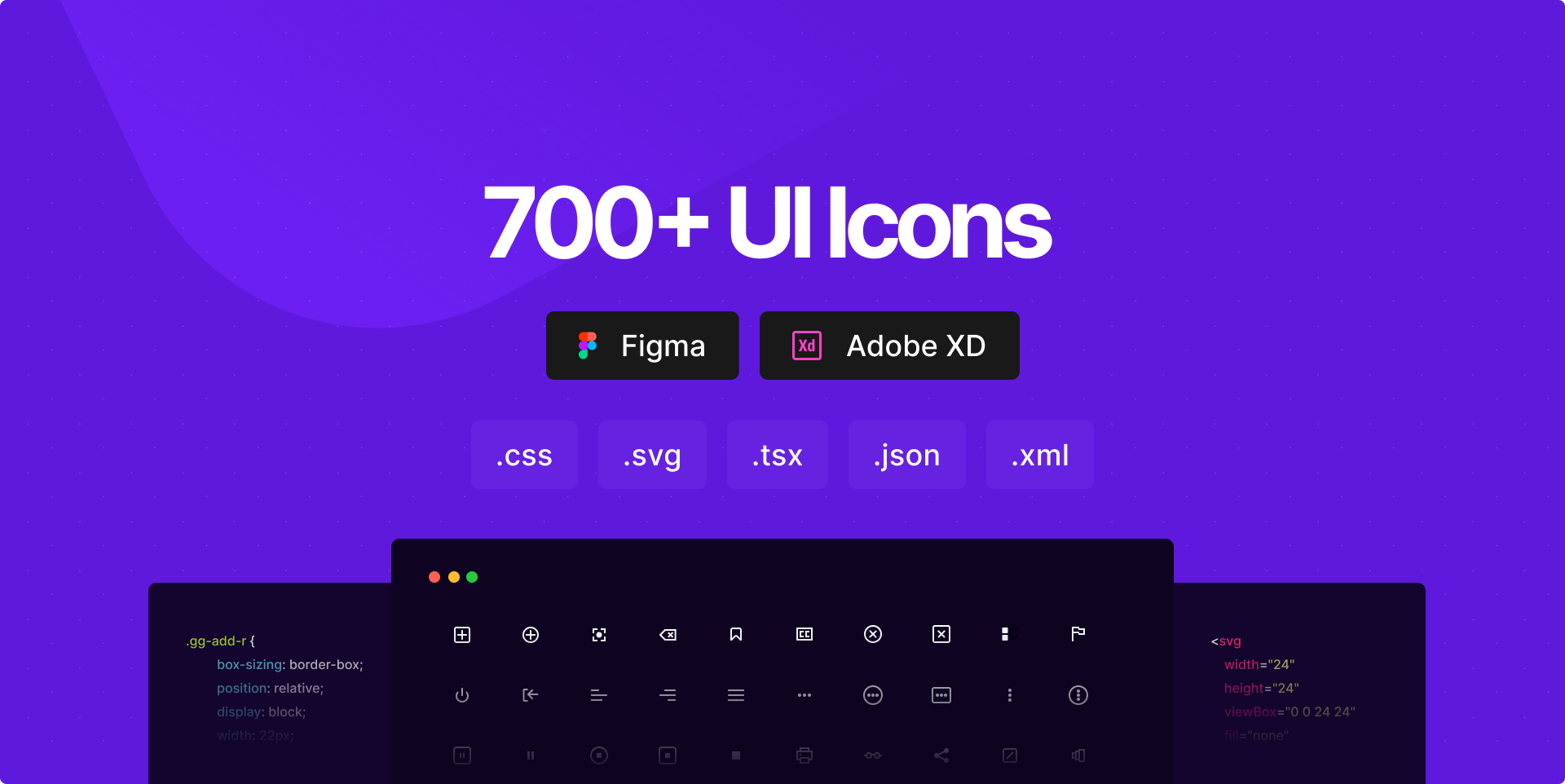
13、css.gg
css.gg 是一個開源的 CSS、SVG 和 Figma UI 圖示庫,可用於 SVG Sprite、樣式元件、NPM 和 API。

專案地址:http://www.oschina.net/p/css-gg
本文所介紹的軟體均來自 Awesome 軟體系列之《有趣且實用的 CSS 框架、元件》 :http://www.oschina.net/project/awesome?columnId=3 。
小編在此係列中摘錄了部分開源 CSS 框架/元件作介紹,旨在拋磚引玉。如果你還了解其他有趣、實用的 CSS 元件,歡迎在評論區留言分享,我們將採納大家的建議,持續更新 Awesome 系列的內容。
其他 Awesome 系列