對抗還是融合?當開源3.0 遇上雲端計算2.0
作者:劉松 PingCAP 副總裁
劉松先生擁有20多年的IT領域從業經驗,曾經擔任甲骨文大中國區技術戰略部總經理,阿里雲副總裁等職務,長期服務中國IT產業的企業軟體解決方案,資料庫產品市場,雲端計算生態發展,開源生態,產學研智庫,數字化轉型研究等等領域,對於前沿技術與行業轉型的結合有長期深入的諮詢與智庫經驗,在數字化轉型,產業網際網路領域主導了多個圖書與研究報告。
01 從Google AlloyDB 的釋出說起
2022年5月,Google 釋出了新一代的資料庫產品AlloyDB, 除了在技術架構上實現了新一代的HTAP,還明確向開源資料庫PostgreSQL社群敞開了懷抱。Google Cloud目標是成為“Best Home for your PostgreSQL workloads” ,就是在Google AlloyDB這個資料庫雲服務產品上,整合開源資料庫PostgreSQL、開源的雲原生技術以及開源的AI框架,最終使其成為新一代資料庫雲服務。
這似乎代表了一種趨勢,作為軟體生產側的開源和“軟體分發+部署側”的雲服務,現在找到了一個比較好的分工界限:開源負責軟體的原創和迭代,雲服務負責將開源產品服務化,組合整合後,就成為企業使用者可以使用的雲服務。這似乎是一個雙贏的局面。
然而,事情遠沒有那麼簡單。拉大鏡頭,我們會看到,Google其實是一個特例,它是唯一一個既是開源的主流推手,又是主流公有云廠商的技術公司,它有能力實現自閉環。
在更大的市場上,近年來,開源軟體公司與雲廠商之間也有很多基於商業利益的競爭和指責。開源技術公司指責雲廠商打包開源專案獲得收入但不回饋社群,雲廠商指責開源技術公司為了自我保護修改開源許可證違背開源精神。
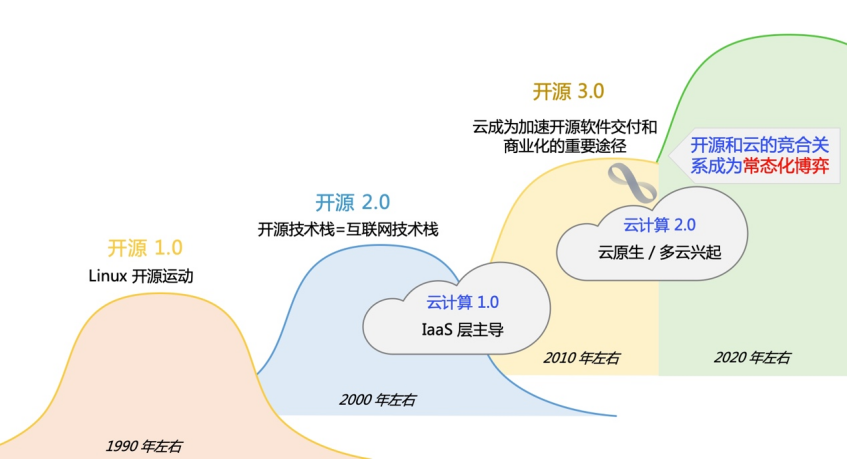
2018年以來,很多知名開源公司如MongoDB, Confluent,Databricks 都通過雲服務獲得了高速增長。我們已經來到了一個新的交叉點。在開源方面,經歷了Linux 的第一代開源,以及網際網路大資料時代的第二代開源,開源運動在2010中期以後藉助雲原生和場景驅動進入第三代;而在雲方面,經歷了IaaS 層為基礎的雲端計算 1.0也告一段落,以多雲/雲原生為主的雲端計算2.0時代已經到來,多雲背景下的PaaS 層和SaaS 層生態成為雲 2.0的增長主體,開源技術公司和雲廠商自身的PaaS、SaaS 之間的關係,逐步演化成為頗為複雜的競合關係。
由於雲廠商自身研發的產品有很大比重來自開源專案,大廠開源也成為一種趨勢並在逐步加速。似乎大家已經形成隱性的共識:開源是軟體技術創新的主要源頭,而作為服務企業的載體,雲服務是效率最高的分發和服務模式。至於中間的技術與產品形態,則要開源技術公司和雲廠商各自發揮能力去競爭。但到今天為止,這些都還是非常模糊的。我們只有梳理一下開源技術和雲端計算的發展歷史,才能大致明白這些支配軟體行業的趨勢是怎麼出現並發展的,大的邏輯脈絡可以參考下圖:

02 開源1.0到2.0:網際網路的興起和數字平臺的誕生 (1990年代到2000 年代)
ESR的《大教堂與集市》和在上世紀90年代誕生的Linux都是開源運動的代表性作品,相信大家已經耳熟能詳,這裡不再贅述。需要指出的是,Linux誕生的背景是對微軟授權時代的一個反制,但開源潮流力量的真正規模化得益於2000年後LAMP開源技術棧成為了網際網路技術棧,並籍由Google的三篇論文奠定了大資料的基礎。開源技術棧成為數字平臺公司的技術基礎,這是開源進入2.0 時代的標誌。
在這個階段,開源技術棧成為數字平臺的主力支撐,開源的影響力從 1.0 時代的Linux擴充套件到整個互聯網技術棧。到了2010年代移動網際網路爆發,移動網際網路時代的數字平臺幾乎完全以開源技術棧支撐了整個 2010 年代的數字經濟,包括搜尋、電商、社交、支付、影片、本地生活等最重要的網際網路應用領域。
縱觀整個網際網路時代,開源在開發效率與協同創新模式上的優勢完勝商業軟體,並在移動作業系統、分散式技術、大資料、人工智慧等創新技術領域形成了開源佔據主導地位的態勢。
更為重要的是,移動網際網路時代讓開源的版圖從 Linux 社群擴充套件覆蓋到整個網際網路領域的工程師群體,懂開源的軟體工程師人數上升了幾十倍,全球開源的工程師已經達到數千萬人。作為開源專案的最大載體,GitHub 剛好也是在2010 年代問世的,目前還在持續增長,開源成為軟體工程師趨之若鶩的方式,因為它“酷、技術好、有社會價值”。(感興趣的讀者可以從OSSinsight.io 看到GitHub 建立以來所有專案的發展情況。)
03 數字平臺:開源技術棧的隱性商業化
開源技術棧成為網際網路技術棧的2.0時代與開源1.0時代一個最大的不同點,是開源技術工程師在數字經濟領域創造了巨大的商業價值。
90 年代的 Linux 還只能在與微軟等商業巨頭抗爭的被擠壓階段勉強站穩腳跟,商業價值和公眾影響力也非常有限。網際網路數字平臺的商業價值很大程度就是靠“創新的商業模式+開源技術棧”來完成的,開源技術棧是數字平臺模式得以發展的兩大支點之一,並藉助網路效應和資料智慧完成商業模式的閉環。
“網際網路技術棧=開源技術棧”,開源技術棧藉助網際網路數字平臺完成了自閉環,這是開源進入2.0的主要特徵。
由此,開源技術棧成為數字平臺高歌猛進的技術底座,在這個時代,沒有任何一個數字平臺是靠商業基礎軟體來支撐的。因為商業基礎軟體無法應對海量使用者,迭代速度慢,單位成本高。在 2000 年代,亞馬遜和阿里巴巴在起步階段都曾經長期使用 Oracle 的商業軟體,但移動網際網路導致的資料暴增使得亞馬遜和阿里巴巴都放棄了 Oracle 資料庫,轉而使用開源技術棧搭建技術體系,並且後來又都構建了自己的雲端計算體系。
在移動網際網路主導的數字經濟時代,開源技術棧就是支撐數字經濟的隱形冠軍,開源技術棧的商業價值,網際網路工程師的價值,就在服務數十億人口的數字經濟的價值創造中得以兌現。在移動網際網路的數字平臺時代,開源技術已經積累足夠多的商業影響力和人才基礎,在綜合影響力方面已經超過商業軟體,只是未被以軟體授權的收入統計成收入罷了。
移動網際網路留下的最重要的資產是全球數字平臺中熟悉開源技術的軟體工程師群體。這些人本身就是很多開源專案的發起者和貢獻者,分散式資料庫、大資料、雲原生、人工智慧等領域的發起方都是這群網際網路工程師,網際網路工程師也始終都是開源社群的活躍分子,他們也被稱為新一代開源創業公司中的主要支撐,如 Confluent 的三個創始人來自 Linkedin ,如PingCAP 的三個創始人來自豌豆莢,他們都把網際網路公司的基礎軟體部門的專案獨立開源出來,逐步成為新一代開源商業化的推動者。
04 雲端計算催生開源3.0:網際網路技術棧的溢位和雲端計算成為數字化基礎設施 (2010年代)
移動網際網路留下最重要的沉澱是雲端計算。雲端計算就是網際網路公司為了將分散式資源外化,並服務企業 IT 的一種服務形態,是 C 端已經驗證的分散式開源技術棧向 B 端市場的一次跨越,不管是 AWS,還是 Google 提出 Cloud 概念,都是對分散式服務形態的一個構想。這個構想的本質,是把網際網路驗證過的分散式架構變成服務 B 類企業的一種計算模式和服務模式。
在開源軟體和商業軟體之前的競合關係中,有一個沉默的群體是中大型企業使用者。這些中大型企業 IT 使用者在過去 40 年,使用的企業應用主要依託商業軟體,比如 ERP、供應鏈、CRM、HRM 等,基礎軟體也都是IBM、Oracle、,微軟等公司提供的。他們基本上旁觀了移動網際網路時代,並與開源技術棧絕緣。
直到移動網際網路的後期,才因為這些企業要做各種面向消費者的移動 App,才開始接觸網際網路技術棧。這個時候,雲端計算應運而生,成為轉化網際網路技術棧為企業服務的“擺渡者”。雲端計算的出現也剛好可以填補大中型企業不熟悉網際網路技術棧的缺憾,大中型企業作為使用者不需要類似網際網路公司的龐大工程師團隊。以公有云為代表的雲服務模式可以把複雜的技術棧封裝成服務,讓企業使用者僅僅作為資源的使用者就可以使用這些技術,為他們的數字化、以使用者為中心等業務戰略服務。
雲端計算的誕生,還催生了一件非常有趣的事情,就是公有云服務讓開源軟體與商業軟體之間的差異變得不再重要。就雲服務的某個特定能力而言,客戶在乎的是可以隨時兌現的使用價值——這個使用價值是可以按分鐘、按秒支付的服務費,開源軟體可以與雲服務商分成,商業軟體也可以與雲服務分成。
在雲服務時代,軟體的許可已經轉化為開源技術公司與雲服務商之間的法律與商業協議,與最終企業使用者無關。在雲服務的世界生存,只剩下一個問題,哪種軟體更能高效解決使用者的問題?作為使用者,就只關注誰好用,誰能創造價值。開源軟體也因此找到了一個與雲服務“共生”的商業模式。無論是開源還是閉源,在公有云的大舞臺是平等的,因為雲服務本身,已經變成一個更大的服務集市。所有的大型公有云廠商都會有一個Marketplace 的雲市場,各種軟體,無論開源與否都可以上架被使用者隨時選購。
05 商業軟體巨頭向雲和開源轉身
現在,我們把目光投向商業軟體供應商,看看他們為什麼也要關注雲端計算和開源
微軟 CEO 薩蒂亞主政微軟後,雲優先戰略得以貫徹,微軟在 7 年的時間裡市值成長了五倍。那麼,從微軟上一代 CEO 鮑爾默的那句“開源是軟體行業的癌症”,到薩蒂亞把雲優先之後又對Github 進行數十億美金的收購,背後到底發生了什麼?商業軟體公司在錯失了移動網際網路之後,在雲端計算和開源興起的時代是如何考量的?
在移動網際網路和數字平臺的變革中,同他們的大中型企業使用者一樣,商業軟體公司總體上也是旁觀者。當移動網際網路延伸到雲端計算,亞馬遜和Google等數字平臺藉助雲服務模式開始服務 B 端使用者,就開始與微軟、Oracle、IBM 等商業軟體公司的 IT 服務直接競爭,於是一場新舊勢力的競爭因此開始。IBM 和 Oracle 都因為商業軟體存量市場的包袱在雲端計算領域進展緩慢,只有微軟的薩蒂亞相對果斷地進行了切換,成為雲端計算時代的三巨頭之一。
近年來,微軟收購 GitHub ,IBM 收購 Red Hat 的動作也證明,想要在雲時代獲得軟體領先優勢必須擁抱開源。這來自商業軟體一直以來的隱痛——商業軟體一直保持非常低的使用價值和非常慢的迭代速度。
以基礎軟體為例,在滿足使用者在作業系統、資料庫、中介軟體、開發工具等等基礎需求之後,商業軟體研發模式往往導致了極低的創新效率。尤其是在移動網際網路爆發後的雲端計算、分散式資料庫、大資料、雲原生等技術方面,商業軟體公司的創新力基本停滯,不僅新增的功能有數年期的單邊規劃,常常有超過 90% 的新功能無法引起使用者的重視。因為不是開源,商業軟體的研發部分和使用者需求的聯絡完全斷裂,產品經理聽不到使用者聲音。以資料庫為例,大多數傳統資料庫的使用者使用的功能還停留在十多年前的版本。在這種模式下,一些商業軟體公司轉型的雲服務出現了 “ShelfWare”(擱置軟體) 的現象,就是大量新增的特性即使使用者購買了也從未啟用。在雲服務時代,商業軟體公司必須重新思考擁抱開源的創新模式,也只有擁抱開源模式才有可能找到通向未來的路徑。

06 多元的雲2.0時代:開源和雲的競合關係成為常態化的博弈,參差多型成為常態
在2018年以後,以IaaS層為主導的雲端計算1.0時代告一斷落,作為算力的沃爾瑪,雲端計算已經為成千上萬的使用者提供了足夠便利的資源。與此同時,雲端計算廠商在競爭中也逐步進入2.0時代。
進入2.0時代的典型標誌是多雲和雲原生的興起,進而使得PaaS/ SaaS 的雲中立廠商和雲廠商自己的PaaS/SaaS 可以同場競爭。如果把雲端計算的Marketplace 比做電商賣場的話,獨立廠商的雲中立產品和雲端計算廠商自產的雲產品都構成了生態的主要部分,開源軟體由於豐富的功能性和迭代速度顯示出更強大的生命力,成為雲廠商Marketplace上面的重要提供方。
藉助雲原生,開源軟體普遍在跨雲和整合性方面擁有更大的開放性,這使得開源軟體在與雲廠商自主產品的競爭中擁有優勢,這也使得雲廠商和開源軟體公司的競合關係常態化。這可能是短期內沒有終點的博弈。
沒有永恆的敵人,只有永恆的利益,開源和雲的競合關係是非常動態的,是一種持續的博弈和進化。正是基於這種競爭,才能保持著雲生態的持續生命力,這個遠好於此前純粹的商業軟體競爭和單純的開源生態。
回到文章開頭,Google AlloyDB 的釋出,面向的主要市場是開源的PostgreSQL使用者, 筆者所在的PingCAP公司,開源資料庫產品TiDB 過去7年以相容MySQL並提供高擴充套件性和HTAP能力獲得大量MySQL使用者的認可,而作為其DBaaS 產品的TiDB Cloud,在多雲環境下給MySQL 使用者提供一個雲端的強化版選擇。至此,就資料庫賽道來說,之前開源單機版資料庫的兩大陣營,PostgreSQL和MySQL,在經歷了雲端計算1.0的RDS模式之後,現在都在雲端有了新的強化版選擇, 這是以雲服務模式擁抱開源的一種最新形態。這兩個是開源和雲結合向未來演進的例子。在更大的範圍,開源軟體和雲服務的廣泛融合剛剛開始。我們有理由相信,開源和雲的競合關係會帶來一個更為豐富的軟體產業生態,為各行各業的數字化使用者提供一個開放而多元的生態選擇。
作者簡介
劉松先生擁有20多年的IT領域從業經驗,曾經擔任甲骨文大中國區技術戰略部總經理,阿里雲副總裁等職務,長期服務中國IT產業的企業軟體解決方案,資料庫產品市場,雲端計算生態發展,開源生態,產學研智庫,數字化轉型研究等等領域,對於前沿技術與行業轉型的結合有長期深入的諮詢與智庫經驗,在數字化轉型,產業網際網路領域主導了多個圖書與研究報告。
- 上游優先的故事
- t-io:被神指引的開源商業之路
- 開源,交易成本與商業化
- 對抗還是融合?當開源3.0 遇上雲端計算2.0
- 史上最全! 全球 22 種開源商業收入模式
- 【直播回顧】開源的盡頭是商業?
- 一個技術人“誤入歧途”,做了個向量資料庫新物種
- 雲上OLAP引擎查詢效能評估框架:設計與實現
- 湖倉一體雷聲大雨點小?這三點需要關注
- 荔枝音質高保真的降噪技術實踐與研究
- 【直播回顧】雲吞噬開源,那開源有機會反擊嗎?
- 從開源的視角,解析SAP經典ERP “三十年不用變”的架構設計
- 企業實踐開源的動機
- 如何獲得 Apache 官方域名郵箱?專訪 Apache Linkis 五位新晉 Committer
- 支出百萬沒收入,Deepin 被疑 “洗錢”
- 工程師如何選擇開源軟體?
- 方法論:螞蟻集團關於 OSPO 的思考
- 金融科技 OSPO 先行者, 微眾銀行如何幹?
- 雲端計算和開源時代,資料庫團隊的地位上升了還是下降了?
- 位元組跳動加入 OSPO 群聊, 將投入超十人全職團隊
