MAUI + Masa Blazor 開發界面跟隨系統主題切換的App
1、安裝Masa Blazor
參考: MASA Blazor 安裝
2、編寫代碼
新建Service目錄,並添加ThemeService.cs
該RequestedTheme 屬性返回 AppTheme 枚舉成員。 AppTheme 枚舉定義下列成員:
Unspecified,指示設備使用的是未指定的主題。 Light,指示設備正在使用其淺色主題。 Dark,指示設備正在使用其深色主題。 設備上的系統主題可能會因各種原因而更改,具體取決於設備的配置方式。 當系統主題更改時,可以通過處理 Application.RequestedThemeChanged 事件來通知 .NET MAUI 應用。
namespace MauiMasaBlazorDemo.Service
{
public class ThemeService
{
/// <summary>
/// 獲取當前系統主題
/// </summary>
/// <returns></returns>
public AppTheme GetAppTheme()
{
return Application.Current!.RequestedTheme;
}
/// <summary>
/// 系統主題切換
/// </summary>
/// <param name="handler"></param>
public void ThemeChanged(EventHandler<AppThemeChangedEventArgs> handler)
{
Application.Current!.RequestedThemeChanged += handler;
}
}
}
在Platforms / Android /MainActivity.cs文件中 Activity的ConfigurationChanges需要包含ConfigChanges.UiMode,才能響應設備主題更改,使用 Visual Studio 項目模板創建的 .NET MAUI 應用會自動包含此標誌。
[Activity(Theme = "@style/Maui.SplashTheme",
MainLauncher = true,
//Activity需要處理的配置變化,需要包含在ConfigurationChanges中
ConfigurationChanges = ConfigChanges.ScreenSize |
ConfigChanges.Orientation |
ConfigChanges.UiMode | // 響應系統主題變化
ConfigChanges.ScreenLayout |
ConfigChanges.SmallestScreenSize |
ConfigChanges.Density)]
public class MainActivity : MauiAppCompatActivity
{
}
在MauiProgram.cs 注入服務
builder.Services.AddSingleton<ThemeService>();
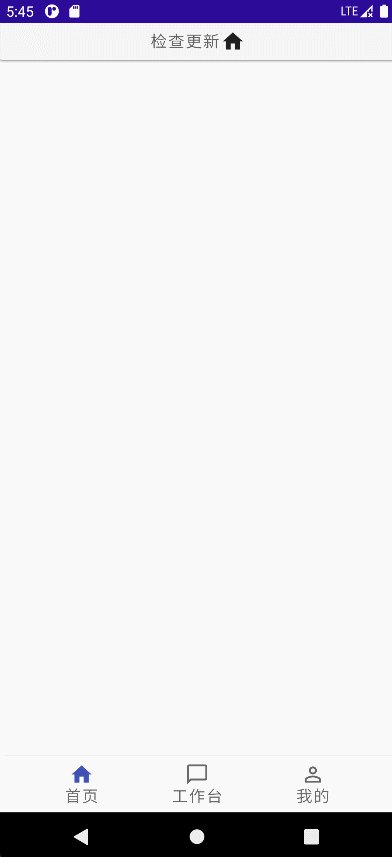
修改Shared 目錄下MainLayout.razor文件,添加一個底部導航欄,設置Dark屬性IsDark,Masa Blazor的組件都可以通過Dark屬性來支持暗色主題。
@inherits LayoutComponentBase
<ErrorBoundary>
<ChildContent>
<MApp>
<div style="height: calc(100vh - 56px); overflow-y: auto">
@Body
</div>
<MBottomNavigation Color="indigo" Absolute @bind-Value="value" Dark="IsDark">
<MButton>
<MLabel>首頁</MLabel>
<MIcon>mdi-home</MIcon>
</MButton>
<MButton Class="mx-8">
<MLabel>工作台</MLabel>
<MIcon>mdi-message-outline</MIcon>
</MButton>
<MButton>
<MLabel>我的</MLabel>
<MIcon>mdi-account-outline</MIcon>
</MButton>
</MBottomNavigation>
</MApp>
</ChildContent>
</ErrorBoundary>
在Shared下新建MainLayout.razor.cs
using BlazorComponent;
using MauiMasaBlazorDemo.Service;
using Microsoft.AspNetCore.Components;
namespace MauiMasaBlazorDemo.Shared
{
public partial class MainLayout
{
StringNumber value = 0;
[Inject]
//注入主題服務
private ThemeService ThemeService { get; set; }
private bool IsDark { get; set; }
/// <summary>
/// 處理系統主題切換
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void HandlerAppThemeChanged(object sender, AppThemeChangedEventArgs e)
{
IsDark = e.RequestedTheme == AppTheme.Dark;
InvokeAsync(StateHasChanged);
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
// 獲取系統主題
var appTheme = ThemeService.GetAppTheme();
// 根據系統主題是否為Dark,為IsDark屬性賦值
IsDark = appTheme == AppTheme.Dark;
ThemeService.ThemeChanged(HandlerAppThemeChanged);
StateHasChanged();
}
await base.OnAfterRenderAsync(firstRender);
}
}
}
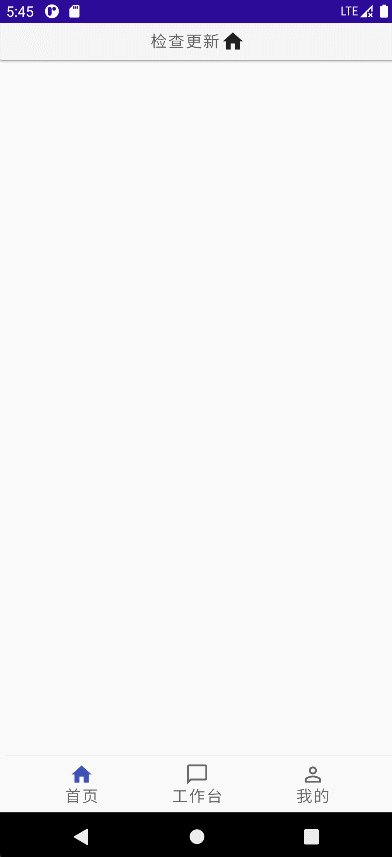
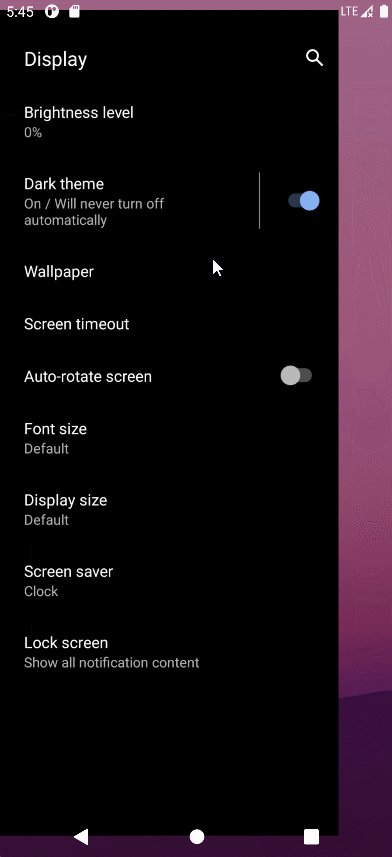
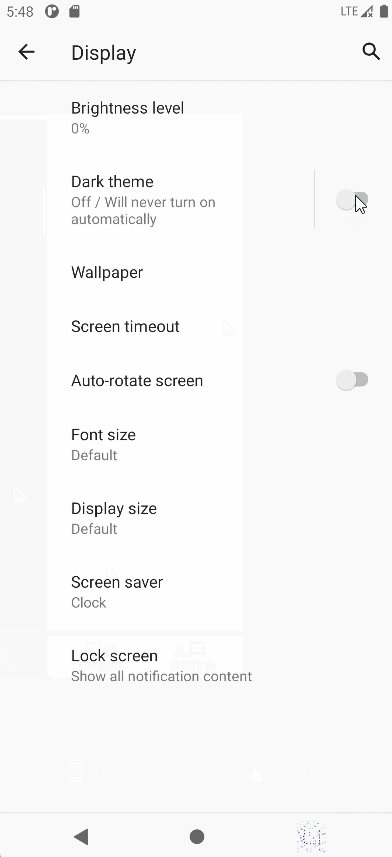
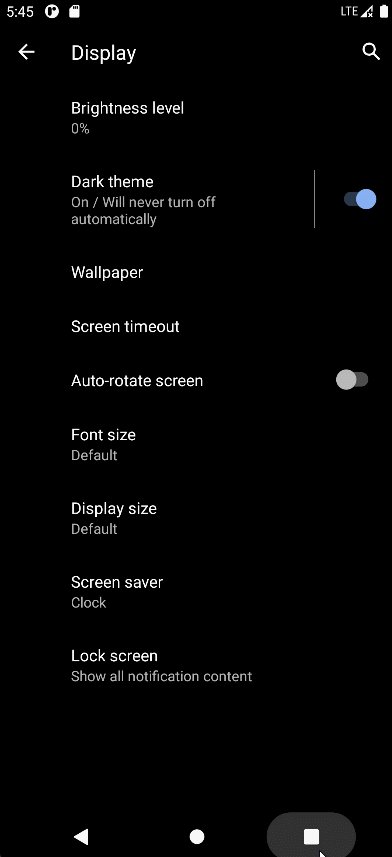
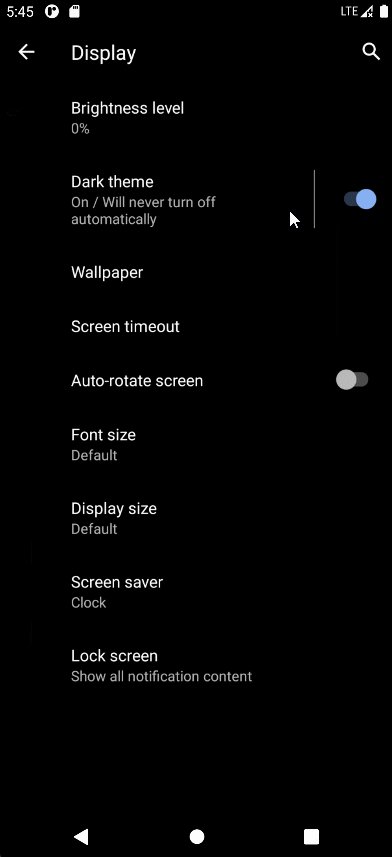
切換效果如下:

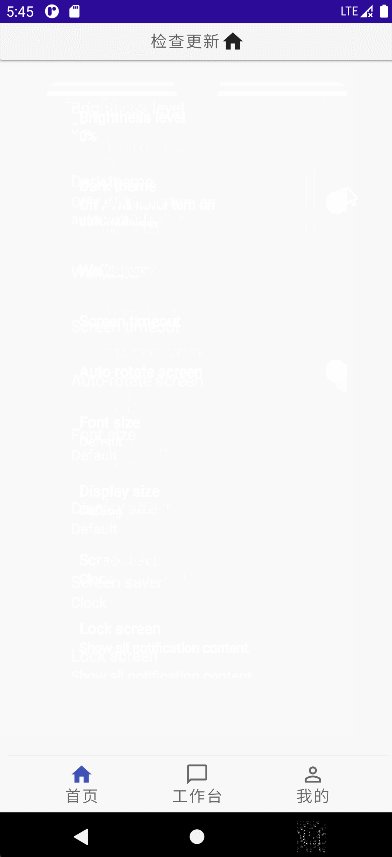
我們已經實現了底部導航欄跟隨系統主題切換的功能,那如何實現全局替換呢? 在Masa Blazor中非常簡單,只需要修改MainLayout.razor,將 Dark="IsDark" 添加到MApp即可
@inherits LayoutComponentBase
<ErrorBoundary>
<ChildContent>
<MApp Dark="IsDark"> //全局樣式
<div style="height: calc(100vh - 56px); overflow-y: auto">
@Body
</div>
...
</MApp>
</ChildContent>
</ErrorBoundary>
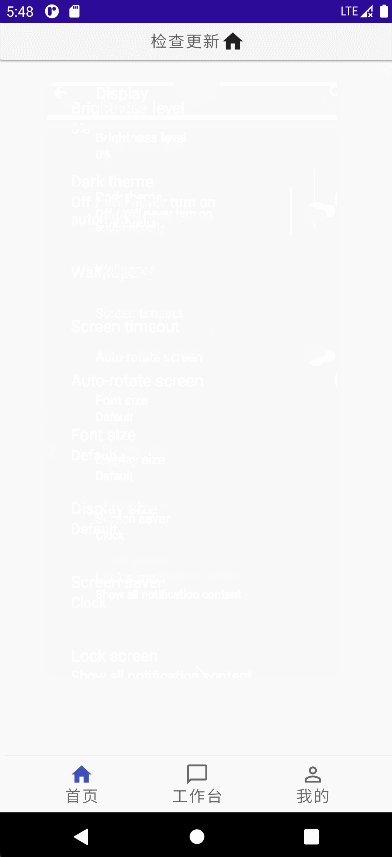
我們再看一下效果

掃碼進羣,瞭解更多 MASA Blazor 歡迎你的加入

「其他文章」
- Blazor在IoT領域的前端實踐 @.NET開發者日
- MASA MAUI Plugin (十)iOS消息推送(原生APNS方式)
- MASA MAUI Plugin (九)Android相冊多選照片(使用Android Jetpack套件庫)
- MASA MAUI Plugin (八)Android相冊多選照片(Intent 方式)
- MASA Stack 1.0 發佈會講稿——生態篇
- MASA Stack 1.0 發佈會講稿——實踐篇
- MASA Stack 1.0 發佈會講稿——產品篇
- MASA Stack 1.0 發佈會講稿——趨勢篇
- MASA MAUI Plugin (七)應用通知角標(小紅點)Android iOS
- .NET現代化應用開發 - CQRS&類目管理代碼剖析
- MASA MAUI Plugin 安卓藍牙低功耗(二)藍牙通訊
- MASA MAUI Plugin 安卓藍牙低功耗(一)藍牙掃描
- MASA MAUI Plugin 安卓藍牙低功耗(二)藍牙通訊
- MASA MAUI Plugin 安卓藍牙低功耗(一)藍牙掃描
- MASA Framework的分佈式鎖設計
- MAUI Masa Blazor 開發界面跟隨系統主題切換的App
- MAUI Masa Blazor 開發界面跟隨系統主題切換的App
- MAUI Masa Blazor 開發帶自動更新功能的安卓App
- 開篇-開啟全新的.NET現代應用開發體驗
- 怎麼樣的框架對於開發者是友好的?