鵝場分散式系統DevOps自動化測試實踐
1.傳統測試方案面臨的挑戰:
隨著 DevOps 在軟體行業的推廣和落地,測試不夠高效、測試質量低下往往成為導致交付延期的首要原因,測試環節也就成為了企業進行 DevOps 轉型的最大瓶頸。本文主要介紹測試的發展史、如何在專案中通過工具高效、高質量實踐DevOps持續自動化測試。
以及如何解決業務測試過程中 複用測試用例迴歸測試、自動化降本增效、缺陷統一管理、測試效果可觀測、測試全生命週期可追蹤、測試過程改善 等痛點問題。

How Tests Software?
2.軟體測試發展史
No Silver Bullets(沒有銀彈): 由於軟體的複雜性本質,沒有任何一種技術或方法,可以使軟體工程的生產力十年內提高十倍

沒有銀彈
軟體測試發展史:

軟體測試發展史
3.測試分類&測試方法
測試分類:
- 功能測試: 黑盒測試,從使用者角度出發測試系統功能。
- 可用性測試: 測試軟體表現是否符合預期
- 系統測試: 測試系統整體表現、穩定性指標(QPS、TPS、RT響應延遲)
- 單元測試: 測試coding程式碼變現,一般由開發人員提供
- 整合測試: 系統整體全鏈路介面整合測試
- 隨機測試: 模擬隨機故障測試系統健壯性,類似混沌測試進行故障注入操作。

測試分類
測試方法:
1) 功能性: 單元測試、整合測試、系統測試、交付驗收測試。
2) 非功能性: 安全測試、效能測試、可用性測試、相容性測試。

測試方法
4.測試指導原則、落地方案
測試原則:
不求100%無效case全覆蓋,基於業務重要性 設計 測試用例、決定覆蓋度, 進行精準有針對性的測試。
測試介入階段和落地流程:
- 需求階段:
需求規劃階段,測試同學可以早期介入熟悉測試內容,安排測試節奏和計劃。
- 開發階段:
開發迭代階段,可以設計測試case、評審case,推進測試左移,實現測試與開發階段並行。
- 測試階段:
提前搭建測試環境,推進業務系統同學部署測試環境、初始化測試資料,構建自動化流水線,推進測試和bug修復。
- 聯調階段:
自動化進行介面測試、UI自動化測試迴歸,推動bug修復。
- 交付階段:
進行預釋出環境、生產環境測試,保證交付質量。
軟體交付過程:

軟體交付過程
5.測試痛點解決方案:
持續自動化測試 CT(CONTINUOUS TESTING)
通過持續自動化測試解決,測試交付過程中的一系統痛點問題: 測試用例無法複用、依賴人工迴歸測試效率極低,缺陷問題無法統一管理、測試效果無法觀測、缺乏測試全生命週期過程管理。使得測試DevOps化,真正做到: CONTINUOUS TESTING,助力業務持續高質量交付。

持續自動化測試 CT(CONTINUOUS TESTING)
自動化測試好處:
複用測試用例迴歸測試、自動化降本增效、缺陷統一管理、測試效果可觀測、測試全生命週期可追蹤、測試過程改善。
自動化測試分類:
1.介面自動化:
Pytest 模擬http介面請求
2UI自動化(web/App[安卓、IOS]) :
Selenium、Appium 模擬瀏覽器、安卓、IOS 自動化測試
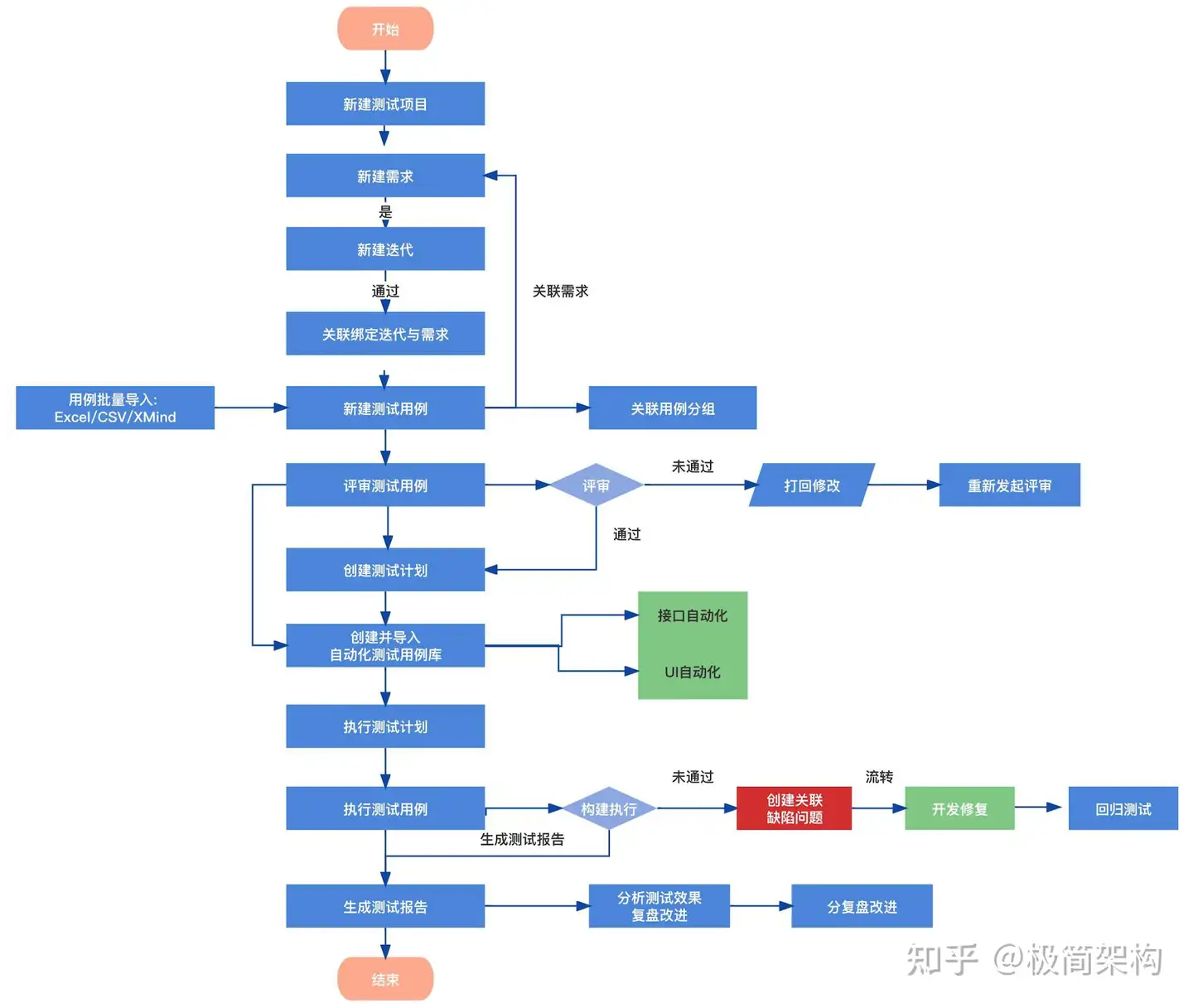
自動化測試方案:
- 建立測試用例
- 評審測試用例
- 建立測試計劃
- 錄入自動化測試用例
- 執行測試計劃
- 測試報告分析測試效果
6.持續自動化測試最佳實踐
6.1 建立測試用例
測試用例是測試的最小組成單位,需要與需求關聯、多個測試用例組成測試計劃。
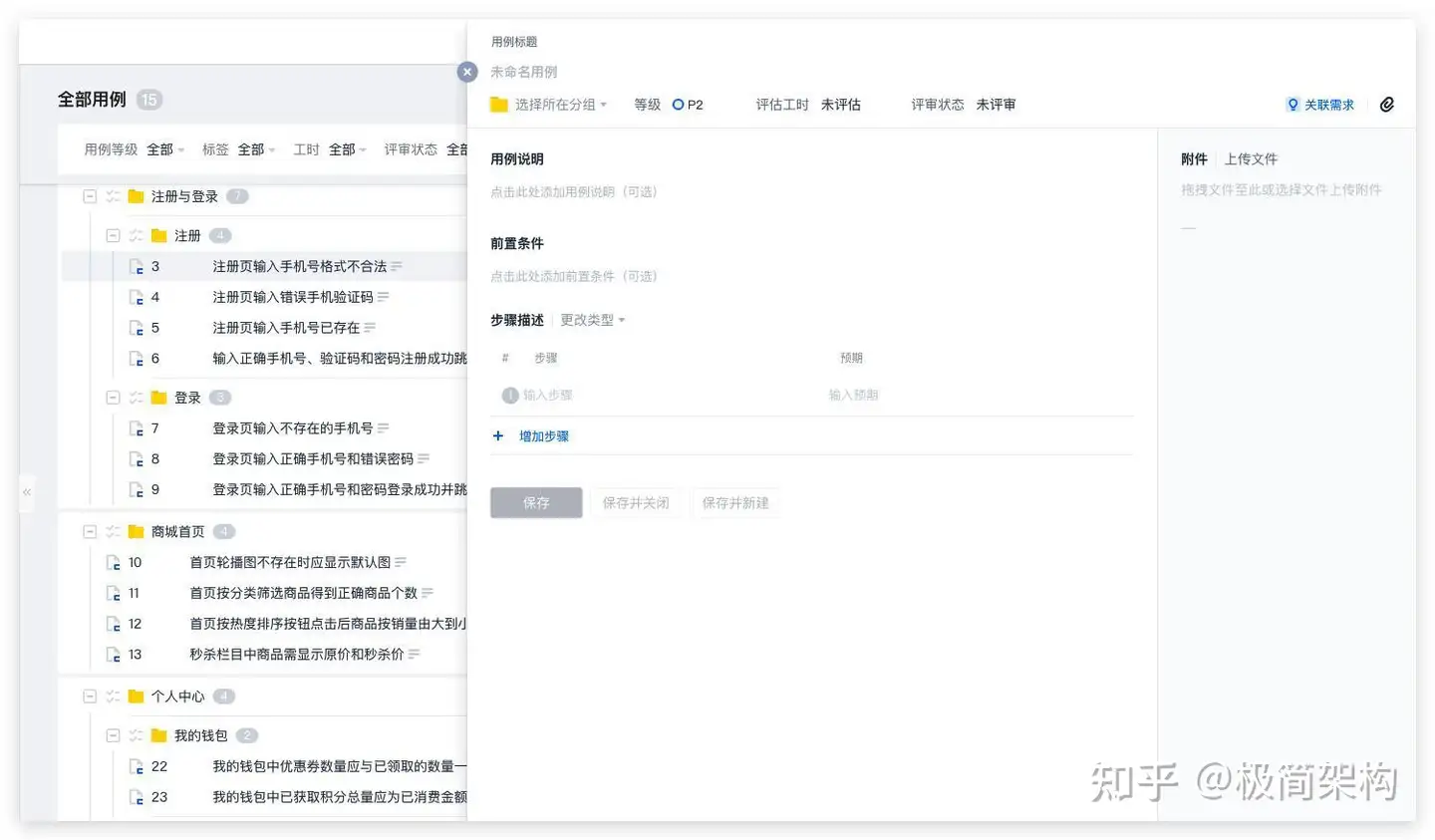
建立用例: 輸入標題、前置條件或文字描述完成用例建立。用例還支援進行分組管理。
支援匯入測試用例: 支援Excel/CSV/Xmind等型別

建立測試用例
編寫測試用例
用例包含測試用例的問題等級與所在測試分組、預估所需的工時、編寫預期結果、前置條件、用例說明、測試描述和上傳測試用例所需要的附件。

編寫測試用例
測試用例等級
按照用例的重要性與執行頻率,共分為 4 個等級 (P0—P3),數字越大優先順序、重要性越低。當然各個公司對用例等級要求不同,可以自定義登記規則。

測試用例等級
用例關聯需求
一個測試用例只能同時關聯一個需求;一個需求可以同時關聯多個測試用例;一個需求支援關聯多個測試用例。

用例關聯需求
6.2 評審測試用例
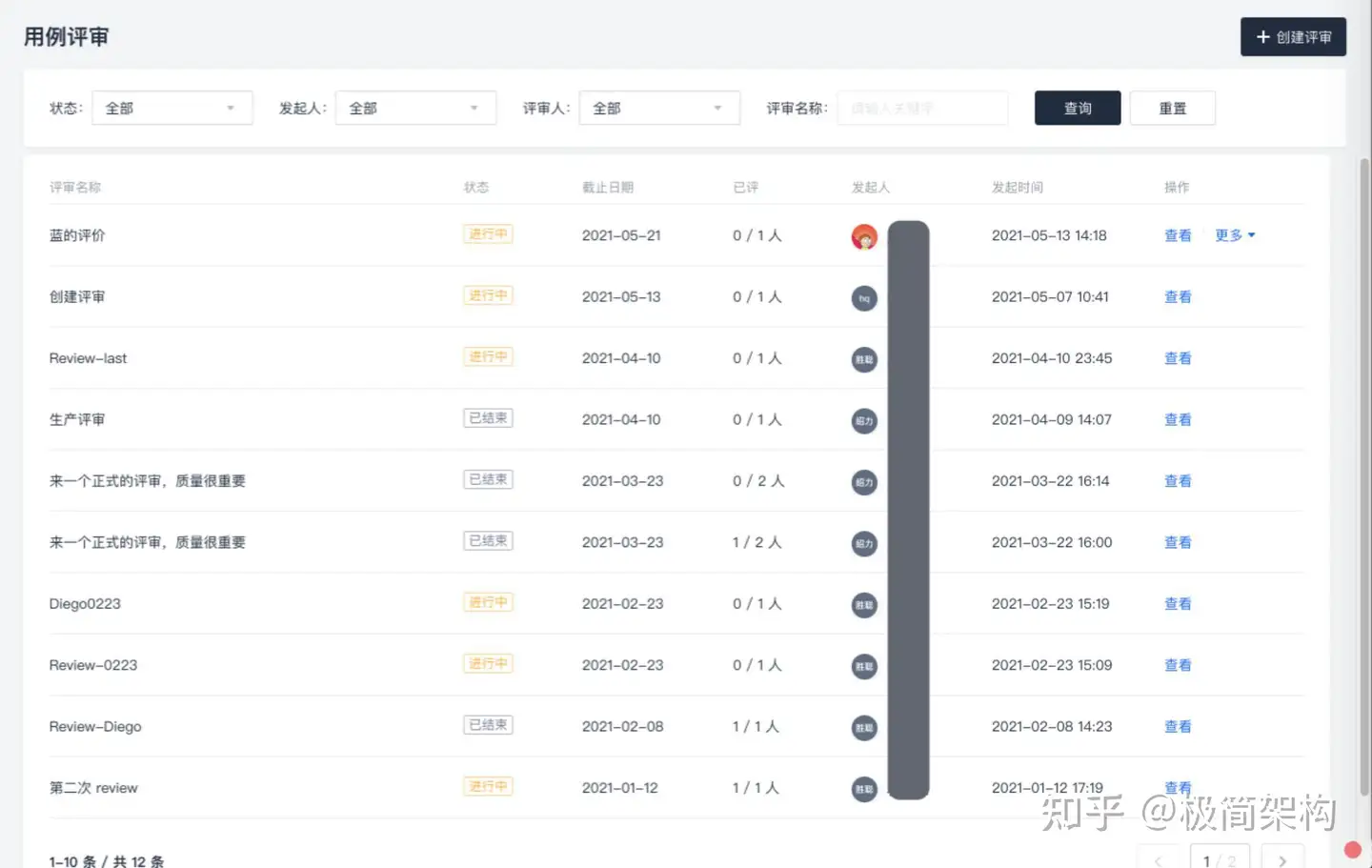
測試用例評審是保證用例有效的重要check步驟。開發人員需要參與測試用例評審、對齊並提供改進意見;測試同學互相評審用例也能夠時發現忽視的測試case,有效增加測試case的信服力。

評審測試用例
6.3 建立與執行測試計劃
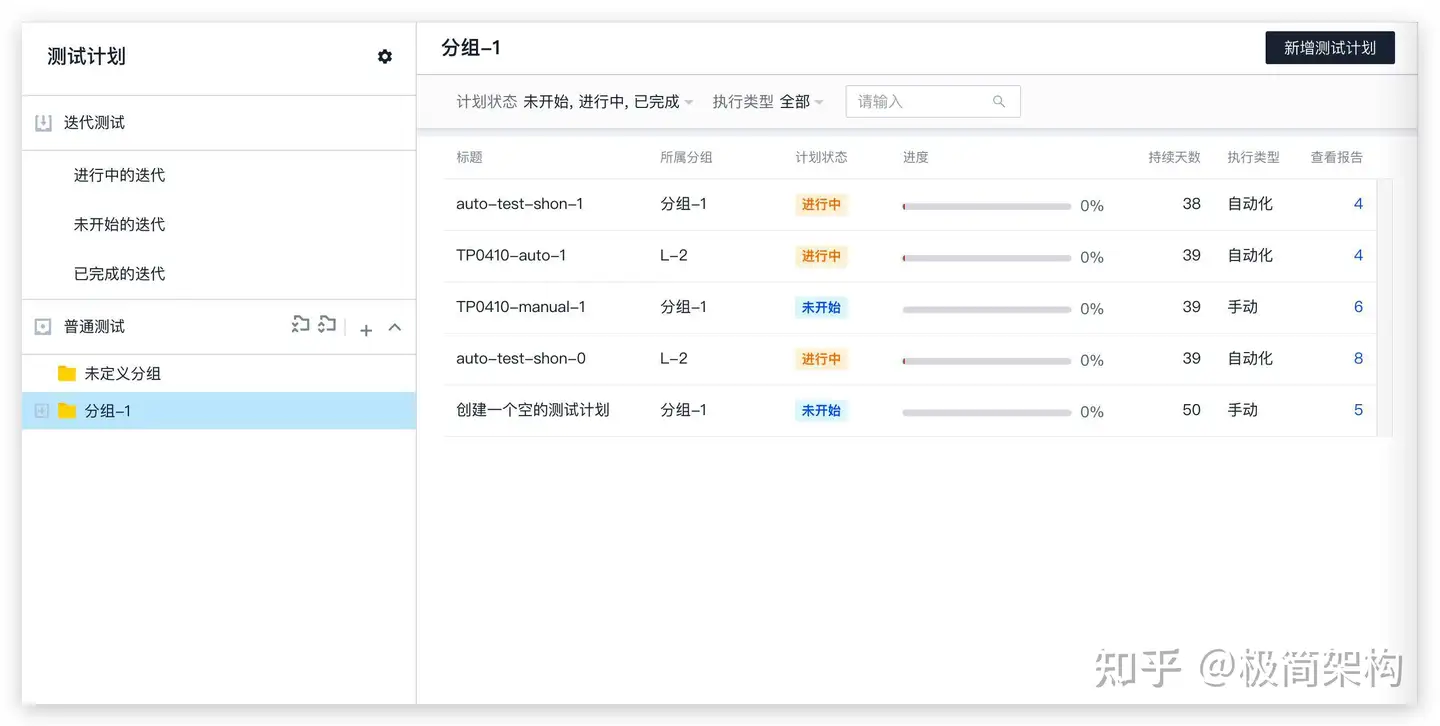
測試計劃由測試用例組成,它能夠讓測試人員清晰的看到目前測試進度,及時記錄測試結果與相應的評級。測試計劃支援手動與自動化執行兩種方式。

建立與執行測試計劃
執行測試計劃:
執行測試計劃,記錄結果關聯缺陷

執行測試計劃
6.4 配置自動化用例庫
自動化用例庫能夠讓測試計劃與程式碼倉庫中的功能程式碼建立匹配關係,實現自動化執行測試計劃更新任務狀態,執行後檢視測試報告。降低使用自動化測試的繁瑣步驟。
自動化測試分類: 介面自動化 和 UI自動化

配置自動化用例庫
執行自動化用例

執行自動化用例
6.5 測試報告分析測試效果
定期覆盤測試計劃也非常有必要。測試報告包括用例結果分析、缺陷分佈與用例測試排名。
在概覽中可以看到專案內的用例數量、迭代的測試時長佔比、缺陷資料等。

測試報告分析
測試報告分析測試效果
測試效能面板: 展示測試效能、分配給我的缺陷、測試燃盡圖。

測試效能面板
測試結果統計
包括測試用例結果分佈、缺陷分佈、用例測試排名等。
- 測試用例結果分佈
指當前報告涉及測試計劃內的用例不同狀態(通過,重測,失敗,阻塞,未測)數量的總和和佔比。
- 缺陷統計
指當前報告涉及缺陷的優先順序、處理狀態,解決時長的統計。
- 缺陷模組分佈
缺陷按照缺陷所屬模組(來源)分佈,並顯示優先順序,可以用作缺陷歸因分析之用。
- 缺陷處理人分佈
指當前報告所涉及測試計劃內的關聯缺陷數和關聯迭代中的缺陷數,統計每個缺陷的處理人實際收到的缺陷總數(包括缺陷關閉和開啟的缺陷總和)。
- 用例測試次數排名
指當前報告涉及的里程碑或測試計劃內的每個用例被反覆測試的次數。
- 用例測試失敗次數排名
指當前報告涉及的里程碑或測試計劃內的每個用例被標記為失敗的次數。

測試結果統計
測試過程統計
包括每日測試結果分佈、每日測試時長分佈、每日測試次數分佈和成員測試次數統計。
- 每日測試結果分佈
指每天記錄的測試結果(通過,重測,失敗,阻塞)狀態的個數。
- 每日測試時長分佈
指每天團隊所有人測試測時間總時長。
- 每日測試計數分佈
指每天團隊所有人測試的總次數。
成員測試次數統計,指每個成員在統計時間區間內測試的總次數。
測試報告中的每一個統計圖表都可點選選擇檢視統計圖或列表形式

測試過程統計-覆盤優化
關注公眾號【OSC DevOps】閱讀更多精彩文章。
文章來源:鵝場分散式系統DevOps自動化測試實踐 - 知乎 (zhihu.com)
作者:極簡架構
文章轉自知乎,侵刪。
- Skywalking分散式追蹤與監控:起始篇
- 如何使用 docker 搭建 hadoop 分散式叢集?
- 開源女神節——撕掉標籤,自由隨我
- 開源女神節——她說
- 大牛告訴你專案在Devops下如何測試!
- DataOps 不僅僅是資料的 DevOps!
- K8s——master擴容
- Skywalking分散式追蹤與監控:起始篇
- 這可能是最為詳細的Docker入門吐血總結
- 2023年 DevOps 七大趨勢
- k8s部署redis叢集
- DevOps20個常見問題
- Nexu私服安裝配置,IDEA打包上傳私服
- 鵝場分散式系統DevOps自動化測試實踐
- 【雲原生】持續整合和部署(Jenkins)
- k8s部署手冊-v04
- 保護 DevOps 的 5 個技巧
- CI/CD如何支撐運維自動化
- DevOps 如何幫助實現安全部署
- K8s系列-KubeSphere