TypeScript 與 JavaScript:你應該知道的區別
作者:京東零售 楊冰
譯自Radix網站的文章,原文連結:http://radixweb.com/blog/typescript-vs-javascript,原文作者:Nihar Raval

正在尋找經驗豐富的 JavaScript 開發團隊來將您的應用創意變為現實?作為一名開發人員,如果您有機會參與 Web 開發專案,您一定了解 JavaScript 的工作原理。JavaScript 上市多年,已成為開發者社群中流行的指令碼語言。
但正如我們所知,如果一種技術或語言正在崛起,總會有另一種選擇進入市場並與領先者展開激烈競爭。這裡有一個新的競爭對手 ——TypeScript。隨著 TypeScript 的日益普及,我們可以將其視為具有額外功能的 JavaScript 增強版。
談到 TypeScript,它是一種用於開發大型複雜應用程式的開源程式語言。TypeScript 由科技巨頭之一——微軟——於 2012 年開發,其建立背後的真正原因是處理大型應用程式。
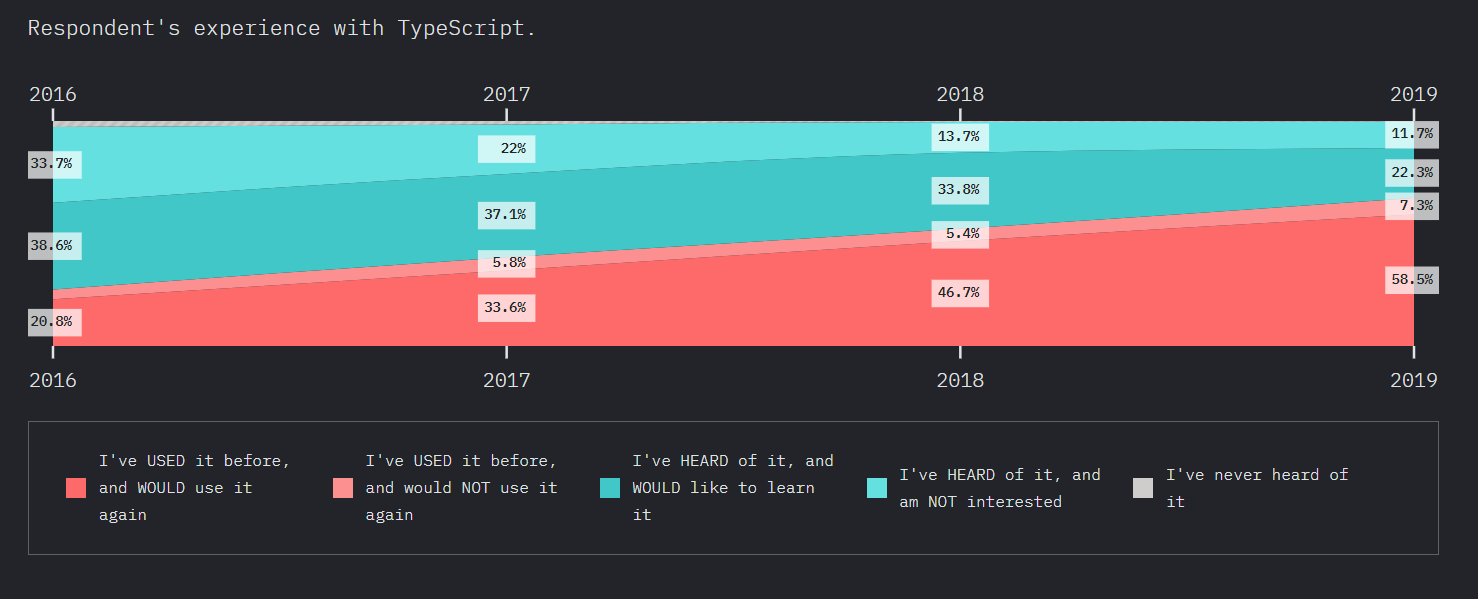
此外,Angular 還使用 TypeScript 進行 Web 開發服務。根據這項研究,TypeScript 和 JavaScript 分別是開發人員希望使用的第二和第三大流行語言。你知道為什麼嗎?
實際上,JavaScript 被認為是應用程式和網頁的主要指令碼語言。因此,現在,我們可以將 JavaScript 用於TezJS 、React等前端框架,以及 Node.Js 和 Deno 框架的後端。
但現在真正的問題是,JavaScript 是為建立大型複雜的 Web 應用程式而開發的嗎?我想答案是否定的!
在本文中,我們將比較這兩種程式語言——TypeScript 與 JavaScript,它們之間的關係,它們的區別,並概述每種語言的優點。
但在此之前,在此視訊中快速瞭解 TypeScript 和 JavaScript 之間的差異。
TypeScript 與 JavaScript:真正的區別
如果我們同時考慮兩者——TypeScript 與 JavaScript,那麼每個 JavaScript 程式碼在 TypeScript 中都是有效的。這意味著 TypeScript 是 JavaScript 的超集。
換句話說,我們可以說,
JavaScript + 更多功能 = TypeScript
因此,如果您將 JavaScript 程式設計檔案 (.js) 儲存為 TypeScript (.ts) 副檔名,它將執行得非常好。但這並不意味著這兩種語言——TypeScript 和 JavaScript 是一樣的。
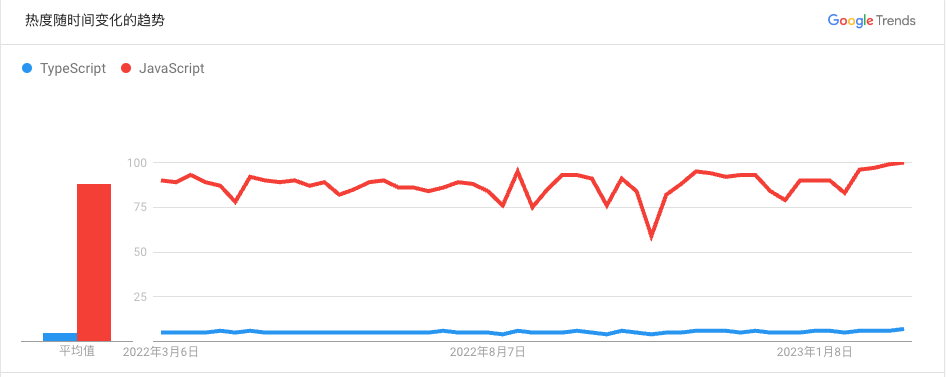
因此,在進一步深入之前,讓我們先了解一下每種語言的基本定義。以下是來自 Google Trends 的資料,顯示了這兩種前端語言過去一年的搜尋趨勢。

為什麼在有 JavaScript 的情況下開發 TypeScript?
JavaScript 語言是作為客戶端程式語言引入的。但是隨著 JavaScript 在 Web 開發中的使用,開發人員瞭解到它也可以被視為一種伺服器端程式語言。
然而,JavaScript 程式碼也變得相當複雜和沉重。因此,JavaScript 無法滿足面向物件程式語言的期望。因此,JavaScript 永遠不會作為伺服器端技術在業界蓬勃發展。這就是為什麼 TypeScript 語言誕生來彌合這一差距的原因。
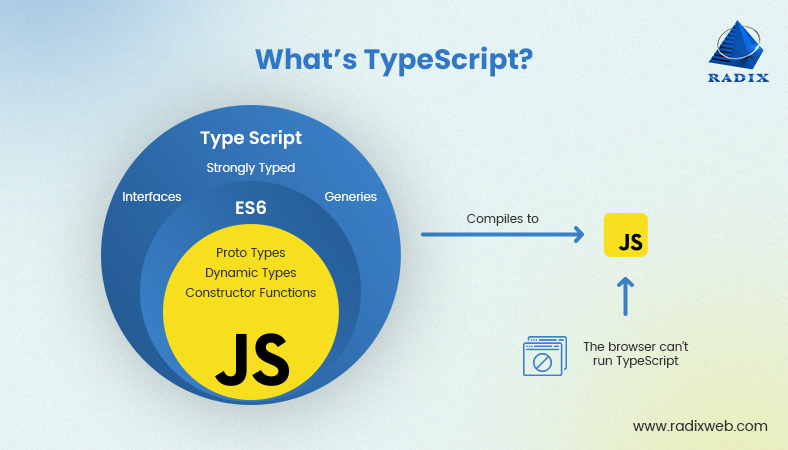
什麼是TypeScript?
如果被問到“什麼比 JavaScript 更好?”,您一定會得到答案——TypeScript。
TypeScript 由 Microsoft 開發和維護,是一種面向物件的開源程式語言。它是 JavaScript 的超集,包含可選型別。此外,它還可以編譯為純 JavaScript。
簡而言之,TypeScript 是一種靜態編譯的程式語言,用於編寫清晰簡潔的 JavaScript 程式碼。它實現與 JavaScript 相同的目的,可用於客戶端和伺服器端應用程式。此外,JavaScript 的庫也相容 TypeScript。

TypeScript 是一種同時支援動態型別和靜態型別的程式語言。它提供類、可見性範圍、名稱空間、繼承、聯合、介面和許多其他特性。此外,它還提供註釋、變數、語句、表示式、模組和函式。
您可以在 Node.Js 或任何其他支援 ECMAScript 3 或其最新版本的瀏覽器上執行它。
由於 TypeScript 是 JavaScript 的增強版本,因此 JavaScript 的所有程式碼在語法上都是有效的 TypeScript。但是,這並不意味著 TypeScript 編譯器可以處理所有 JavaScript:
let a = 'a'; a = 1; // throws: error TS2322: Type '1' is not assignable to type 'string'.
TypeScript 提供的檔案可以包含來自當前目標檔案的型別資料,類似於 C++ 標頭檔案如何定義當前目標檔案的建立。因此,其他應用程式可以使用檔案中定義的值,就像使用靜態型別值的 TypeScript 實體一樣。
您還會找到流行庫(如 jQuery、D3.js 和 MongoDB)的第三方標頭檔案。還有用於 NodeJs 基本模組的 TypeScript 標頭,允許在 TypeScript 中進行 Node.Js 開發。
TypeScript 的編譯器是在 JavaScript 中組裝並用 TypeScript 編寫的。它在 Apache License 2.0 下注冊。
看完 TypeScript 介紹後,您一定想知道將靜態型別新增到 JavaScript 的目的是什麼?
好吧,我們可以用給定的陳述來澄清你的疑慮:
-
您可以避免隱藏忍者錯誤,例如經典的“未定義”不是函式。
-
易於重構程式碼而不會顯著破壞它。
-
在大規模、複雜的系統中定位自己不再是一場噩夢。
根據這項研究,TypeScript 識別出大約 15% 的 JavaScript 錯誤。
動態型別的自由性經常導致錯誤,這不僅降低了開發人員的效率,而且由於新增新程式碼行的開銷增加而使開發變得很費勁。
因此,由於缺乏型別和編譯時錯誤檢查,JavaScript 對於組織和大型程式碼庫中的伺服器端程式碼來說是一個糟糕的選擇。
正如他們的標語所暗示的那樣,TypeScript 是可擴充套件的 JavaScript。
為什麼我們需要使用 TypeScript?
正如我們之前所說,TypeScript 是 JavaScript 的增強版。因此,在將它與 CoffeeScript(添加了語法糖)或 PureScript(與 JavaScript 完全不相似)等其他語言進行比較時,編寫 TypeScript 程式碼需要學習很多東西。

在 TypeScript 中,型別是可選的,任何 JavaScript 檔案都是有效的 TypeScript 檔案。雖然如果您的任何初始檔案存在型別問題,編譯器會通知您,但它仍會提供一個有效的 JavaScript 檔案。TypeScript 將不負眾望,隨著時間的推移提高您的技能也很簡單。
TypeScript 適合前端還是後端?
由於 TypeScript 被編譯為 JavaScript,因此它適用於應用程式開發的前端和後端。
此外,JavaScript 是網頁和應用程式前端的首選程式語言。因此,出於同樣的原因,可能會使用 TypeScript,但它在伺服器端也適用於複雜的大型企業專案。
但是,您也可以使用其他頂級前端框架(如 React、Angular、Vue)來構建下一代應用程式。
TypeScript 的型別
TypeScript 包含各種基本型別,例如 Number、Array、Tuple、Boolean、String 等等。好吧,其中一些型別在 JavaScript 中不可用。但是,您可以在TypeScript 文件中瞭解有關它們的更多資訊。
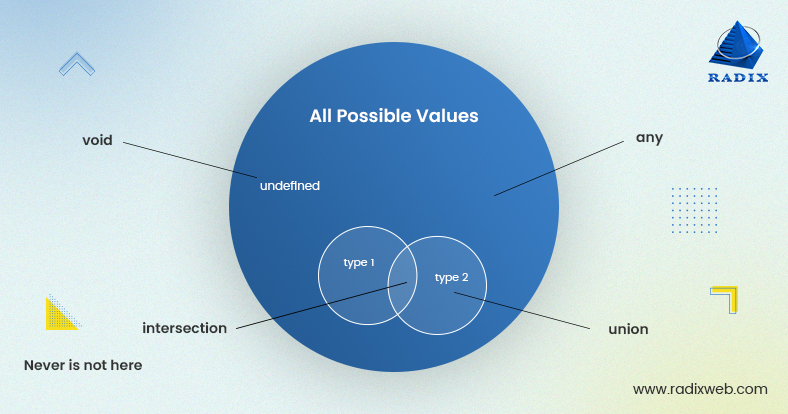
此外,下面是一些其他型別,它們是 TypeScript 的表現力:
Any & Unknown
一個名為 Any(任何你想要的)的型別可以覆蓋 unknown 是它的型別安全系統。在這裡,any 允許您在想要轉義型別系統時分配和 JavaScript 變數。它廣泛用於描述尚未驗證且型別未知的傳入變數(例如,來自第三方 API)。
Unknown 類似於 Any,但它不允許您對它執行任何操作,除非它已明確進行型別檢查。
Void
當沒有返回值時,使用 Void。一般用於不返回任何函式的返回型別。
Never
Never 是不應該發生的事情的返回型別,例如異常丟擲函式。
Intersection & Union Types(交集和並集型別)
這些型別允許您根據邏輯建立自定義型別。
交集型別讓您可以將幾種基本型別組合成一種型別。例如,如果我們建立一個自定義型別 Person,它包含first_name:string一個last_name:string. 好吧,你可以這樣說:我希望我的型別是這樣且那樣的。
聯合型別允許您輸入各種基本型別之一。例如,如果有一個返回result:stringor undefined,您可以這樣說:我希望我的型別是這個或那個。
當您將它們視為空間時,所有這些型別都有意義。

TypeScript 同時支援隱式和顯式型別。如果您不顯式編寫型別,編譯器將啟用型別推斷來識別您正在使用的型別。
另一方面,明確編寫它們會帶來好處,例如協助其他團隊成員閱讀您的程式碼並驗證您所看到的是編譯器所看到的。
TypeScript 的特點
藉助 TypeScript 的高階特性,它支援 JavaScript 的附加特性,例如面向物件的程式設計概念、JS 庫、平臺無關性等。
Compatibility(相容性)
TypeScript 也支援舊的和新的附加功能。但是,它相容所有版本的 JavaScript,例如 ES7 和 ES12。它可以將 ES7 中的完整程式碼編譯回 ES5,反之亦然。這確保了平穩過渡和語言可移植性。
Static Typing(靜態型別)
靜態型別意味著開發人員必須宣告變數型別。
假設我們取變數名 str。程式碼將不會執行,直到您給它一個型別,例如 Integer、Float、List 或任何其他型別。而 TypeScript 是靜態型別的。
靜態型別可以幫助您及早檢測錯誤、更快地完成程式碼等等。
現在,讓我們在這裡為您提供其他突出的特點:
-
它易於維護並可提高專案生產力。
-
可以使用靜態型別和註釋
-
支援面向物件的特性,例如介面、繼承和類
-
除錯簡單,問題及早發現。
-
支援 ES6 (ECMAScript),它為處理物件和繼承提供了更簡單的語法。
-
全功能 IDE 支援
TypeScript 的優點
TypeScript 提供了多種優勢,可以幫助您為 Web 開發編寫更好的程式語言。
Language Features(語言特性)
以下是 TypeScript 支援的其他功能。
-
名稱空間
-
介面
-
空檢查
-
泛型
-
訪問修飾符
Optional Parameters(可選引數)
// -- TypeScript -- //
function log(message: string = null) { }
// -- TypeScript compiled output -- //
function log(message) {
if (message === void 0) { message = null; }
}
// -- JavaScript with Babel -- //
function Log(message = null) { }
// -- Babel compiled output -- //
"use strict";
function Log() {
var message = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : null;
}
Classes Class方式
// -- TypeScript -- //
class Article {
name: string;
constructor(name: string) {
this.name = name;
}
}
// -- TypeScript compiled output -- //
var Article = /** @class */ (function () {
function Article(name) {
this.name = name;
}
return Article;
}());
// -- JavaScript with Babel -- //
class Article {
constructor(name) {
this.name = name;
}
}
// -- Babel compiled output -- //
"use strict";
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
var Article = function Article(name) {
_classCallCheck(this, Article);
this.name = name;
};
什麼是 JavaScript?
JavaScript – 一種指令碼語言,用於開發互動式網頁。它遵守客戶端程式設計規則;因此,它可以在使用者的網路瀏覽器中無縫執行。但是,您可以將 JavaScript 與其他技術(如 XML 和 REST API)結合使用。
JS 的主要目的是使其成為一種互補的指令碼語言,類似於 Visual Basic 之於 C++。但是,JavaScript 不適合大型複雜應用程式。它旨在為一個應用程式只編寫幾百行程式碼。
以下是 JavaScript 提供的一些獨特功能:
-
靈活、動態和跨平臺
-
它可以用於客戶端和伺服器端
-
輕量化解讀
-
所有瀏覽器都支援
-
弱型別
-
即時編譯
TypeScript 和 JavaScript 之間的區別
TypeScript 和 JavaScript 之間的區別
在比較兩種程式語言——TypeScript 和 JavaScript 時,我們必須考慮許多因素,如下所示:
1) 學習曲線
TypeScript 是 JavaScript 的超集。要編寫 TypeScript 程式碼,您應該對 JavaScript 有基本的瞭解和知識。此外,您還應該清楚 OOPS 的概念。
另一方面,JavaScript 是一種流行且易於學習的指令碼語言。許多開發人員將 JavaScript 與 CSS 和 HTML 結合使用來建立 Web 應用程式。然而,HTML 很難,因為它包含事件處理、Web 行為、動畫和指令碼。
2)開發者社群
TypeScript 在短時間內流行起來,並被許多企業實施。您會在 Internet 上找到許多學習 TypeScript 的教程和指南。但是,它有一個非常活躍和支援的社群。
另一方面,與 TypeScript 相比,JavaScript 沒有龐大的社群。JavaScript 提供了許多庫、框架和程式碼實踐。因此,建議您瞭解最適合您的業務需求的Web 開發團隊結構,以獲得整體團隊績效。
3)效能
眾所周知,建立 TypeScript 是為了克服 JavaScript 對大型複雜應用程式的挑戰。因此,TypeScript 節省了開發時間並讓開發人員變得更有效率。
TypeScript 和 JavaScript 之間的唯一區別是 TypeScript 程式碼在執行之前被編譯成 JavaScript。
4) 語法
TypeScript 提供了 JavaScript 不提供的變數宣告、函式正規化和型別系統。它在語法方面類似於 JScript 和 .Net,支援 ECMAScript 2015 標準功能,包括模組、箭頭函式語法和類。
JavaScript 也遵循 ECMAScript 定義。但是,它不是像 TypeScript 這樣的型別化語言。它使用許多來自 C 語言的結構化程式設計術語,例如 if 語句、switch 語句、do-while 迴圈等等。它提供事件驅動風格、函式式和指令式程式設計。
5)工具和框架
由於微軟支援 TypeScript,它擁有許多領先的框架和編輯器。通過與編輯器的緊密整合,它提供了編譯期間的錯誤處理,以避免在執行時出錯。
另一方面,市場上有許多JavaScript 框架可用於 Web 開發專案需求。這是一個非常受程式設計師歡迎的巨大生態系統。您可以快速找到精通 ReactJS、VueJS、Angular 和其他框架的開發人員。
6)程式碼
對於TypeScript:
class Person
{
private name: string;
constructor (private name: string)
{
this.name = name;
}
name()
{
return “name is “ + this.name;
}
}
對於 JavaScript:
var Person = (function()
{
function Person(personName)
{
this.name = personName;
}
Person.prototype.name= function()
{
return "My name is " + this.name;
}
return Person;
})();
TypeScript 與 JavaScript 有何不同?
我們知道 TypeScript 提供的功能比 JavaScript 多。簡而言之,TypeScript 是一種面向物件的程式語言,而 JavaScript 是一種指令碼語言。因此,TypeScript 通過 ES6 特性提供介面和模組;另一方面,JavaScript 不提供此類功能。
實際上,一些開發人員可能會混淆面向物件和函數語言程式設計語言。但是,您可以在這裡區分函數語言程式設計與面向物件的程式語言,並瞭解它們之間的區別。
為什麼要將您的專案遷移到 TypeScript?
如果您有一個龐大而複雜的程式碼庫,則發生錯誤的可能性更高。但是,如果能在編譯期間解決了一些錯誤,那就太好了。這時你可以使用 TypeScript 來減少編譯時的錯誤。最好的部分是完整的 Java (此處應該是作者筆誤,應該是JavaScript)程式碼庫可以按原樣重用。
何時選擇:JavaScript 和 TypeScript 的區別
TypeScript
| 編譯時型別檢查 | 使用 Vanilla JavaScript,型別驗證在執行時執行。然而,這會增加執行時開銷,這可以通過進行編譯時驗證來避免。 |
| 大型專案或多個開發人員 | TypeScript 可以在大型專案或許多開發人員一起工作時無縫執行。 |
| 易於使用新庫或框架 | 假設,如果你正在使用 React 進行開發並且不熟悉它的 API,你可以獲得 語法提示來幫助你識別和導航新介面。但是,它們都提供型別定義 |
JavaScript
| 小專案 | 對於程式碼較少的小型專案,TypeScript 可能有點矯枉過正。 |
| 框架支援 | 如果 TypeScript 不支援您選擇的框架 – 例如EmberJS,那麼您可能無法利用它的功能。 |
| 構建工具 | 要生成能執行的最終 JavaScript,TypeScript 需要有一個構建的步驟。不過,在不使用任何構建工具的情況下開發 JavaScript 應用正變得越來越少。 |
| 測試工作流程 | 如果您優秀的 JavaScript 開發人員已經在使用測試驅動開發,那麼切換到 TypeScript 的好處可能不足以證明遷移成本是合理的。 |
我應該學習 JavaScript 還是 TypeScript?
如果你瞭解 JavaScript,那麼你就很容易理解 TypeScript。它們兩種語言共享相同的語法和執行時行為。
作為最流行的語言,JavaScript 提供了許多資源和龐大的開發人員社群。由於兩種語言在很多情況下都以相同的方式執行,因此TypeScript 開發人員也可以從這些資源中受益。
TypeScript 相對於 JavaScript 的優勢
-
TypeScript 支援靜態型別。這意味著靜態型別允許在構建時檢查型別的準確性。
-
在開發時,TypeScript 會識別編譯錯誤。因此,執行時評估錯誤的範圍非常小。另一方面,JavaScript 是一種解釋型語言。
-
TypeScript 只是具有一些額外功能的 JS,即 ES6 功能。TS 編譯器可以將 .ts 檔案編譯成 ECMAScript,儘管它可能不會儲存在您選擇的 Web 瀏覽器中。
TypeScript 會取代 JavaScript 嗎?
那麼,上述問題的最短答案是否定的!
在談論 TypeScript 時,它是一種完全不同的語言,只是它繼承了 JavaScript 的基本性質。因此,JavaScript 永遠也不會被取代。
JavaScript 是軟體開發行業中流行的基礎技術之一,被大量開發人員用於客戶端和伺服器端。
另一方面,TypeScript 不直接在 Web 瀏覽器中執行。它轉譯為 JavaScript。JavaScript 更容易除錯和編譯,因為它直接在 Web 瀏覽器中執行。然而,TypeScript 並不是為所有型別的專案開發的。因此,兩種程式語言都有其優點和缺點以及一組特徵。為了順應企業 Web 發展趨勢,您必須採用新技術或框架來獲得更好的業務流程和客戶體驗。
正面比較:TypeScript 與 JavaScript
TypeScript 和 JavaScript 在開發互動式網頁方面有許多相似之處。在提供 TypeScript 與 JavaScript 的直接比較時,我們可以說 JavaScript 是一種輕量級的解釋型動態語言,用於增強 HTML 網頁。另一方面,TypeScript 是 JavaScript 的增強版。這意味著 TypeScript 是 JavaScript 和其他一些特性的組合。
-
TypeScript是由 Microsoft Corporation 開發的一種面向物件的程式語言,而JavaScript是用於 Web 的程式語言。
-
TypeScript是一種用於構建大型 Web 應用程式的開源語言,而JavaScript是一種有助於開發互動式網頁的伺服器端程式語言。
另一方面,TypeScript 是 JavaScript 的增強版。這意味著 TypeScript 是 JavaScript 和其他一些特性的組合。
讓我們瞭解下表中 TypeScript 與 JavaScript 的重要區別。
| 範圍 | Typescript | JavaScript |
|---|---|---|
| 開發者 | Microsoft in 2012 | Brendan Eich (Netscape),1995 年 |
| 定義 | TypeScript 是一種強大的面嚮物件語言,作為 JavaScript 的超集,具有泛型和 JS 特性來解決 JS 的複雜問題。 | JavaScript 是一種指令碼語言,具有建立動態網頁的一流功能。 |
| 型別 | 強型別。TypeScript 支援靜態型別和動態型別。 | 弱型別 。JavaScript 僅支援動態型別。 |
| 生態 | TypeScript 更像是一種支援靜態型別的強大而直觀的語言。 | JavaScript 是一種簡單的語言,它優化了程式碼的相容性,易於閱讀和編寫。 |
| 編譯 | TypeScript 需要編譯。 | JavaScript 不需要編譯。 |
| 資料繫結 | TypeScript 利用介面和型別等概念來定義所使用的資料。 | JavaScript 中沒有這樣的概念。 |
| 學習曲線 | TypeScript 有一條不友好的學習曲線。此外,它需要JavaScript知識。 | 它易於學習並且是一種用於編寫 Web 指令碼的靈活語言。 |
| Npm 包 | 使用Typescript,許多npm包要麼有靜態型別定義,要麼有一個更容易安裝的外部型別定義。 | JavaScript提供了不需要任何構建步驟就可以搜尋和生成程式碼的替代方案。 |
| 客戶端或伺服器端 | TypeScript 專門用於客戶端。 | JavaScript 用於伺服器端和客戶端。 |
| 副檔名 | .tsx 和 .ts | .js |
| 社群 | TypeScript 有一個較小的軟體開發者社群。 | JavaScript 擁有龐大的軟體開發人員社群。 |
| 原型設計 | 原型設計特性在 TypeScript 中可用。 | JS 不支援原型設計。 |
| 公司和網站 | Asana, Clever, Screen award | Airbnb、Codecademy、Instagram |
| 程式碼示例 | function multiply (a, b){ return a*b;}var result = multiply(a, b);console.log('答案是 - ' + result); |
<script>function multiply (a, b){ return a\*b;}var result = multiply(a, b);document.write (‘The answer is – ’ + result);</script> |
結論
最後,在閱讀了我們在本文中整理的所有見解之後,我們可以說這兩種語言各有利弊。
TypeScript 適合想要建立整潔乾淨的可讀程式碼的開發人員。好吧,我們沒有提到 TypeScript 提供了什麼,包括各種實時錯誤檢查和靜態型別。
雖然 JavaScript 不是一種綜合性的程式語言,但它可以與 HTML 一起使用來提高網頁的質量。甚至,您會發現許多精通 JavaScript 編碼的經驗豐富的開發人員。
但是,與 JavaScript 一樣,並非所有 Web 瀏覽器都支援 TypeScript。所以,如果你在 TypeScript 和 JavaScript 之間糾結,可以參考上面的文章。
初次翻譯,個人水平有限,有翻譯不恰當的地方歡迎大佬們指正。
- 應用健康度隱患刨析解決系列之資料庫時區設定
- 對於Vue3和Ts的心得和思考
- 一文詳解擴散模型:DDPM
- zookeeper的Leader選舉原始碼解析
- 一文帶你搞懂如何優化慢SQL
- 京東金融Android瘦身探索與實踐
- 微前端框架single-spa子應用載入解析
- cookie時效無限延長方案
- 聊聊前端效能指標那些事兒
- Spring竟然可以建立“重複”名稱的bean?—一次專案中存在多個bean名稱重複問題的排查
- 京東金融Android瘦身探索與實踐
- Spring原始碼核心剖析
- 深入淺出RPC服務 | 不同層的網路協議
- 安全測試之探索windows遊戲掃雷
- 關於資料庫分庫分表的一點想法
- 對於Vue3和Ts的心得和思考
- Bitmap、RoaringBitmap原理分析
- 京東小程式CI工具實踐
- 測試用例設計指南
- 當你對 redis 說你中意的女孩是 Mia
