为什么 APISIX Ingress 是比 Emissary-ingress 更好的选择?
本文从可扩展性和服务发现集成等多个维度对比了 APISIX Ingress 与 Emissary-ingress 的性能。
作者:容鑫,API7.ai 云原生技术工程师,Apache APISIX Committer。
背景
Kubernetes Ingress 是一种 API 对象,用于定义集群外部流量如何路由到集群内部服务的规则。Ingress Controller 通常用于实现 Ingress 资源的相关逻辑,并统一管理这些流量规则。

在实践中,企业用户往往需要 mTLS、重试、限流和鉴权等流量管理功能,但 Ingress 资源语义无法满足需要。因此,Ingress Controller 实现往往使用新增 CRD 等方式对功能进行扩展。接下来将详细介绍和对比 APISIX Ingresss 和 Emissary-ingress 两种实现的差异。
什么是 APISIX Ingress
Apache APISIX Ingress 是 Apache 软件基金会旗下的开源项目,其控制平面负责对 Kubernetes 中资源进行配置转换并进行交付,实际的业务流量则由 APISIX 承载。为了提高安全性,整个部署过程采用了数据面和控制面完全分离的架构,从而有效避免了数据面被攻击导致 Kubernetes 集群权限泄露的风险。

什么是 Emissary-ingress
Emissary-ingress 是 CNCF 的孵化项目,作为 Envoy proxy 的控制平面,它负责解析 Kubernetes 资源,所有流量都直接由数据面 Envoy 来处理。通过将控制面和数据面打包为一个容器,使整体更易接入和部署。

APISIX Ingress 和 Emissary-ingress 的区别
除了对 Ingress 资源的支持外,两者都支持了 CRDs、Gateway API 的配置方式,以弥补 Ingress 语义的不足。
下文将从基本能力、服务发现、可扩展性等方面分析两者之间的区别和优势。
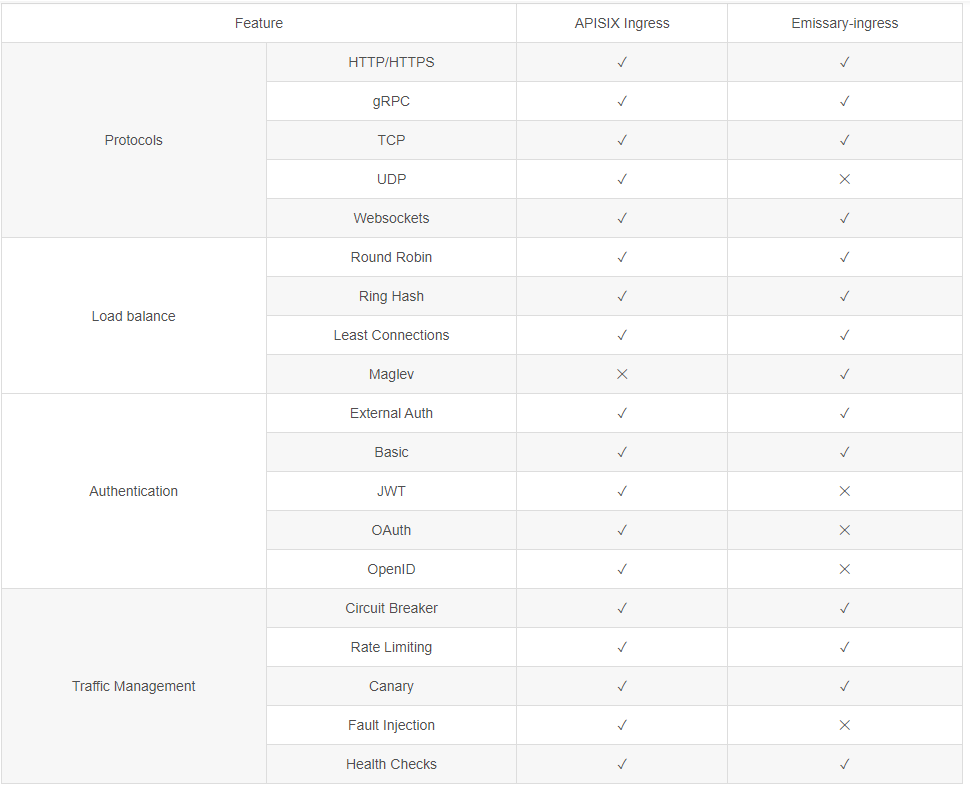
基本功能

常见的网关功能,包括流量管理、负载均衡、鉴权等。值得注意的是,Emissary-ingress 在鉴权方面的支持相对较少,只包含了最基本的 Basic Auth 和 External Auth 能力。
服务发现
在微服务架构中,应用通常被拆分为多个微服务,它们相互协作以完成具体的业务逻辑。由于微服务实例的数量不断变化,这就需要一种机制来帮助服务之间相互发现和定位。
服务发现是指微服务在网络上的定位方式,通过服务名获取服务发现的信息以确定请求路由到哪个实例。对于传统的微服务框架,注册中心的选型往往是结合业务自身需求,如果将已存在的服务注册和发现组件迁移到基于 Kubernetes 的 DNS 服务发现机制,这需要一定的改造成本。如果网关支持现有的服务注册和发现组件,就不需要进行这些改造,从而更好地支持微服务框架。
以下是两者对服务发现组件的支持情况:
| Service Discovery | Apache APISIX Ingress | Emissary-ingress |
|---|---|---|
| Kubernetes | ✓ | ✓ |
| DNS | ✓ | ✓ |
| Nacos | ✓ | ✕ |
| Eureka | ✓ | ✕ |
| Consul | ✓ | ✓ |
在服务发现生态方面,APISIX Ingress 拥有着更高支持力度,用户可以非常方便的通过 Ingress Controller 集成到用户现有的微服务框架中。
可扩展性
当 Kubernetes Ingress Controller 的功能无法满足特定的需求时,用户可以通过二次开发的方式来扩展其功能。通过开发自定义插件或者修改现有的代码,可以满足更加个性化的需求。扩展性强的 Ingress Controller 可以更加方便地开发和定制化功能,为特定场景提供更好的支持和解决方案。
Emissary-ingress
Emissary-ingress 可扩展性是比较差的,不支持通过自定义 Envoy Filter 的方式进行拓展。由于数据面和控制面作为一个整体,这就需要对整体进行二次开发,数据面 Envoy 的二开复杂度高,这给开发者带来了很大的负担。
除此之外,如果用户需要更强大的 Emissary-ingress,需要将其升级为 Ambassador 的商业产品 Edge Stack,一些专有功能需要付费以获取支持。
APISIX Ingress
数据面 APISIX 主要通过插件的方式进行功能扩展,提供了 80+ 开箱即用的插件。APISIX Ingress 支持了 APISIX 提供的所有插件,可满足大多数日常使用场景。
如果需要根据自身的业务场景进行功能定制,APISIX 提供了多种扩展方式,可以根据自身情况自由选择、组合。 目前支持的扩展方式如下:
- 使用 Lua 语言进行插件开发,这种方式相对简单,并且几乎没有性能损耗。此外还可以通过 serverless 插件来直接编写 Lua 代码,快速的满足业务需求。
- 除了内置原生的 Lua 语言,还可以通过 Plugin Runner 或 WASM 插件来进行扩展,这种模式下支持 Java/Python/Go 等语言开发自定义插件。使用户能够利用一些现有的业务逻辑,还可以根据公司已有技术栈或研发喜好自行选择,而无需学习新语言。
以上扩展方式,APISIX Ingress 都能够完整的支持,无需进行额外的开发。
性能
作为 Kubernetes 入口流量代理组件,接管了平台所有的入口流量,统一管理多种流量规则,这对代理的性能也有了更高的要求。
本文将在相同的实例(4C 8G)中,分别对 APISIX Ingress(APISIX:3.1.0) 和 Emissary-ingress 3.4.0 进行性能测试。
QPS
QPS(Queries-per-second),每秒查询率:服务每秒处理的请求数量,数值越大性能越好。
- 单个 Ingress 资源 QPS

- 5000 Ingress 资源 QPS

Latency
响应延迟:服务器响应时间,延迟越小,性能越好

小结
从图中可以发现,在面对不同的资源规模时,APISIX Ingress 的性能不会受到影响,表现十分均衡。而 Emissary-ingress 在资源规模较大时,匹配不同的路由对 QPS 和延时产生了严重的影响,其性能随着资源数量的增加而不断下降。由此可见,在实际生产环境中,随着业务体量的不断增长,APISIX 的高性能优势更加凸显。
总结
Emissary-ingress 的特点在于使用简单易于接入,但是二次开发的难度较高。对于更多的功能需求,需要通过接入平台的相关组件来获取支持。
相比之下,APISIX Ingress 在可扩展性和服务发现集成方面具有优势,扩展性强且开发简单。此外,APISIX Ingress 的性能表现出色,特别是在业务规模不断增长的场景中具有明显优势。
关于 API7.ai 与 APISIX
API7.ai 是一家提供 API 处理和分析的开源基础软件公司,于 2019 年开源了新一代云原生 API 网关 -- APISIX 并捐赠给 Apache 软件基金会。此后,API7.ai 一直积极投入支持 Apache APISIX 的开发、维护和社区运营。与千万贡献者、使用者、支持者一起做出世界级的开源项目,是 API7.ai 努力的目标。
- 什么是 LuaJIT?为什么 Apache APISIX 选择了 LuaJIT?
- 为什么 APISIX Ingress 是比 Emissary-ingress 更好的选择?
- 无需二次开发,SOAP-to-REST 简化企业用户的业务迁移和整合
- API 网关日志的价值,你了解多少?
- API Gateway vs Load Balancer:选择适合你的网络流量管理组件
- 从 1 秒到 10 毫秒!在 APISIX 中减少 Prometheus 请求阻塞
- 微服务为什么要用到 API 网关?
- 备战一年半,我们让最火的开源网关上了云
- APISIX 是怎么保护用户的敏感数据不被泄露的?
- 如何使用 Kubernetes 实现应用程序的弹性伸缩
- 详解 APISIX Lua 动态调试插件 inspect
- 借助 APISIX Ingress,实现与注册中心的无缝集成
- 多云和混合云场景下的 API 管理:挑战与选择
- 从 HTTP 到 gRPC:APISIX 中 etcd 操作的迁移之路
- 关于 OAuth 你又了解哪些?