对抗还是融合?当开源3.0 遇上云计算2.0
作者:刘松 PingCAP 副总裁
刘松先生拥有20多年的IT领域从业经验,曾经担任甲骨文大中国区技术战略部总经理,阿里云副总裁等职务,长期服务中国IT产业的企业软件解决方案,数据库产品市场,云计算生态发展,开源生态,产学研智库,数字化转型研究等等领域,对于前沿技术与行业转型的结合有长期深入的咨询与智库经验,在数字化转型,产业互联网领域主导了多个图书与研究报告。
01 从Google AlloyDB 的发布说起
2022年5月,Google 发布了新一代的数据库产品AlloyDB, 除了在技术架构上实现了新一代的HTAP,还明确向开源数据库PostgreSQL社区敞开了怀抱。Google Cloud目标是成为“Best Home for your PostgreSQL workloads” ,就是在Google AlloyDB这个数据库云服务产品上,集成开源数据库PostgreSQL、开源的云原生技术以及开源的AI框架,最终使其成为新一代数据库云服务。
这似乎代表了一种趋势,作为软件生产侧的开源和“软件分发+部署侧”的云服务,现在找到了一个比较好的分工界限:开源负责软件的原创和迭代,云服务负责将开源产品服务化,组合集成后,就成为企业用户可以使用的云服务。这似乎是一个双赢的局面。
然而,事情远没有那么简单。拉大镜头,我们会看到,Google其实是一个特例,它是唯一一个既是开源的主流推手,又是主流公有云厂商的技术公司,它有能力实现自闭环。
在更大的市场上,近年来,开源软件公司与云厂商之间也有很多基于商业利益的竞争和指责。开源技术公司指责云厂商打包开源项目获得收入但不回馈社区,云厂商指责开源技术公司为了自我保护修改开源许可证违背开源精神。
2018年以来,很多知名开源公司如MongoDB, Confluent,Databricks 都通过云服务获得了高速增长。我们已经来到了一个新的交叉点。在开源方面,经历了Linux 的第一代开源,以及互联网大数据时代的第二代开源,开源运动在2010中期以后借助云原生和场景驱动进入第三代;而在云方面,经历了IaaS 层为基础的云计算 1.0也告一段落,以多云/云原生为主的云计算2.0时代已经到来,多云背景下的PaaS 层和SaaS 层生态成为云 2.0的增长主体,开源技术公司和云厂商自身的PaaS、SaaS 之间的关系,逐步演化成为颇为复杂的竞合关系。
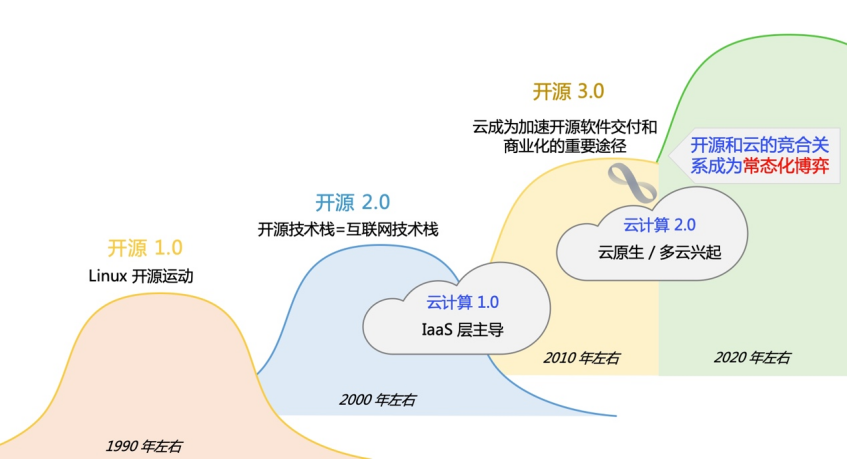
由于云厂商自身研发的产品有很大比重来自开源项目,大厂开源也成为一种趋势并在逐步加速。似乎大家已经形成隐性的共识:开源是软件技术创新的主要源头,而作为服务企业的载体,云服务是效率最高的分发和服务模式。至于中间的技术与产品形态,则要开源技术公司和云厂商各自发挥能力去竞争。但到今天为止,这些都还是非常模糊的。我们只有梳理一下开源技术和云计算的发展历史,才能大致明白这些支配软件行业的趋势是怎么出现并发展的,大的逻辑脉络可以参考下图:

02 开源1.0到2.0:互联网的兴起和数字平台的诞生 (1990年代到2000 年代)
ESR的《大教堂与集市》和在上世纪90年代诞生的Linux都是开源运动的代表性作品,相信大家已经耳熟能详,这里不再赘述。需要指出的是,Linux诞生的背景是对微软授权时代的一个反制,但开源潮流力量的真正规模化得益于2000年后LAMP开源技术栈成为了互联网技术栈,并籍由Google的三篇论文奠定了大数据的基础。开源技术栈成为数字平台公司的技术基础,这是开源进入2.0 时代的标志。
在这个阶段,开源技术栈成为数字平台的主力支撑,开源的影响力从 1.0 时代的Linux扩展到整个互联网技术栈。到了2010年代移动互联网爆发,移动互联网时代的数字平台几乎完全以开源技术栈支撑了整个 2010 年代的数字经济,包括搜索、电商、社交、支付、视频、本地生活等最重要的互联网应用领域。
纵观整个互联网时代,开源在开发效率与协同创新模式上的优势完胜商业软件,并在移动操作系统、分布式技术、大数据、人工智能等创新技术领域形成了开源占据主导地位的态势。
更为重要的是,移动互联网时代让开源的版图从 Linux 社区扩展覆盖到整个互联网领域的工程师群体,懂开源的软件工程师人数上升了几十倍,全球开源的工程师已经达到数千万人。作为开源项目的最大载体,GitHub 刚好也是在2010 年代问世的,目前还在持续增长,开源成为软件工程师趋之若鹜的方式,因为它“酷、技术好、有社会价值”。(感兴趣的读者可以从OSSinsight.io 看到GitHub 创建以来所有项目的发展情况。)
03 数字平台:开源技术栈的隐性商业化
开源技术栈成为互联网技术栈的2.0时代与开源1.0时代一个最大的不同点,是开源技术工程师在数字经济领域创造了巨大的商业价值。
90 年代的 Linux 还只能在与微软等商业巨头抗争的被挤压阶段勉强站稳脚跟,商业价值和公众影响力也非常有限。互联网数字平台的商业价值很大程度就是靠“创新的商业模式+开源技术栈”来完成的,开源技术栈是数字平台模式得以发展的两大支点之一,并借助网络效应和数据智能完成商业模式的闭环。
“互联网技术栈=开源技术栈”,开源技术栈借助互联网数字平台完成了自闭环,这是开源进入2.0的主要特征。
由此,开源技术栈成为数字平台高歌猛进的技术底座,在这个时代,没有任何一个数字平台是靠商业基础软件来支撑的。因为商业基础软件无法应对海量用户,迭代速度慢,单位成本高。在 2000 年代,亚马逊和阿里巴巴在起步阶段都曾经长期使用 Oracle 的商业软件,但移动互联网导致的数据暴增使得亚马逊和阿里巴巴都放弃了 Oracle 数据库,转而使用开源技术栈搭建技术体系,并且后来又都构建了自己的云计算体系。
在移动互联网主导的数字经济时代,开源技术栈就是支撑数字经济的隐形冠军,开源技术栈的商业价值,互联网工程师的价值,就在服务数十亿人口的数字经济的价值创造中得以兑现。在移动互联网的数字平台时代,开源技术已经积累足够多的商业影响力和人才基础,在综合影响力方面已经超过商业软件,只是未被以软件授权的收入统计成收入罢了。
移动互联网留下的最重要的资产是全球数字平台中熟悉开源技术的软件工程师群体。这些人本身就是很多开源项目的发起者和贡献者,分布式数据库、大数据、云原生、人工智能等领域的发起方都是这群互联网工程师,互联网工程师也始终都是开源社区的活跃分子,他们也被称为新一代开源创业公司中的主要支撑,如 Confluent 的三个创始人来自 Linkedin ,如PingCAP 的三个创始人来自豌豆荚,他们都把互联网公司的基础软件部门的项目独立开源出来,逐步成为新一代开源商业化的推动者。
04 云计算催生开源3.0:互联网技术栈的溢出和云计算成为数字化基础设施 (2010年代)
移动互联网留下最重要的沉淀是云计算。云计算就是互联网公司为了将分布式资源外化,并服务企业 IT 的一种服务形态,是 C 端已经验证的分布式开源技术栈向 B 端市场的一次跨越,不管是 AWS,还是 Google 提出 Cloud 概念,都是对分布式服务形态的一个构想。这个构想的本质,是把互联网验证过的分布式架构变成服务 B 类企业的一种计算模式和服务模式。
在开源软件和商业软件之前的竞合关系中,有一个沉默的群体是中大型企业用户。这些中大型企业 IT 用户在过去 40 年,使用的企业应用主要依托商业软件,比如 ERP、供应链、CRM、HRM 等,基础软件也都是IBM、Oracle、,微软等公司提供的。他们基本上旁观了移动互联网时代,并与开源技术栈绝缘。
直到移动互联网的后期,才因为这些企业要做各种面向消费者的移动 App,才开始接触互联网技术栈。这个时候,云计算应运而生,成为转化互联网技术栈为企业服务的“摆渡者”。云计算的出现也刚好可以填补大中型企业不熟悉互联网技术栈的缺憾,大中型企业作为用户不需要类似互联网公司的庞大工程师团队。以公有云为代表的云服务模式可以把复杂的技术栈封装成服务,让企业用户仅仅作为资源的使用者就可以使用这些技术,为他们的数字化、以用户为中心等业务战略服务。
云计算的诞生,还催生了一件非常有趣的事情,就是公有云服务让开源软件与商业软件之间的差异变得不再重要。就云服务的某个特定能力而言,客户在乎的是可以随时兑现的使用价值——这个使用价值是可以按分钟、按秒支付的服务费,开源软件可以与云服务商分成,商业软件也可以与云服务分成。
在云服务时代,软件的许可已经转化为开源技术公司与云服务商之间的法律与商业协议,与最终企业用户无关。在云服务的世界生存,只剩下一个问题,哪种软件更能高效解决用户的问题?作为用户,就只关注谁好用,谁能创造价值。开源软件也因此找到了一个与云服务“共生”的商业模式。无论是开源还是闭源,在公有云的大舞台是平等的,因为云服务本身,已经变成一个更大的服务集市。所有的大型公有云厂商都会有一个Marketplace 的云市场,各种软件,无论开源与否都可以上架被用户随时选购。
05 商业软件巨头向云和开源转身
现在,我们把目光投向商业软件供应商,看看他们为什么也要关注云计算和开源
微软 CEO 萨蒂亚主政微软后,云优先战略得以贯彻,微软在 7 年的时间里市值成长了五倍。那么,从微软上一代 CEO 鲍尔默的那句“开源是软件行业的癌症”,到萨蒂亚把云优先之后又对Github 进行数十亿美金的收购,背后到底发生了什么?商业软件公司在错失了移动互联网之后,在云计算和开源兴起的时代是如何考量的?
在移动互联网和数字平台的变革中,同他们的大中型企业用户一样,商业软件公司总体上也是旁观者。当移动互联网延伸到云计算,亚马逊和Google等数字平台借助云服务模式开始服务 B 端用户,就开始与微软、Oracle、IBM 等商业软件公司的 IT 服务直接竞争,于是一场新旧势力的竞争因此开始。IBM 和 Oracle 都因为商业软件存量市场的包袱在云计算领域进展缓慢,只有微软的萨蒂亚相对果断地进行了切换,成为云计算时代的三巨头之一。
近年来,微软收购 GitHub ,IBM 收购 Red Hat 的动作也证明,想要在云时代获得软件领先优势必须拥抱开源。这来自商业软件一直以来的隐痛——商业软件一直保持非常低的使用价值和非常慢的迭代速度。
以基础软件为例,在满足用户在操作系统、数据库、中间件、开发工具等等基础需求之后,商业软件研发模式往往导致了极低的创新效率。尤其是在移动互联网爆发后的云计算、分布式数据库、大数据、云原生等技术方面,商业软件公司的创新力基本停滞,不仅新增的功能有数年期的单边规划,常常有超过 90% 的新功能无法引起用户的重视。因为不是开源,商业软件的研发部分和用户需求的联系完全断裂,产品经理听不到用户声音。以数据库为例,大多数传统数据库的用户使用的功能还停留在十多年前的版本。在这种模式下,一些商业软件公司转型的云服务出现了 “ShelfWare”(搁置软件) 的现象,就是大量新增的特性即使用户购买了也从未激活。在云服务时代,商业软件公司必须重新思考拥抱开源的创新模式,也只有拥抱开源模式才有可能找到通向未来的路径。

06 多元的云2.0时代:开源和云的竞合关系成为常态化的博弈,参差多态成为常态
在2018年以后,以IaaS层为主导的云计算1.0时代告一断落,作为算力的沃尔玛,云计算已经为成千上万的用户提供了足够便利的资源。与此同时,云计算厂商在竞争中也逐步进入2.0时代。
进入2.0时代的典型标志是多云和云原生的兴起,进而使得PaaS/ SaaS 的云中立厂商和云厂商自己的PaaS/SaaS 可以同场竞争。如果把云计算的Marketplace 比做电商卖场的话,独立厂商的云中立产品和云计算厂商自产的云产品都构成了生态的主要部分,开源软件由于丰富的功能性和迭代速度显示出更强大的生命力,成为云厂商Marketplace上面的重要提供方。
借助云原生,开源软件普遍在跨云和集成性方面拥有更大的开放性,这使得开源软件在与云厂商自主产品的竞争中拥有优势,这也使得云厂商和开源软件公司的竞合关系常态化。这可能是短期内没有终点的博弈。
没有永恒的敌人,只有永恒的利益,开源和云的竞合关系是非常动态的,是一种持续的博弈和进化。正是基于这种竞争,才能保持着云生态的持续生命力,这个远好于此前纯粹的商业软件竞争和单纯的开源生态。
回到文章开头,Google AlloyDB 的发布,面向的主要市场是开源的PostgreSQL用户, 笔者所在的PingCAP公司,开源数据库产品TiDB 过去7年以兼容MySQL并提供高扩展性和HTAP能力获得大量MySQL用户的认可,而作为其DBaaS 产品的TiDB Cloud,在多云环境下给MySQL 用户提供一个云端的强化版选择。至此,就数据库赛道来说,之前开源单机版数据库的两大阵营,PostgreSQL和MySQL,在经历了云计算1.0的RDS模式之后,现在都在云端有了新的强化版选择, 这是以云服务模式拥抱开源的一种最新形态。这两个是开源和云结合向未来演进的例子。在更大的范围,开源软件和云服务的广泛融合刚刚开始。我们有理由相信,开源和云的竞合关系会带来一个更为丰富的软件产业生态,为各行各业的数字化用户提供一个开放而多元的生态选择。
作者简介
刘松先生拥有20多年的IT领域从业经验,曾经担任甲骨文大中国区技术战略部总经理,阿里云副总裁等职务,长期服务中国IT产业的企业软件解决方案,数据库产品市场,云计算生态发展,开源生态,产学研智库,数字化转型研究等等领域,对于前沿技术与行业转型的结合有长期深入的咨询与智库经验,在数字化转型,产业互联网领域主导了多个图书与研究报告。
- 上游优先的故事
- t-io:被神指引的开源商业之路
- 开源,交易成本与商业化
- 对抗还是融合?当开源3.0 遇上云计算2.0
- 史上最全! 全球 22 种开源商业收入模式
- 【直播回顾】开源的尽头是商业?
- 一个技术人“误入歧途”,做了个向量数据库新物种
- 云上OLAP引擎查询性能评估框架:设计与实现
- 湖仓一体雷声大雨点小?这三点需要关注
- 荔枝音质高保真的降噪技术实践与研究
- 【直播回顾】云吞噬开源,那开源有机会反击吗?
- 从开源的视角,解析SAP经典ERP “三十年不用变”的架构设计
- 企业实践开源的动机
- 如何获得 Apache 官方域名邮箱?专访 Apache Linkis 五位新晋 Committer
- 支出百万没收入,Deepin 被疑 “洗钱”
- 工程师如何选择开源软件?
- 方法论:蚂蚁集团关于 OSPO 的思考
- 金融科技 OSPO 先行者, 微众银行如何干?
- 云计算和开源时代,数据库团队的地位上升了还是下降了?
- 字节跳动加入 OSPO 群聊, 将投入超十人全职团队
